Info about flutter_styled_toast
A Styled Toast Flutter package. You can highly customize toast ever. Beautify toast with a series of animations and make toast more beautiful.
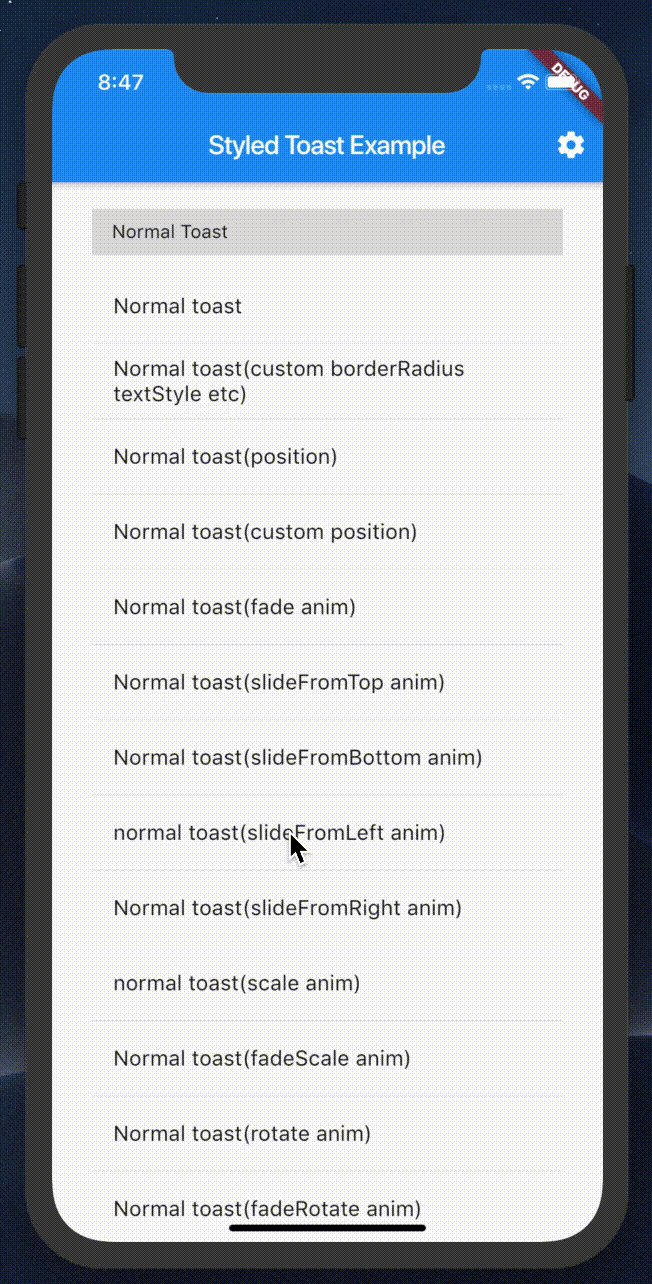
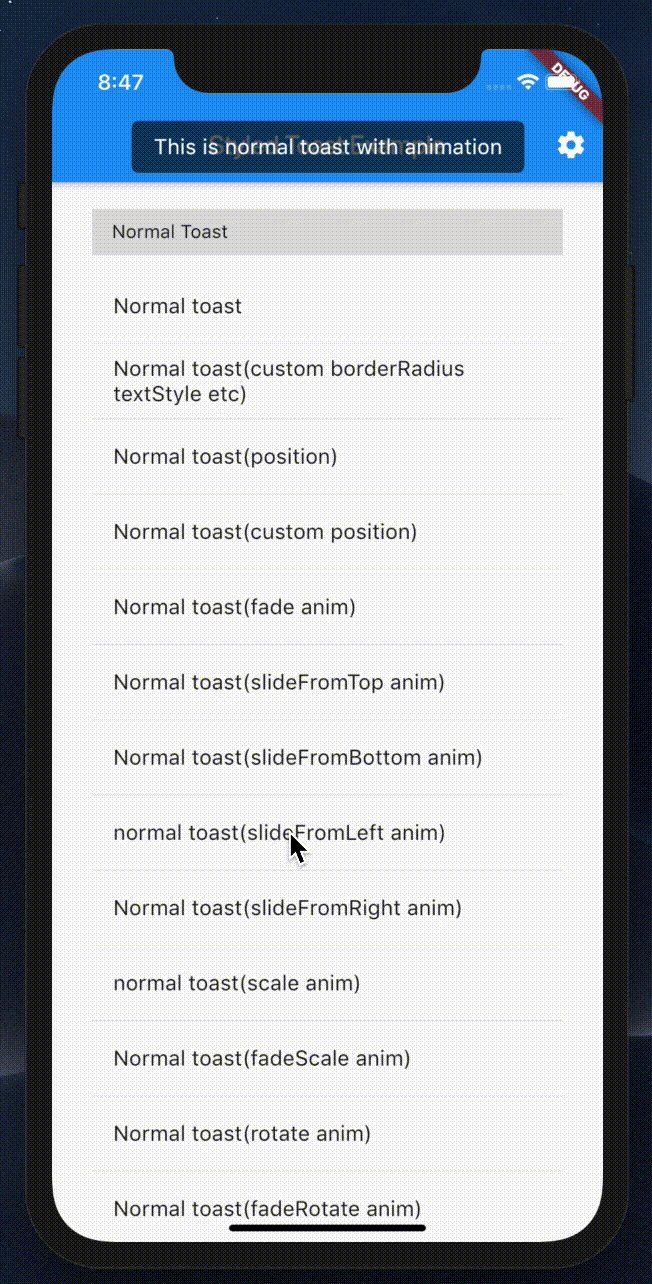
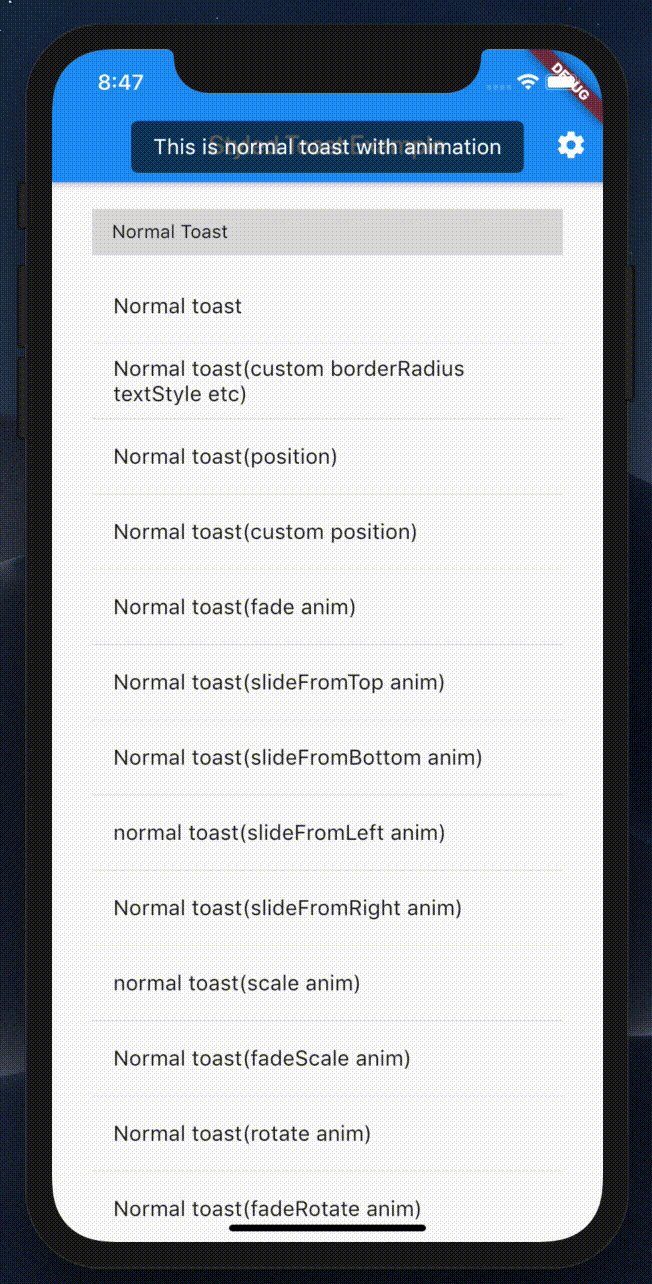
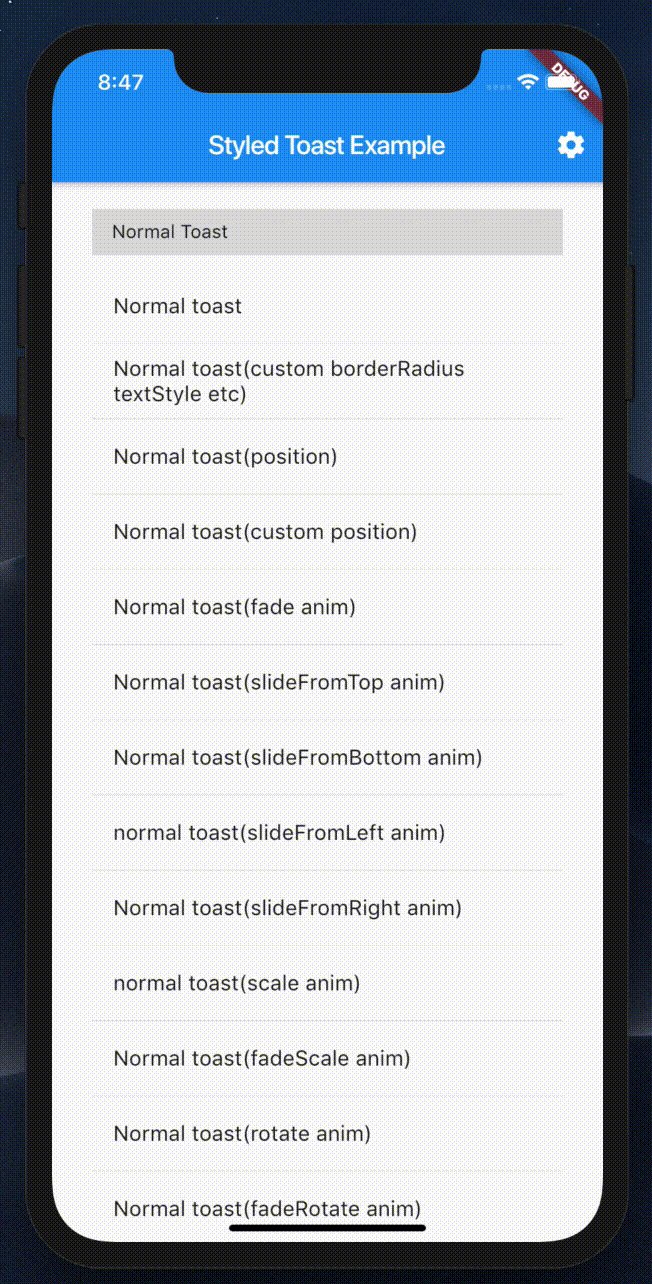
