
The project is maintained by a non-profit organisation, along with an amazing collections of Flutter samples. We’re trying to make continuous commits for changes along with the Flutter tech progress.
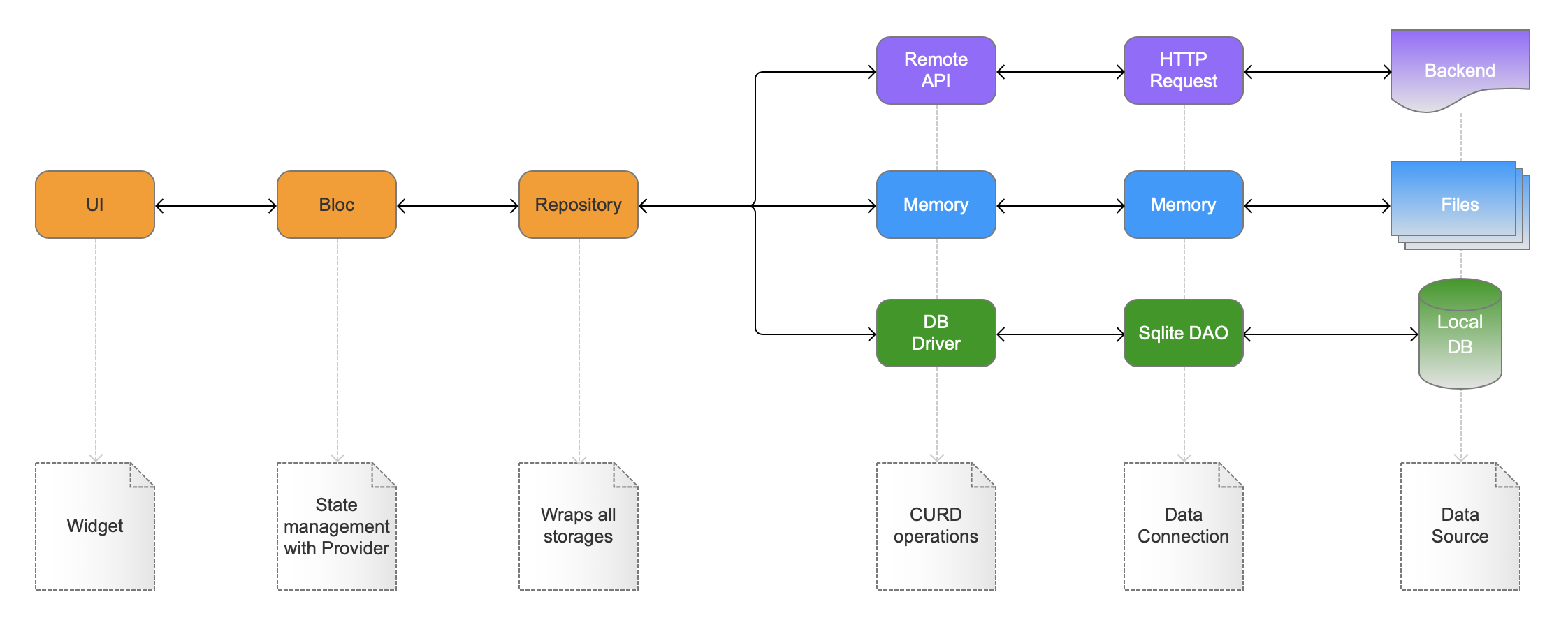
The Desigin Pattern

Goals for this sample
- Shows a state management approach using the Provider package,mainly use StreamProvider and ChangeNotifier.
- Show a logic for fetch data from different datasources as above graph.
