Custom Splash Screen
A Flutter package to custom splash screen: change logo icon, logo animation, and splash screen background color. (Custom from animated splash screen)

Using the package
Things to do
- Get a logo for your app
- Prepare what to execute while the splash screen is shown (initializing your db, shared preferences, firebase…etc)
- Screen to be shown after splash screen and background process
- Duration of Splash Screen
Import the package
import 'package:custom_splash/custom_splash.dart';
Show splash screen for some duration
type: CustomSplashType.StaticDuration
Inside your main function, use home as SplashScreen(_), the parameters are as follows:
imagePath: Path to your app-logo/image
backGroundColor(not require – default: white): background’s color (Colors.deepOrange or Color(0xfffc6042))
animationEffect(not require – default: ‘fade-in’): change animation of logo. There are: ‘fade-in’, ‘zoom-in’, ‘zoom-out’, ‘top-down’.

logoSize(not require – default: 250): custom size of logo
home: Screen to be shown after splash
duration: duration of splash screen in milliseconds
type
runApp(MaterialApp(
home: CustomSplash(
imagePath: 'assets/flutter_icon.png',
backGroundColor: Colors.deepOrange,
animationEffect: 'zoom-in',
logoSize: 200,
home: MyApp(),
customFunction: duringSplash,
duration: 2500,
type: CustomSplashType.StaticDuration,
outputAndHome: op,
),
));
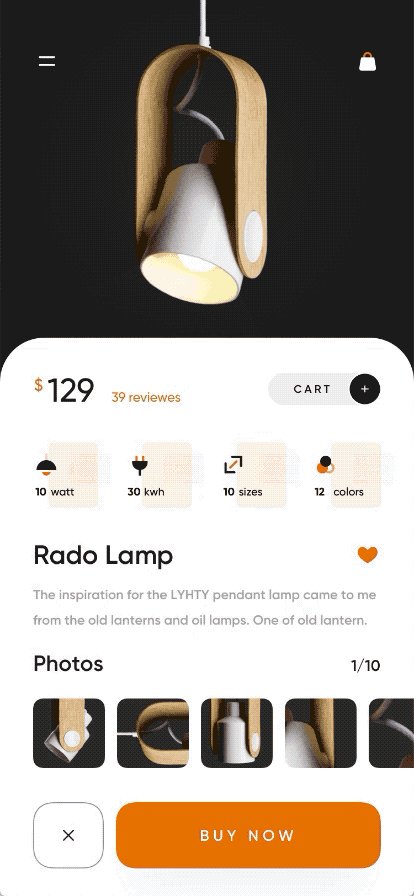
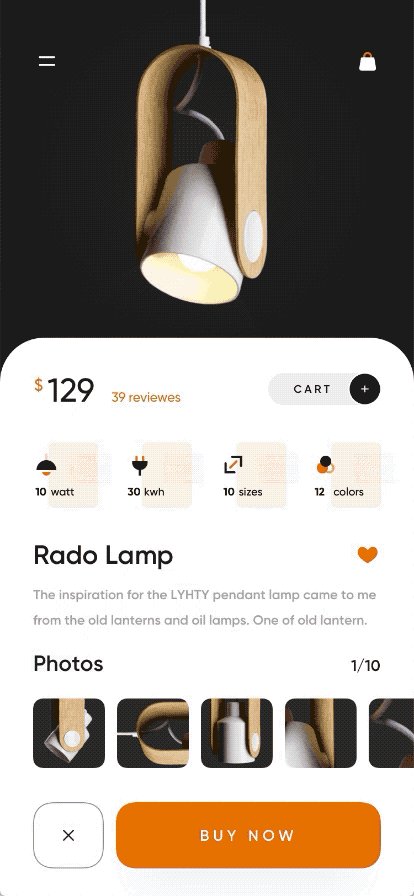
Execute a function in background and based on the value from that function navigate to different screen
type: CustomSplashType.BackgroundProcess
Create an object of Function that gets executed while splash screen is shown
Function duringSplash = () {
//Write your code here
...
return value;
};
Create routes according to your function return value
//setup the return value correctly for proper navigation
Map<dynamic, Widget> returnValueAndHomeScreen = {1: Home(), 2: HomeSt()};
Inside your main function, use home as SplashScreen(_), the parameters are as follows:
imagePath: Path to your app-logo/image home: Screen to be shown after splash customFunction: the function you have written above duration: duration of splash screen in milliseconds type output value of customFunction and home screen to navigate(Map function)
runApp(MaterialApp(
home: CustomSplash(
imagePath: 'assets/flutter_icon.png',
backGroundColor: Colors.deepOrange,
animationEffect: 'zoom-in',
logoSize: 200,
home: MyApp(),
customFunction: duringSplash,
duration: 2500,
type: CustomSplashType.BackgroundProcess,
outputAndHome: op,
),
));
Download Custom Splash Screen source code on GitHub
https://github.com/tranhuycong/custom_splash
Download Custom Splash Screen implementation guide on pub.dev
https://pub.dev/packages/custom_splash
Provides the list of the opensource Flutter apps collection with GitHub repository.