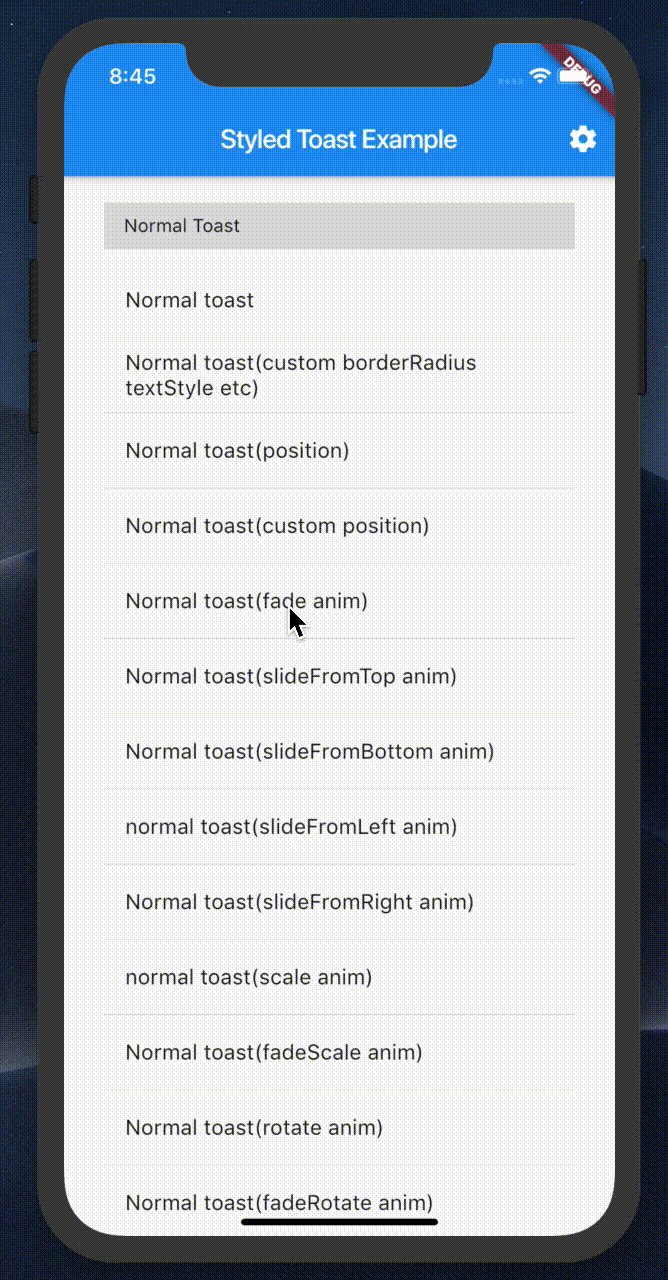
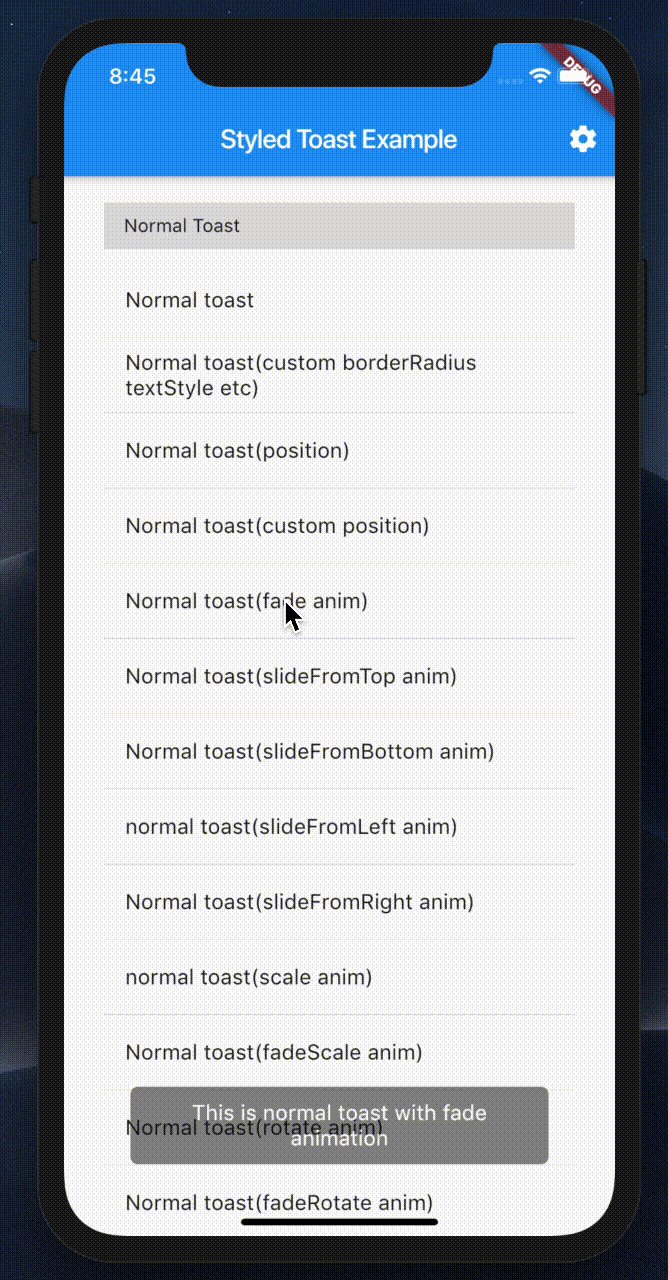
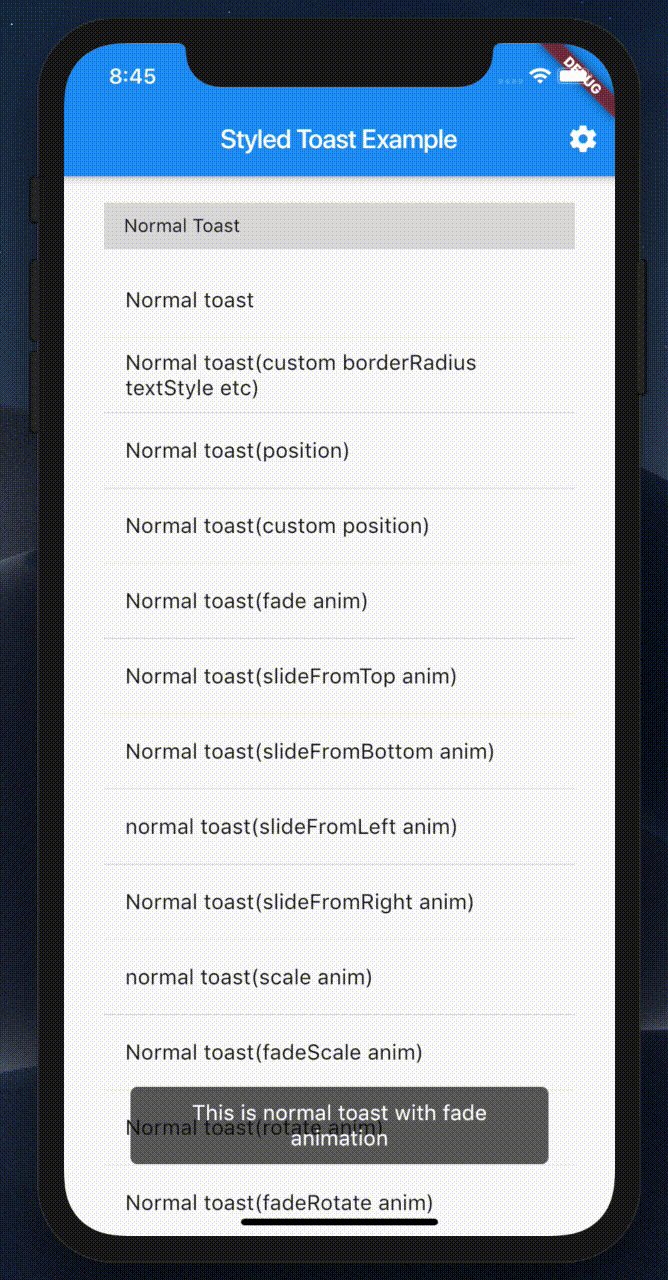
