
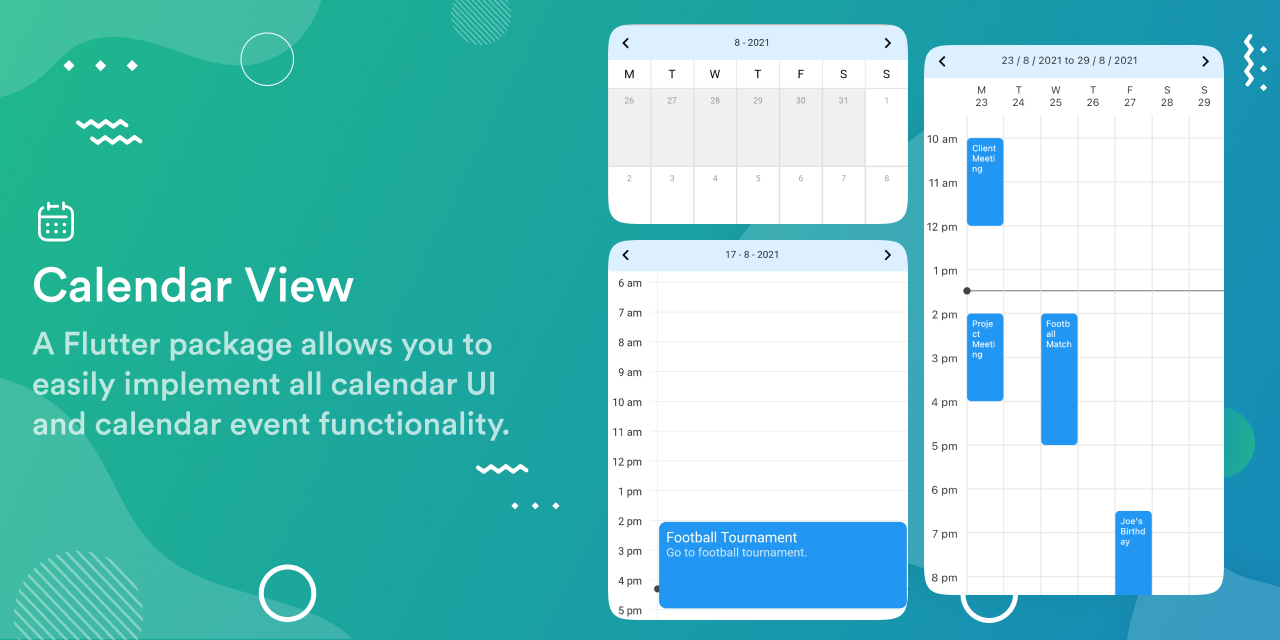
calendar_view
A Flutter package allows you to easily implement all calendar UI and calendar event functionality.
For web demo visit Calendar View Example.
Preview

Installing
- Add dependencies to
pubspec.yamlGet the latest version in the ‘Installing’ tab on pub.devdependencies: calendar_view: <latest-version> - Run pub get.flutter pub get
- Import package.import ‘package:calendar_view/calendar_view.dart’;
Implementation
- Wrap
MaterialAppwithCalendarControllerProviderand assignEventControllerto it.CalendarControllerProvider( controller: EventController(), child: MaterialApp( // Your initialization for material app. ), ) - Add calendar views.For Month ViewScaffold( body: MonthView(), );For Day ViewScaffold( body: DayView(), );For Week viewScaffold( body: WeekView(), );For more info on properties visit documentation.
- Use
controllerto add or remove events.To Add event:final event = CalendarEventData( date: DateTime(2021, 8, 10), event: “Event 1”, ); CalendarControllerProvider.of(context).controller.add(event);To Add events in range of dates:final event = CalendarEventData( date: DateTime(2021, 8, 10), endDate: DateTime(2021,8,15), event: “Event 1”, ); CalendarControllerProvider.of(context).controller.add(event);To Remove event:CalendarControllerProvider.of(context).controller.remove(event);As soon as you add or remove events from the controller, it will automatically update the calendar view assigned to that controller. See, Use of EventController for more info - Use
GlobalKeyto change the page or jump to a specific page or date. See, Use of GlobalKey for more info.
