Insta Like Button
Installing
Depend on it
Add this to your package’s pubspec.yaml file:
dependencies: insta_like_button: ^0.1.0
Install it
You can install packages from the command line:
$ flutter pub get ...
Import it
Now in your Dart code, you can use:
import 'package:insta_like_button/insta_like_button.dart';
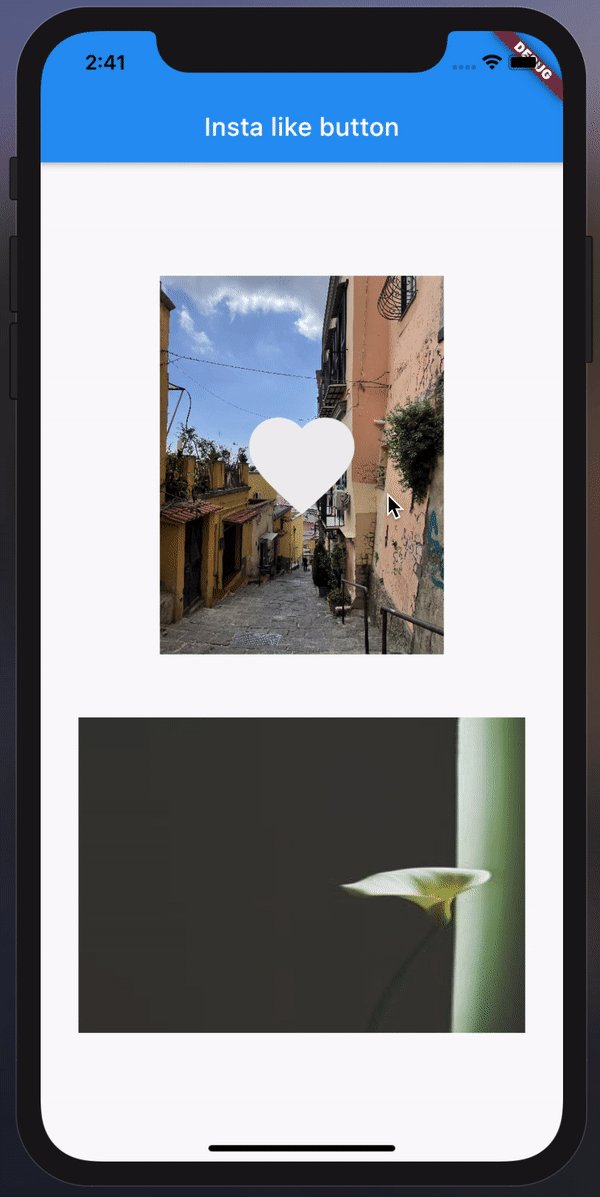
Usage & Overview

With required parameters.
InstaLikeButton(
image: AssetImage("example/overview/img.jpg"),
onChanged: () {
// Do something...
},
),
With all parameters (Customized InstaLikeButton).
InstaLikeButton(
image: NetworkImage("https://picsum.photos/200/300"),
onChanged: () {
// Do something...
},
icon: Icons.favorite_border,
iconSize: 80,
iconColor: Colors.red,
curve: Curves.fastLinearToSlowEaseIn,
height: 200,
width: MediaQuery.of(context).size.width - 20,
duration: Duration(seconds: 1),
onImageError: (e, _) {
// Do something...
},
imageAlignment: Alignment.topLeft,
imageBoxfit: BoxFit.fill,
imageScale: 2.0,
imageColorFilter: ColorFilter.mode(
Colors.black.withOpacity(0.5),
BlendMode.dstATop,
),
),
Download Instagram Like Button source code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