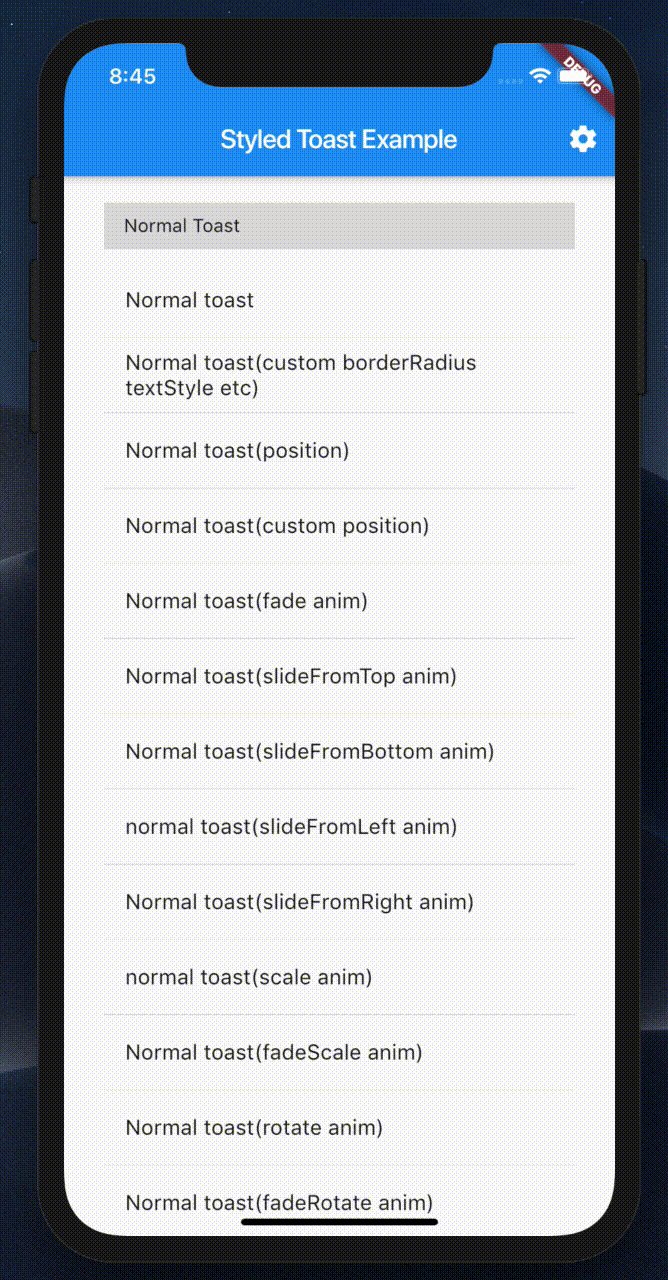
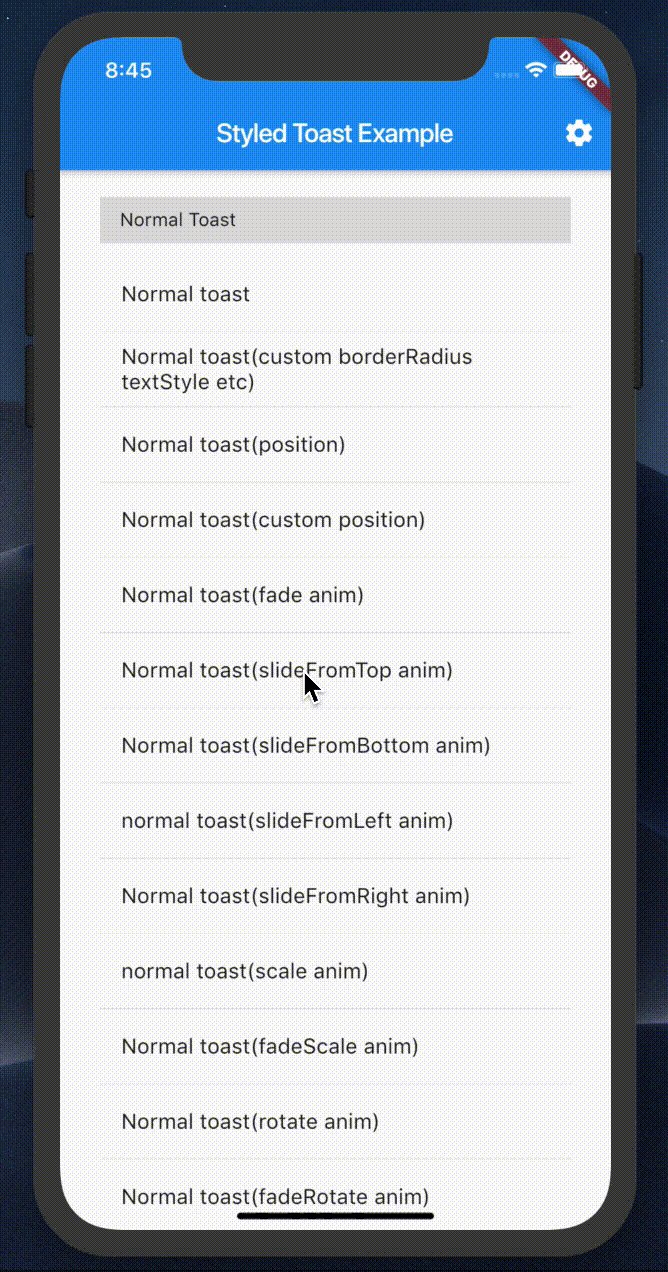
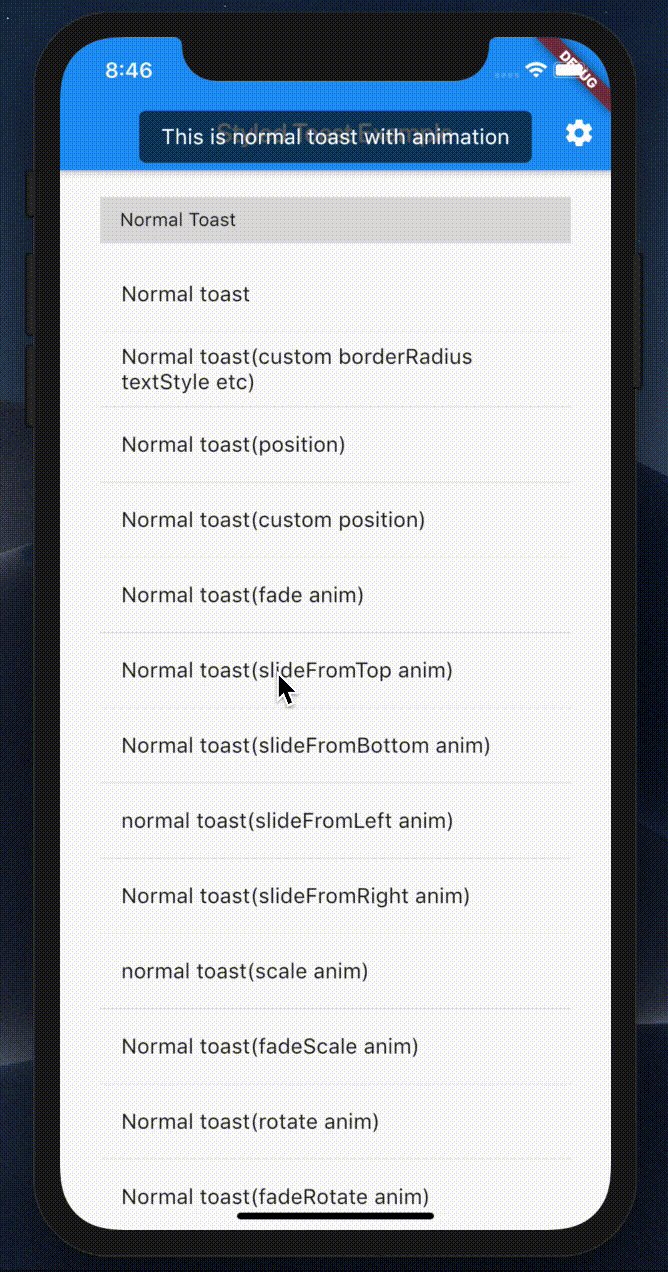
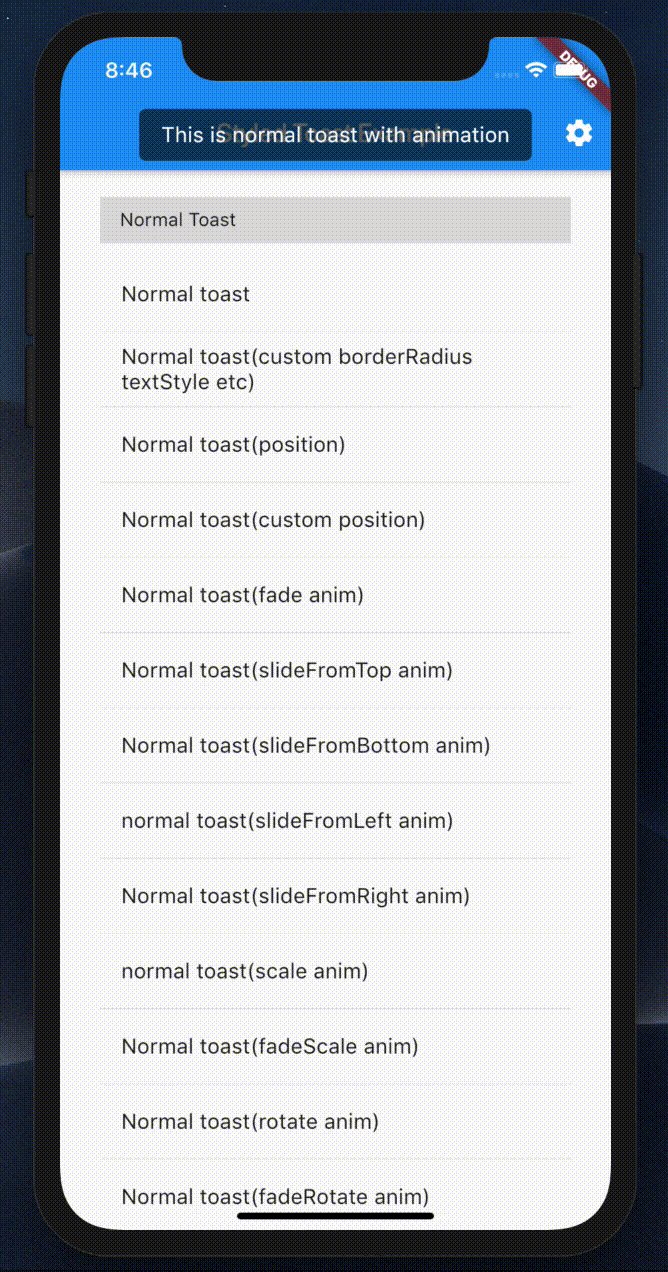