More on the calendar view
Optional configurations/parameters in Calendar view
For month view
MonthView(
controller: EventController(),
// to provide custom UI for month cells.
cellBuilder: (date, events, isToday, isInMonth) {
// Return your widget to display as month cell.
return Container();
},
minMonth: DateTime(1990),
maxMonth: DateTime(2050),
initialMonth: DateTime(2021),
cellAspectRatio: 1,
onPageChange: (date, pageIndex) => print("$date, $pageIndex"),
onCellTap: (events, date) {
// Implement callback when user taps on a cell.
print(events);
}
// This callback will only work if cellBuilder is null.
onEventTap: (event, date) => print(event);
);
For day view
DayView(
controller: EventController(),
eventTileBuilder: (date, events, boundry, start, end) {
// Return your widget to display as event tile.
return Container();
},
showVerticalLine: true, // To display live time line in day view.
showLiveTimeLineInAllDays: true, // To display live time line in all pages in day view.
minMonth: DateTime(1990),
maxMonth: DateTime(2050),
initialMonth: DateTime(2021),
heightPerMinute: 1, // height occupied by 1 minute time span.
eventArranger: SideEventArranger(), // To define how simultaneous events will be arranged.
onEventTap: (events, date) => print(events),
);
For week view
WeekView(
controller: EventController(),
eventTileBuilder: (date, events, boundry, start, end) {
// Return your widget to display as event tile.
return Container();
},
showLiveTimeLineInAllDays: true, // To display live time line in all pages in week view.
width: 400, // width of week view.
minMonth: DateTime(1990),
maxMonth: DateTime(2050),
initialMonth: DateTime(2021),
heightPerMinute: 1, // height occupied by 1 minute time span.
eventArranger: SideEventArranger(), // To define how simultaneous events will be arranged.
onEventTap: (events, date) => print(events),
);
To see the list of all parameters and detailed description of parameters visit documentation.
Use of EventController
EventController is used to add or remove events from the calendar view. When we add or remove events from the controller, it will automatically update all the views to which this controller is assigned.
Methods provided by EventController
| Name | Parameters | Description |
|---|---|---|
| add | CalendarEventData<T> event | Adds one event in controller and rebuilds view. |
| addAll | List<CalendarEventData<T>> events | Adds list of events in controller and rebuilds view. |
| remove | CalendarEventData<T> event | Removes an event from controller and rebuilds view. |
| getEventsOnDay | DateTime date | Returns list of events on date |
Use of GlobalKey
User needs to define global keys to access functionalities like changing a page or jump to a specific page or date. Users can also access the controller assigned to respected view using the global key.
By assigning global keys to calendar views you can access methods and fields defined by state class of respected views.
Methods defined by MonthViewState class:
| Name | Parameters | Description |
|---|---|---|
| nextPage | none | Jumps to next page. |
| previousPage | none | Jumps to the previous page. |
| jumpToPage | int page | Jumps to page index defined by page. |
| animateToPage | int page | Animate to page index defined by page. |
| jumpToMonth | DateTime month | Jumps to the page that has a calendar for month defined by month |
| animateToMonth | DateTime month | Animate to the page that has a calendar for month defined by month |
Methods defined by DayViewState class.
| Name | Parameters | Description |
|---|---|---|
| nextPage | none | Jumps to next page. |
| previousPage | none | Jumps to the previous page. |
| jumpToPage | int page | Jumps to page index defined by page. |
| animateToPage | int page | Animate to page index defined by page. |
| jumpToDate | DateTime date | Jumps to the page that has a calendar for month defined by date |
| animateToDate | DateTime date | Animate to the page that has a calendar for month defined by date |
Methods defined by WeekViewState class.
| Name | Parameters | Description |
|---|---|---|
| nextPage | none | Jumps to next page. |
| previousPage | none | Jumps to the previous page. |
| jumpToPage | int page | Jumps to page index defined by page. |
| animateToPage | int page | Animate to page index defined by page. |
| jumpToWeek | DateTime week | Jumps to the page that has a calendar for month defined by week |
| animateToWeek | DateTime week | Animate to the page that has a calendar for month defined by week |
Synchronize events between calendar views
There are two ways to synchronize events between calendar views.
- Provide the same
controllerobject to all calendar views used in the project. - Wrap MaterialApp with
CalendarControllerProviderand provide controller as argument as defined in Implementation.
Download and contribute to this application source code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