Memory fetch data
Change repositories/catalog.dart
const dataSource = 'memory';
repositories/catalog.dart A route distribution for fetching data memory/catalog.dart All CURD operations will be herefile/catalog.dart Define data
Sqlite fetch data
Change repositories/catalog.dart
const dataSource = 'db';
Notice
You can’t use cart.items.contains(item) to compare catalog whether exists in cart,because use database reload data.Add contains method in cart controller,and use below
cart.contains(item.id)
Todo
- Http implement
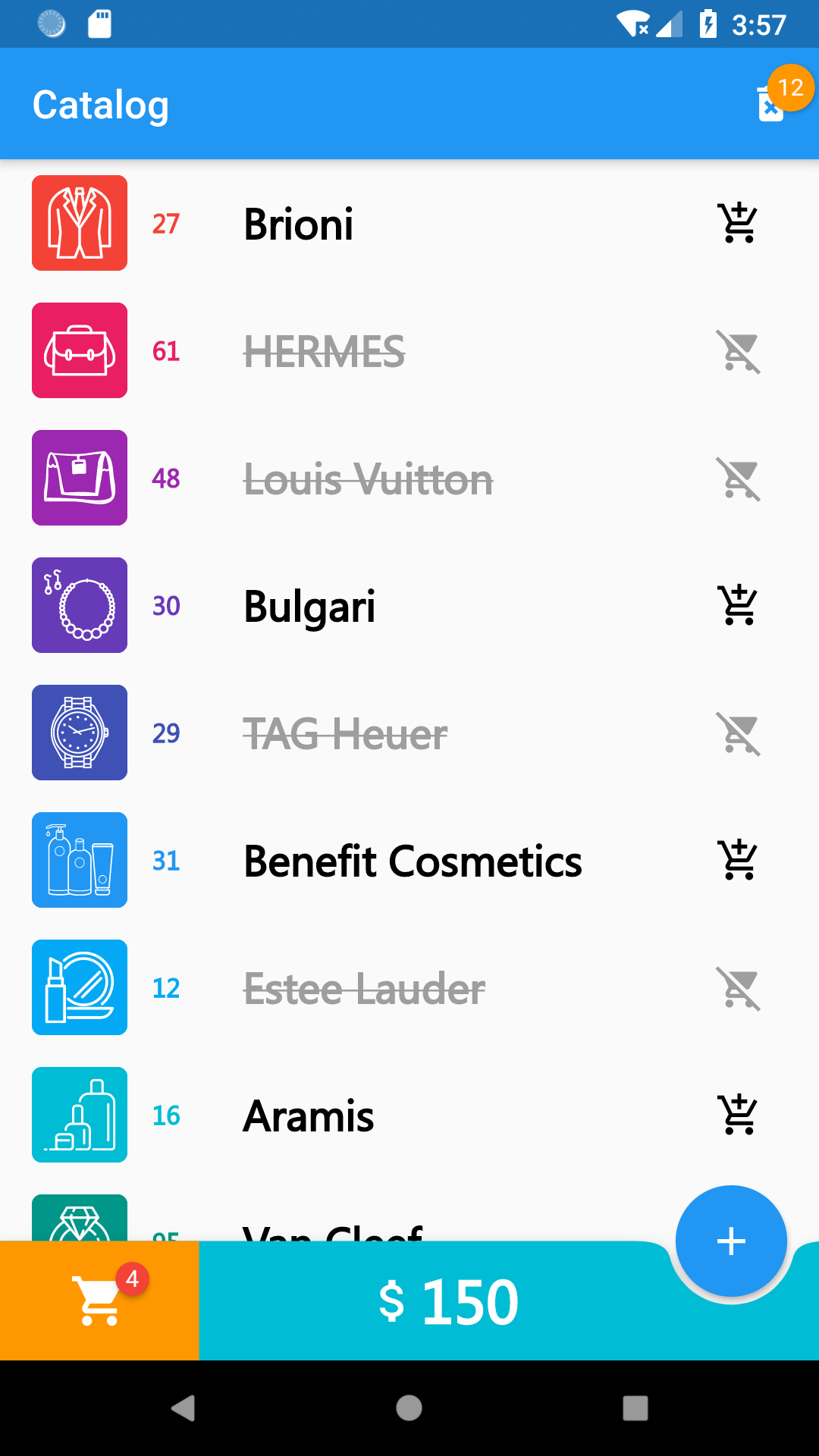