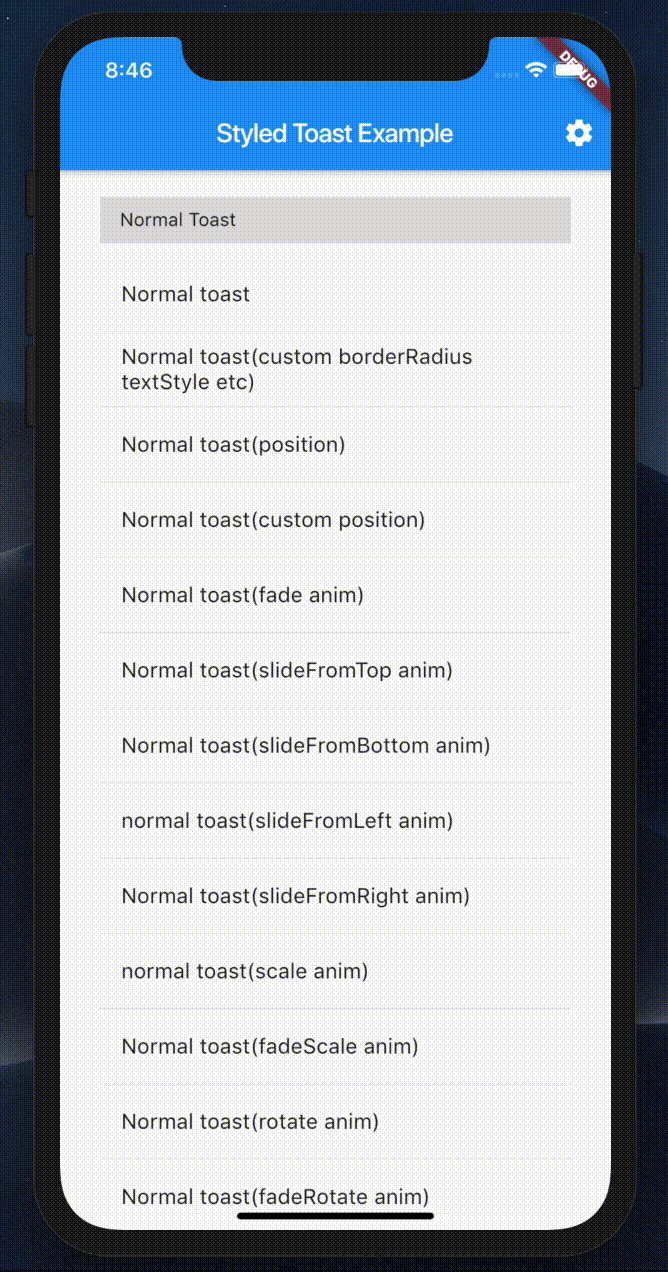
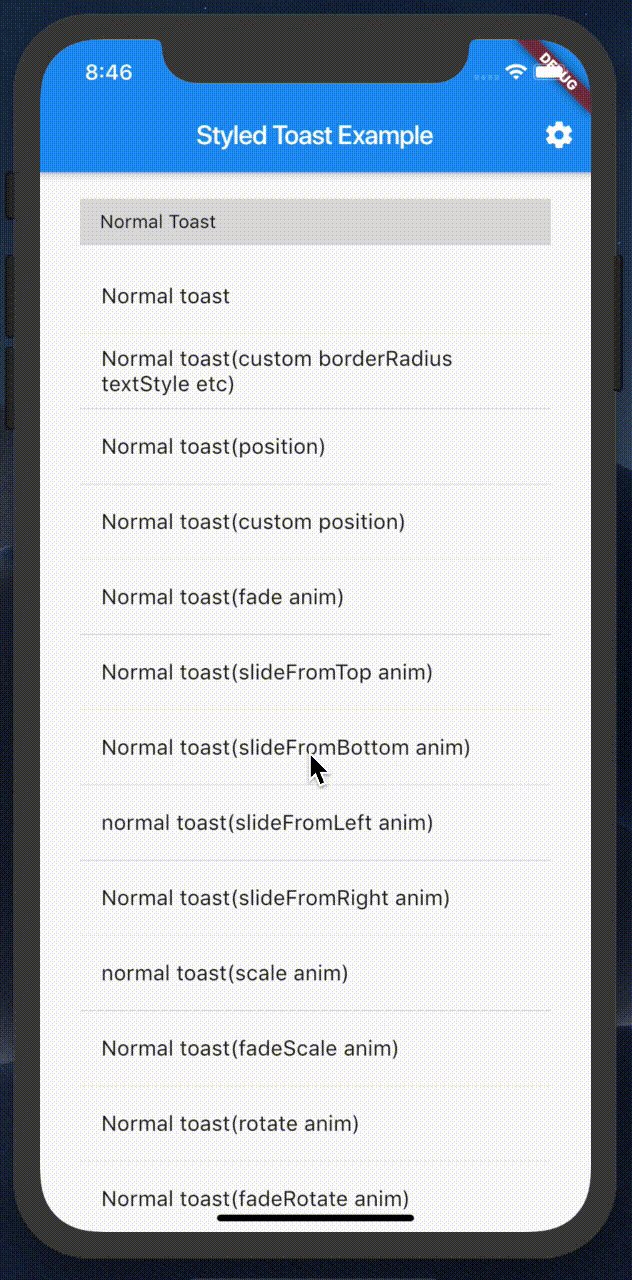
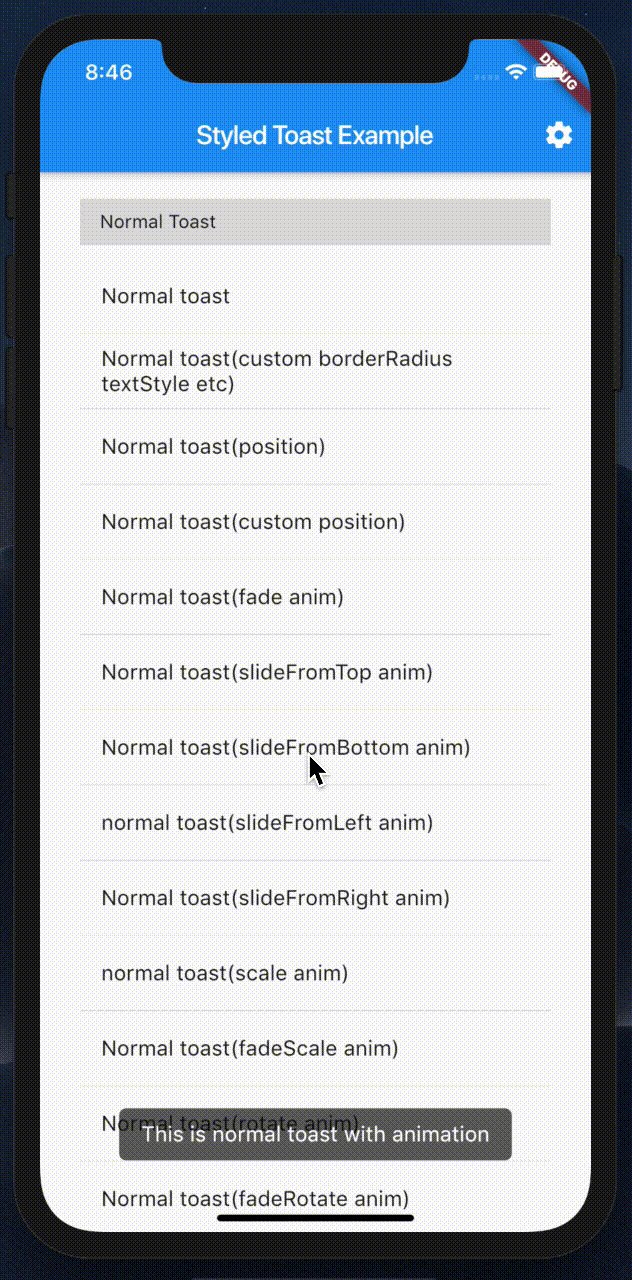
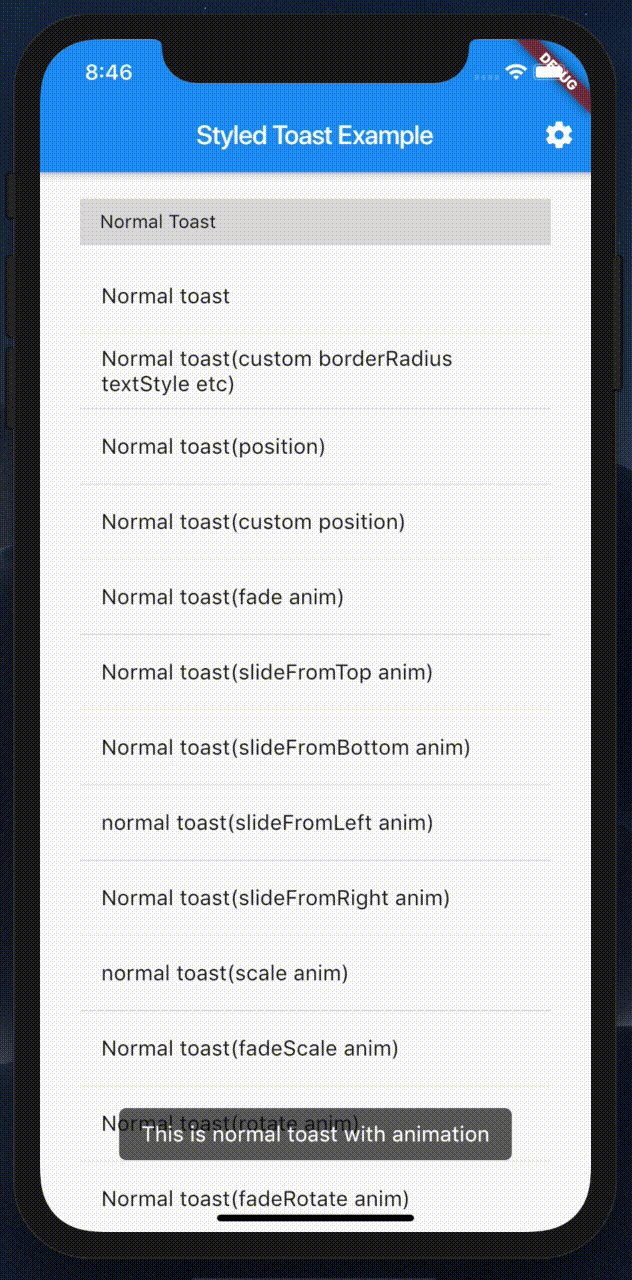
