flutter_splash_screen
A splash screen API for flutter which can programatically hide and show the splash screen. Works on Android and iOS.
Content
- Changes
- Installation
- Examples
- Getting started
- API
- Testing
- Troubleshooting
- Contribution
Changes
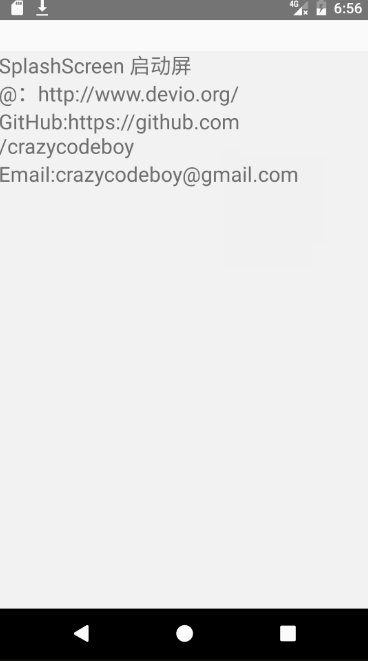
Examples


Installation
1. Depend on it
Add this to your package’s pubspec.yaml file:
dependencies: flutter_splash_screen: ^xxx
2. Install it
You can install packages from the command line:
with Flutter:
$ flutter packages get
Alternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
3. Plugin Configuration
Android
Update the MainActivity.java to use flutter_splash_screen via the following changes:
package org.devio.flutter.splashscreen.example;
import android.os.Bundle;
+ import org.devio.flutter.splashscreen.flutter_splash_screen.SplashScreen;
import io.flutter.app.FlutterActivity;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
+ SplashScreen.show(this, true);// here
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
}
}
iOS
No need for this step.
Getting started
Import it
Now in your Dart code, you can use:
import 'package:flutter_splash_screen/flutter_splash_screen.dart';
Android:
Create a file called launch_screen.xml in app/src/main/res/layout (create the layout-folder if it doesn’t exist). The contents of the file should be the following:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
Customize your launch screen by creating a launch_screen.png-file and placing it in an appropriate drawable-folder. Android automatically scales drawable, so you do not necessarily need to provide images for all phone densities. You can create splash screens in the following folders:
drawable-ldpidrawable-mdpidrawable-hdpidrawable-xhdpidrawable-xxhdpidrawable-xxxhdpi
Add a color called primary_dark in app/src/main/res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>
Optional steps:
If you want the splash screen to be transparent, follow these steps.
Open android/app/src/main/res/values/styles.xml and add <item name="android:windowIsTranslucent">true</item> to the file. It should look like this:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!--设置透明背景-->
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
To learn more see examples
If you want to customize the color of the status bar when the splash screen is displayed:
Create android/app/src/main/res/values/colors.xml and add
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="status_bar_color"><!-- Colour of your status bar here --></color>
</resources>
Create a style definition for this in android/app/src/main/res/values/styles.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="SplashScreenTheme" parent="SplashScreen_SplashTheme">
<item name="colorPrimaryDark">@color/status_bar_color</item>
</style>
</resources>
Change your show method to include your custom style:
SplashScreen.show(this, R.style.SplashScreenTheme);
iOS
Customize your splash screen via LaunchScreen.storyboard,
Learn more to see examples
Usage
Use like so:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_splash_screen/flutter_splash_screen.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
hideScreen();
}
///hide your splash screen
Future<void> hideScreen() async {
Future.delayed(Duration(milliseconds: 3600), () {
FlutterSplashScreen.hide();
});
}
...
API
| Method | Type | Optional | Description |
|---|---|---|---|
| show() | function | false | Open splash screen (Native Method ) |
| hide() | function | false | Close splash screen |
Testing
Contribution
Issues are welcome. Please add a screenshot of you bug and a code snippet. Quickest way to solve issue is to reproduce it in one of the examples.
Pull requests are welcome. If you want to change the API or do something big it is best to create an issue and discuss it first.
Download and contribute to this package on GitHub
https://github.com/crazycodeboy/flutter_splash_screen
Read more implementation guide on pub.dev
https://pub.dev/packages/flutter_splash_screen
Provides the list of the opensource Flutter apps collection with GitHub repository.