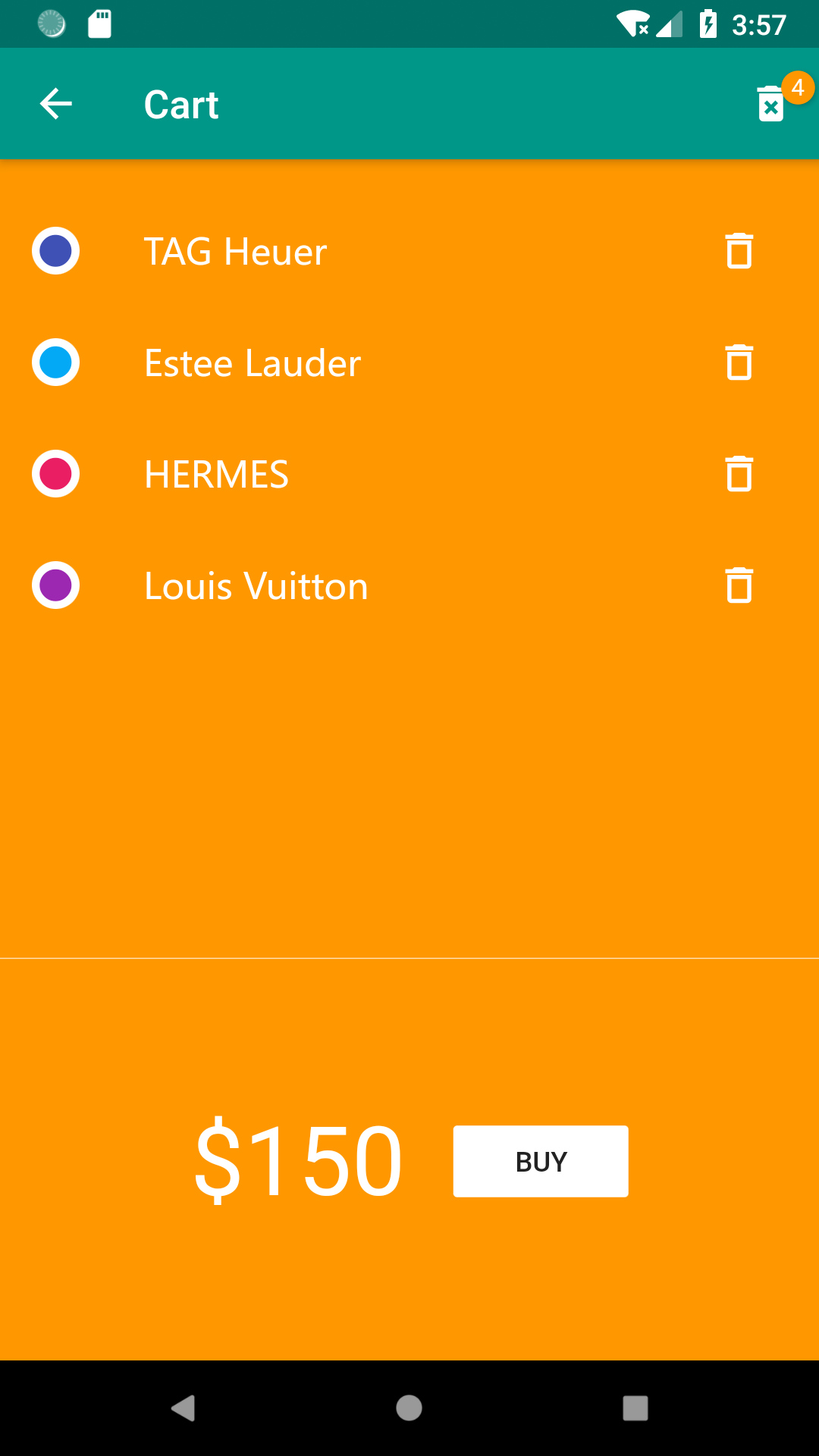
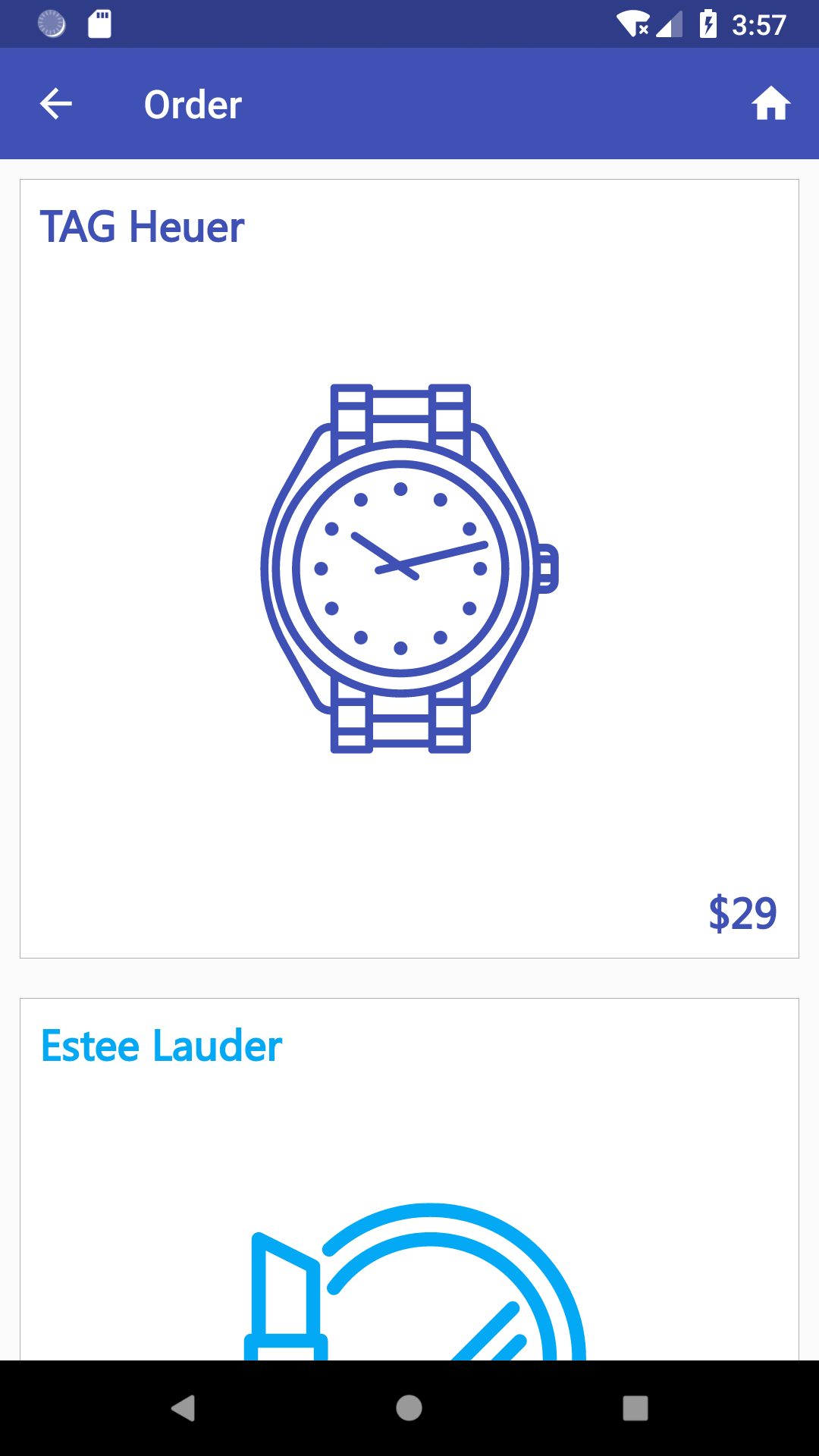
Screen Shots
 |  |  |
Download Flutter shopper app source code on GitHub
https://github.com/flutter-samples/flutter-design-pattern
Provides the list of the opensource Flutter apps collection with GitHub repository.