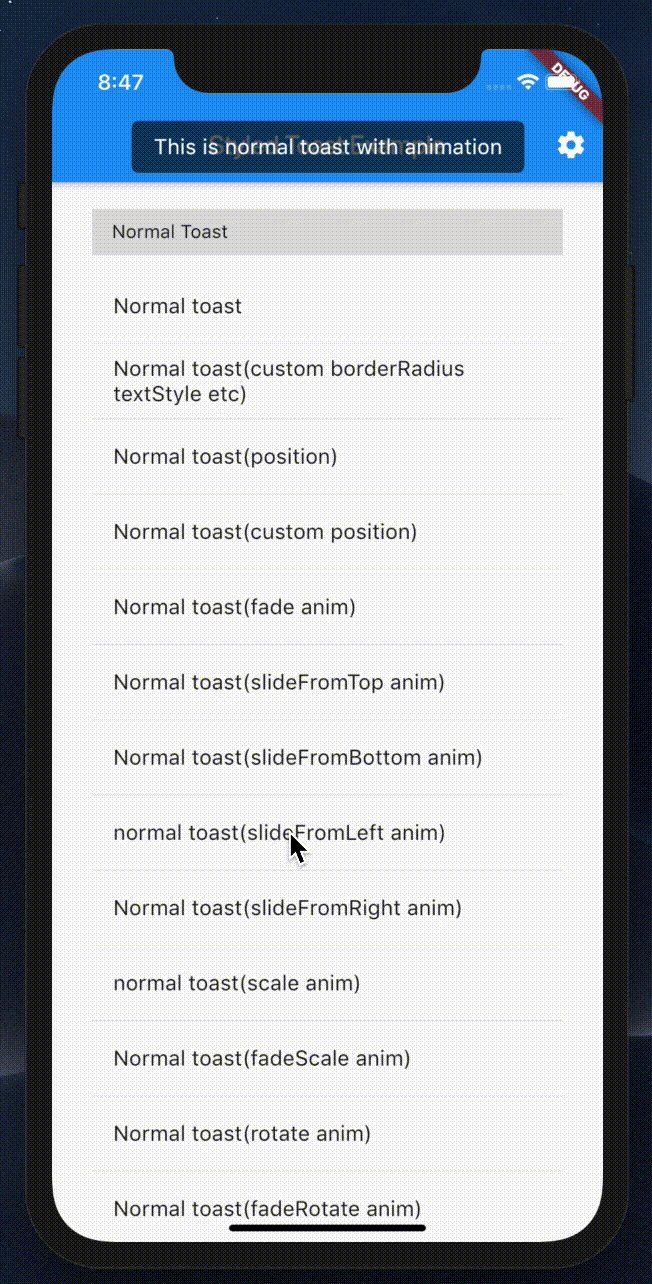
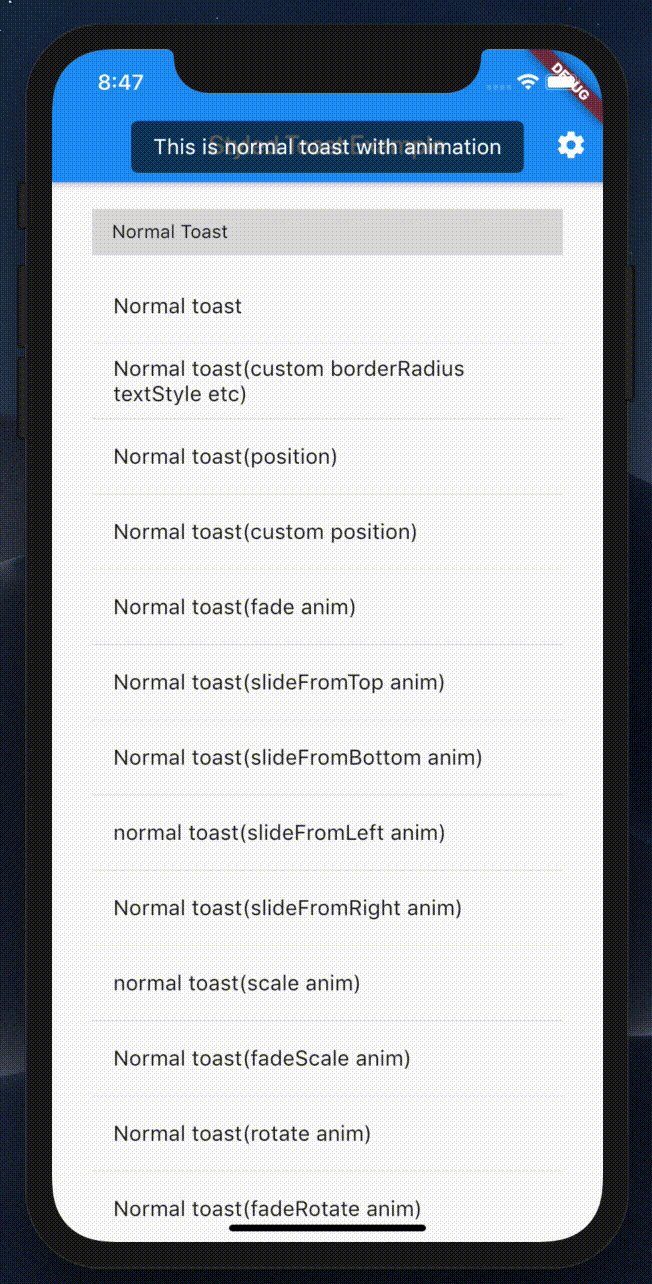
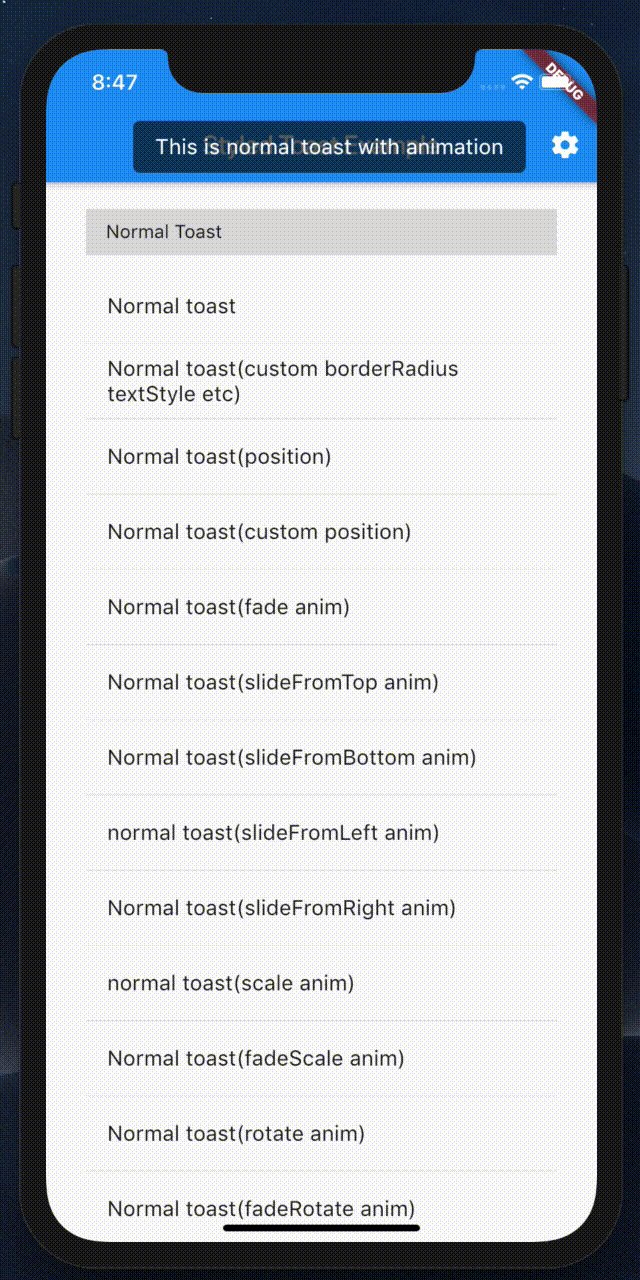
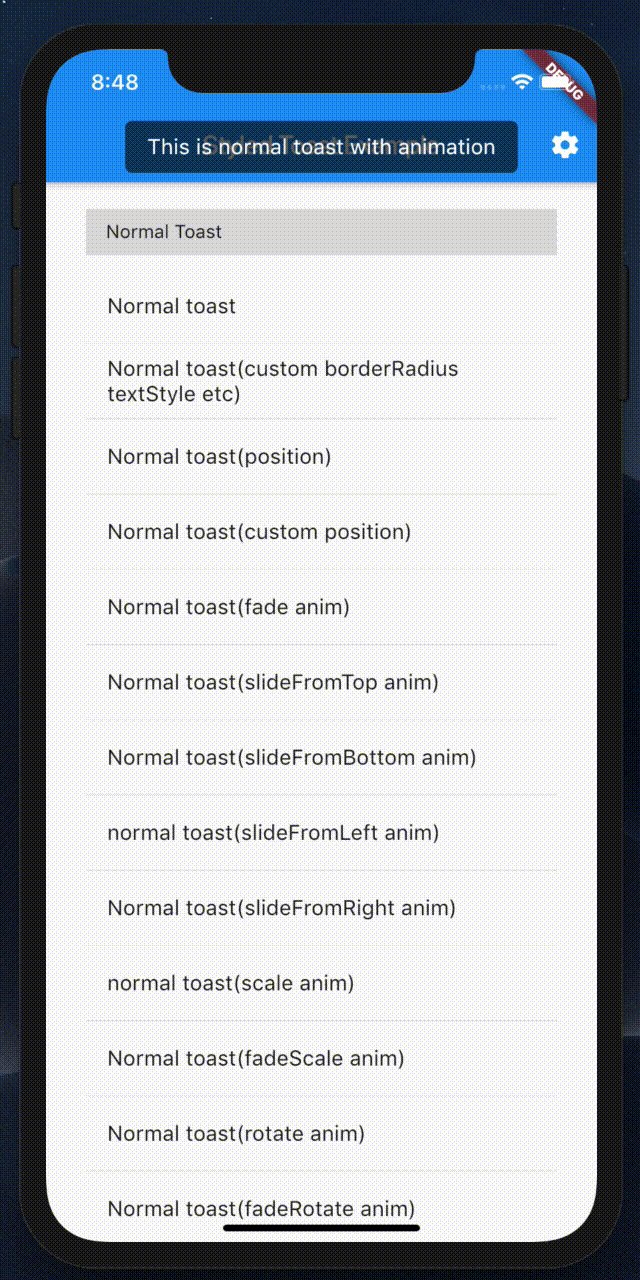
