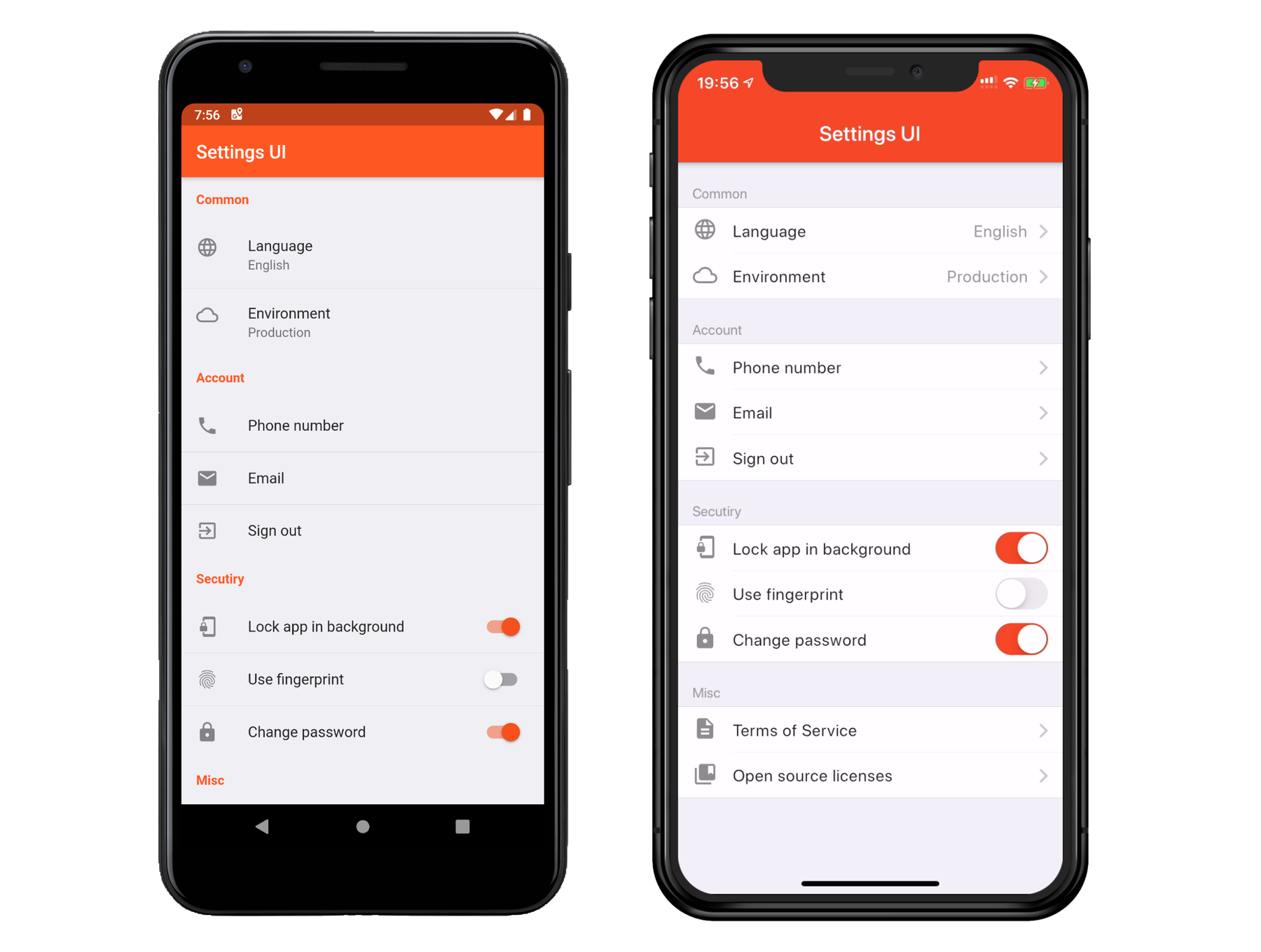
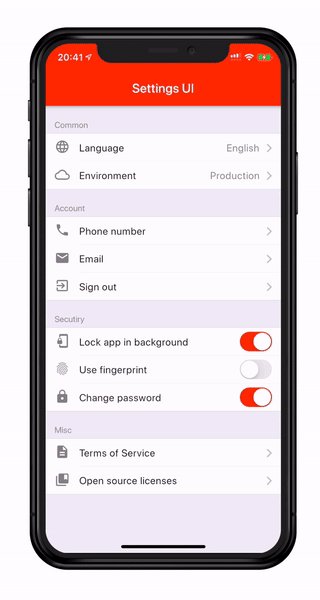
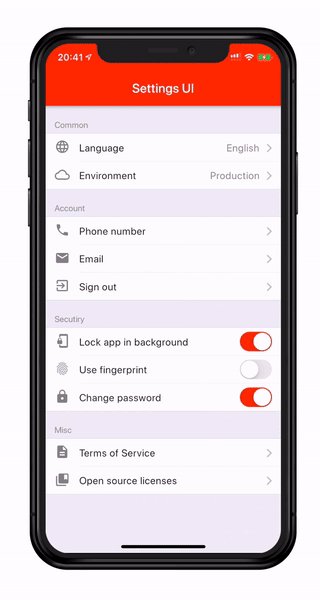
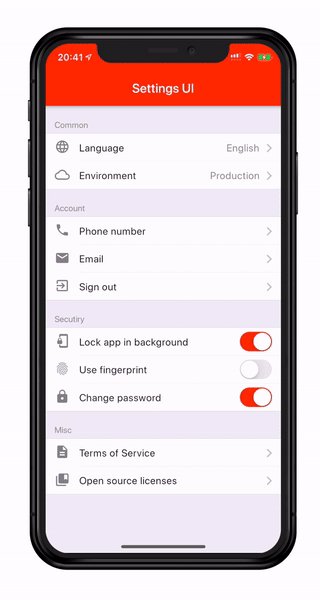
Settings UI for Flutter

Installing:
In your pubspec.yaml
dependencies: settings_ui: ^0.2.0
import 'package:settings_ui/settings_ui.dart';
Basic Usage:
SettingsList(
sections: [
SettingsSection(
title: 'Section',
tiles: [
SettingsTile(
title: 'Language',
subtitle: 'English',
leading: Icon(Icons.language),
onTap: () {},
),
SettingsTile.switchTile(
title: 'Use fingerprint',
leading: Icon(Icons.fingerprint),
switchValue: value,
onToggle: (bool value) {},
),
],
),
],
)
Settings UI supports dark mode:

Download Source Code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

