Build app for your WordPress website with Flutter WordPress API (Includes Example App)
Flutter WordPress
This library uses WordPress REST API V2 to provide a way for your application to interact with your WordPress website.
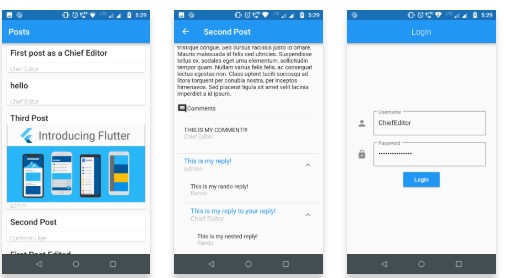
Screenshots
Requirements
For authentication and usage of administrator level REST APIs, you need to use either of the two popular authentication plugins in your WordPress site:
- Application Passwords
- JWT Authentication for WP REST API (recommended)
Getting Started
1. Import library
First:
Find your pubspec.yaml in the root of your project and add flutter_wordpress: ^0.1.4 under dependencies:
Second:
import 'package:flutter_wordpress/flutter_wordpress.dart' as wp;2. Instantiate WordPress class
wp.WordPress wordPress;
// adminName and adminKey is needed only for admin level APIs
wordPress = wp.WordPress(
baseUrl: 'http://localhost',
authenticator: wp.WordPressAuthenticator.JWT,
adminName: '',
adminKey: '',
);3. Authenticate User
Future<wp.User> response = wordPress.authenticateUser(
username: 'ChiefEditor',
password: 'chiefeditor@123',
);
response.then((user) {
createPost(user);
}).catchError((err) {
print('Failed to fetch user: $err');
});4. Fetch Posts
Future<List<wp.Post>> posts = wordPress.fetchPosts(
params: wp.ParamsPostList(
context: wp.WordPressContext.view,
pageNum: 1,
perPage: 20,
order: wp.Order.desc,
orderBy: wp.PostsOrderBy.date,
),
fetchAuthor: true,
fetchFeaturedMedia: true,
fetchComments: true,
);5. Fetch Users
Future<List<wp.User>> users = wordPress.fetchUsers(
params: wp.ParamsUserList(
context: wp.WordPressContext.view,
pageNum: 1,
perPage: 30,
order: wp.Order.asc,
orderBy: wp.UsersOrderBy.name,
role: wp.UserRole.subscriber,
),
);6. Fetch Comments
Future<List<wp.Comment>> comments = wordPress.fetchComments(
params: wp.ParamsCommentList(
context: wp.WordPressContext.view,
pageNum: 1,
perPage: 30,
includePostIDs: [1],
),
);7. Create Post
void createPost(wp.User user) {
final post = wordPress.createPost(
post: new wp.Post(
title: 'First post as a Chief Editor',
content: 'Blah! blah! blah!',
excerpt: 'Discussion about blah!',
author: user.id,
commentStatus: wp.PostCommentStatus.open,
pingStatus: wp.PostPingStatus.closed,
status: wp.PostPageStatus.publish,
format: wp.PostFormat.standard,
sticky: true,
),
);
post.then((p) {
print('Post created successfully with ID: ${p.id}');
postComment(user, p);
}).catchError((err) {
print('Failed to create post: $err');
});
}8. Post Comment
void postComment(wp.User user, wp.Post post) {
final comment = wordPress.createComment(
comment: new wp.Comment(
author: user.id,
post: post.id,
content: "First!",
parent: 0,
),
);
comment.then((c) {
print('Comment successfully posted with ID: ${c.id}');
}).catchError((err) {
print('Failed to comment: $err');
});
}Future Work
- Implementing OAuth 2.0 authentication.
Screen Shots:

Conclusion:
This is a sample WordPress App built with flutter_wordpress API (https://pub.dartlang.org/packages/flutter_wordpress)
You can use this API to connect to any existing WordPress Website. This library uses WordPress REST API V2 to provide a way for your application to interact with your WordPress website.
Basic login, displaying posts and comments have been implemented in this example flutter app.
Flutter WordPress API on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.