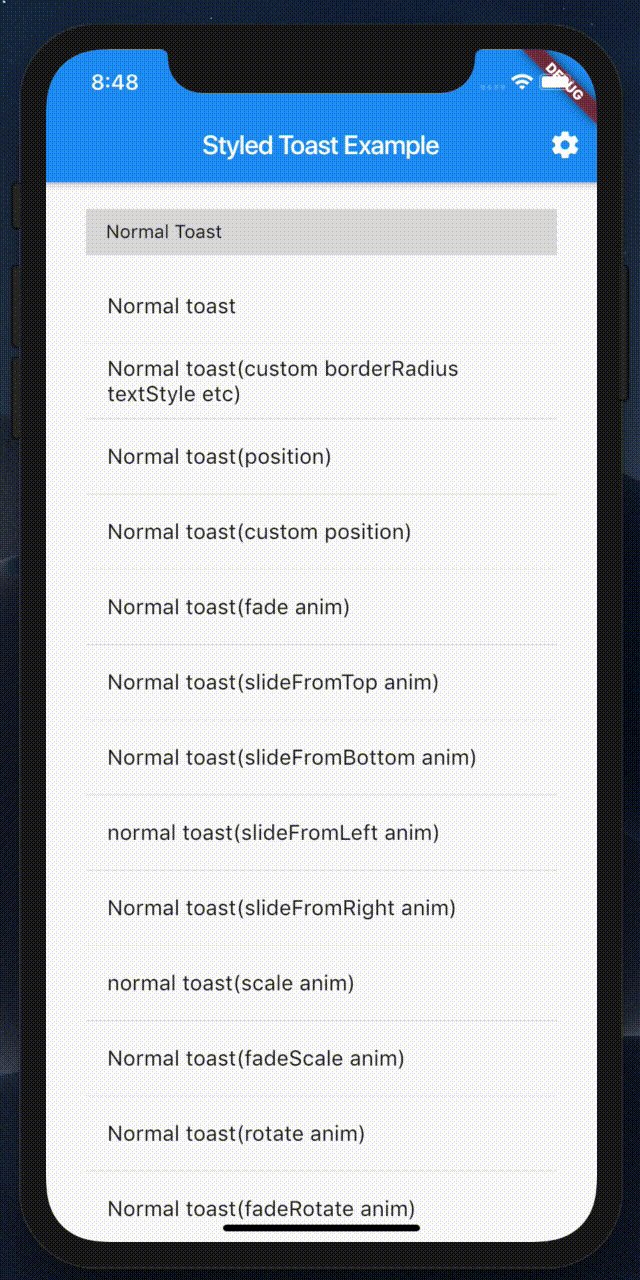
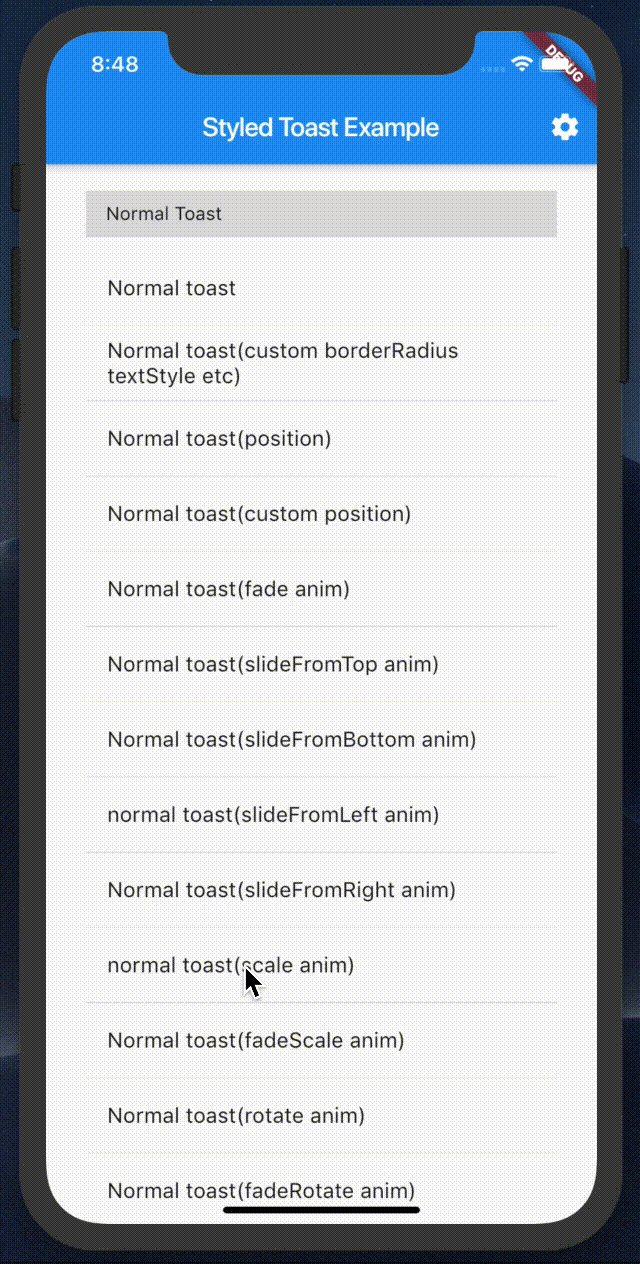
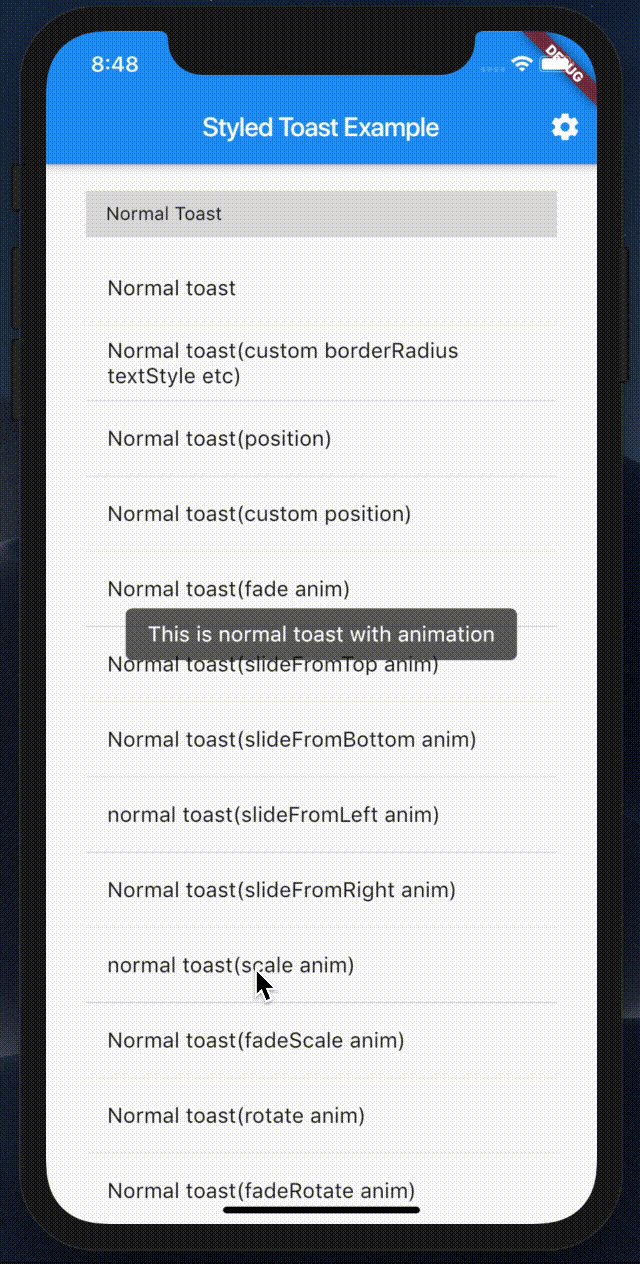
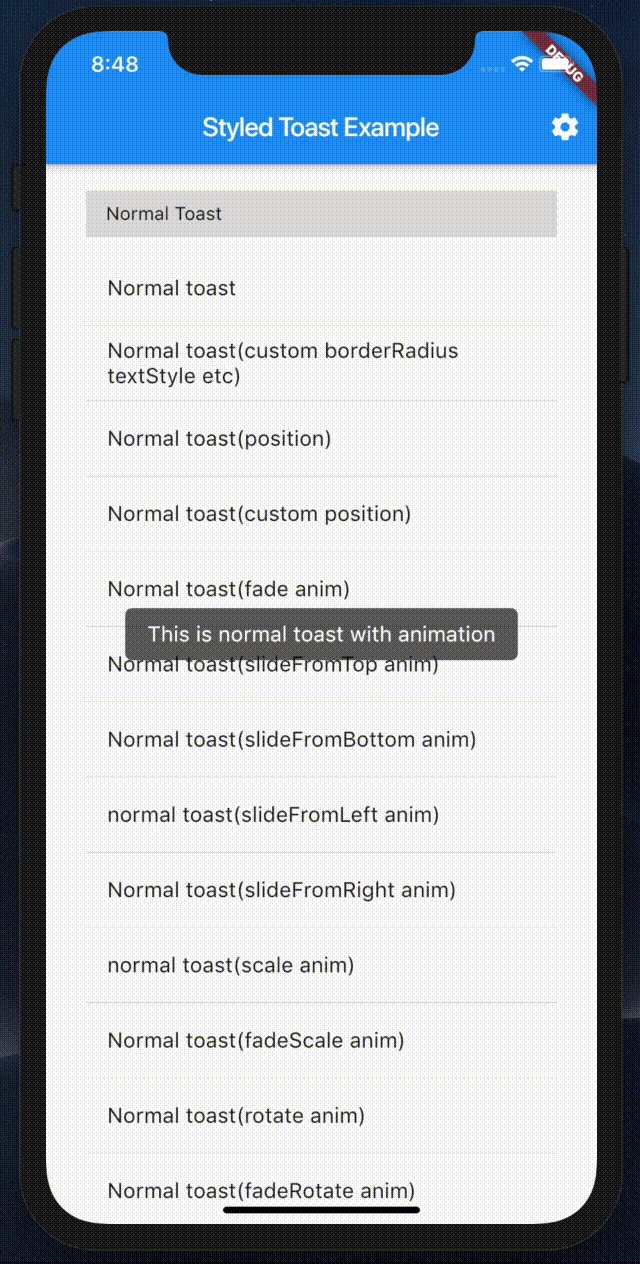
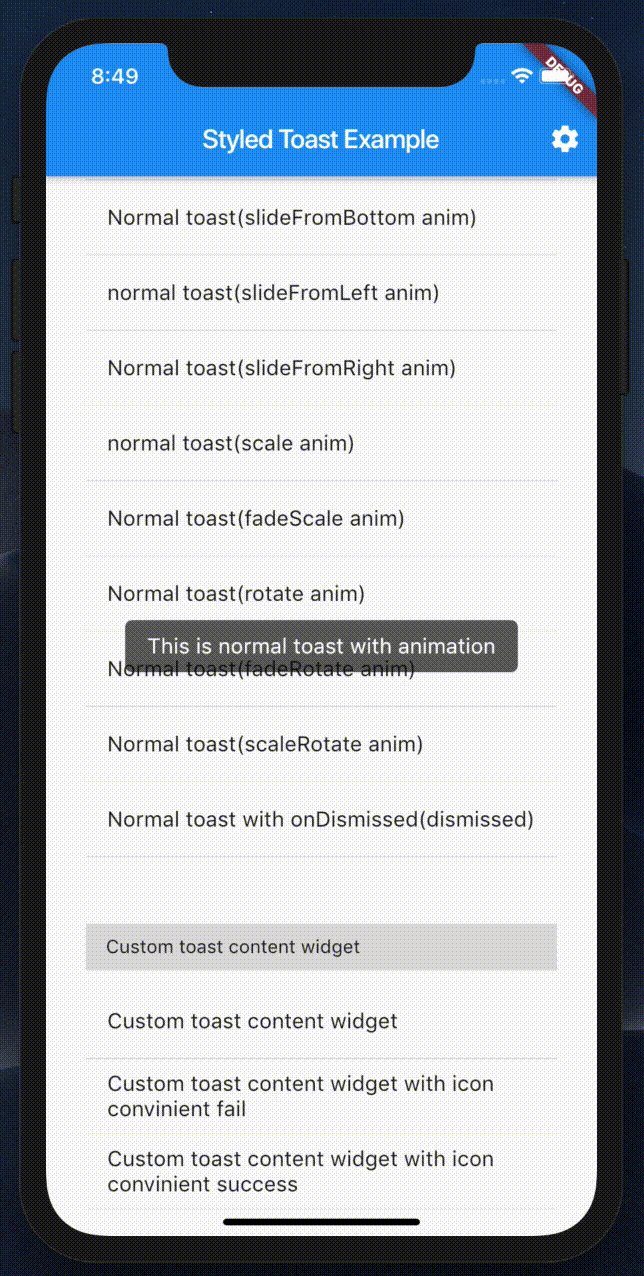
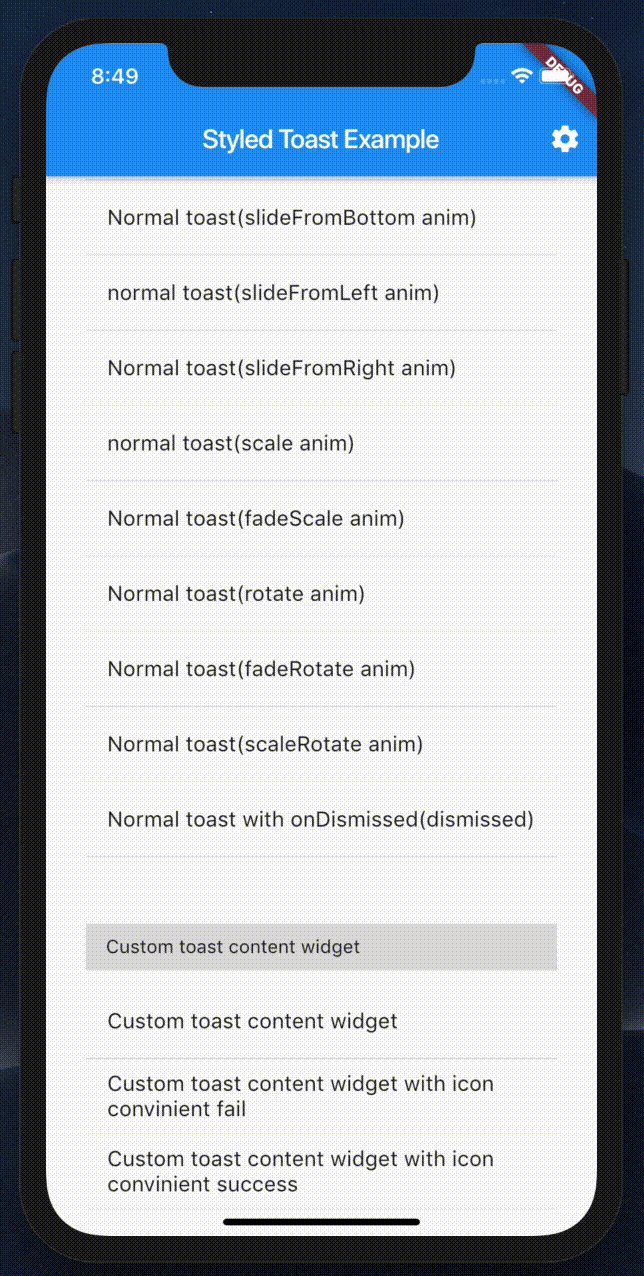
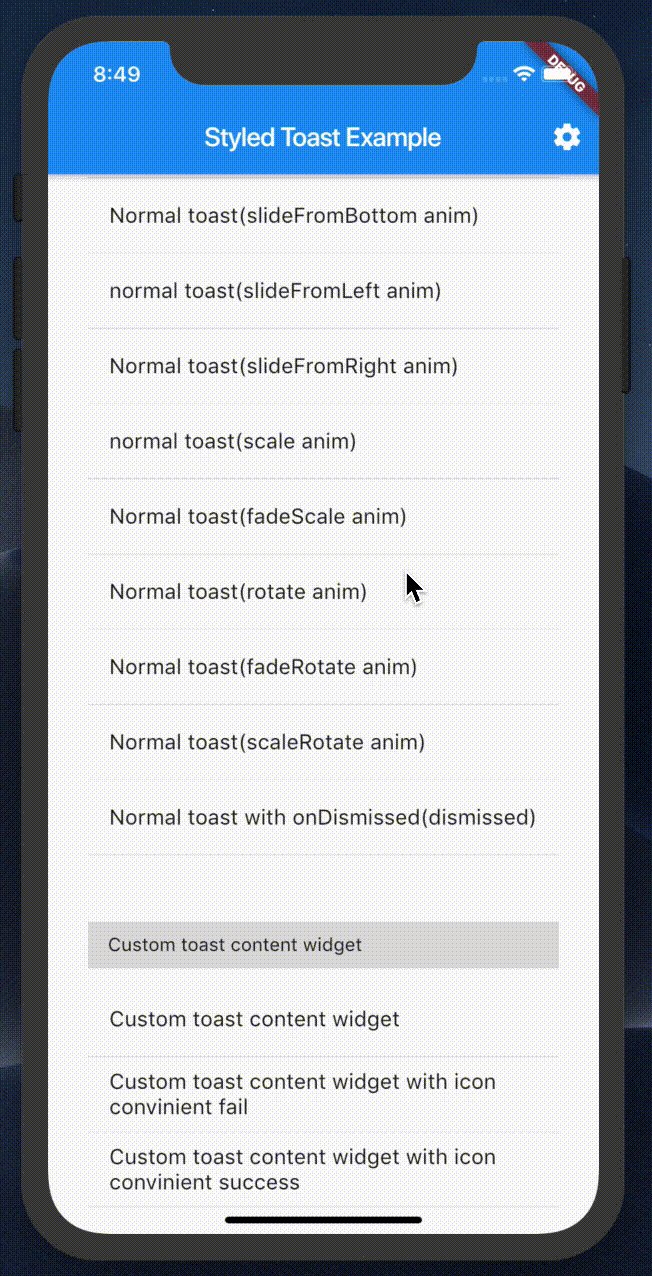
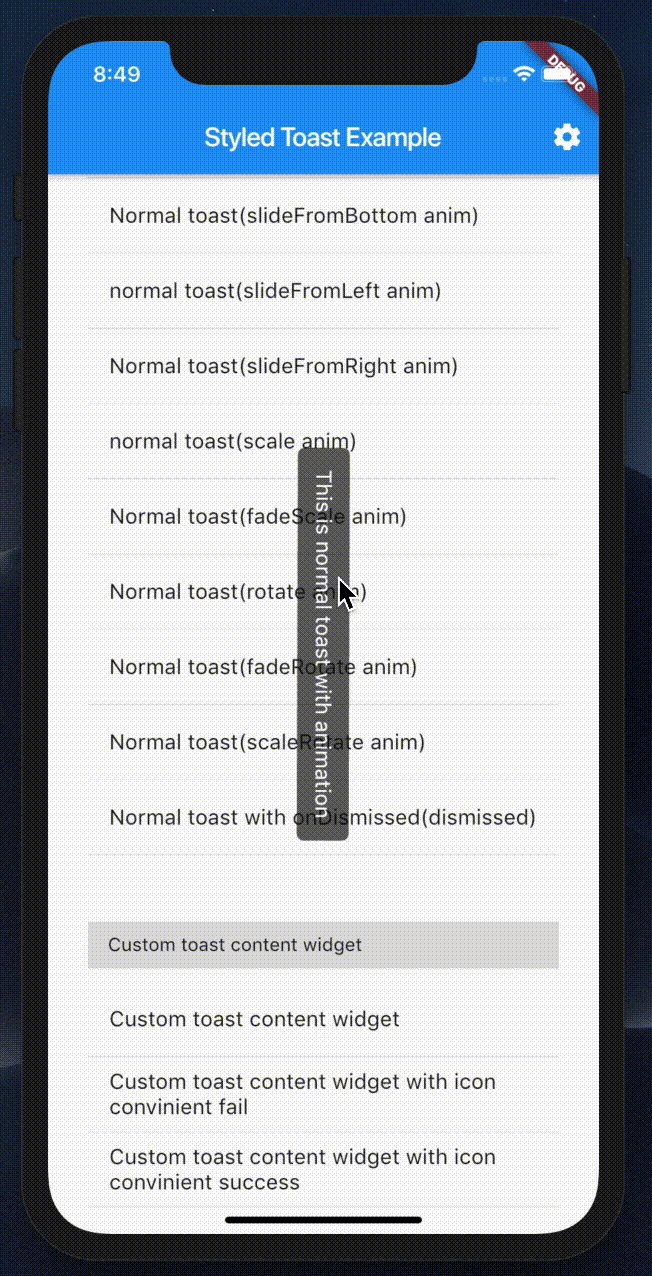
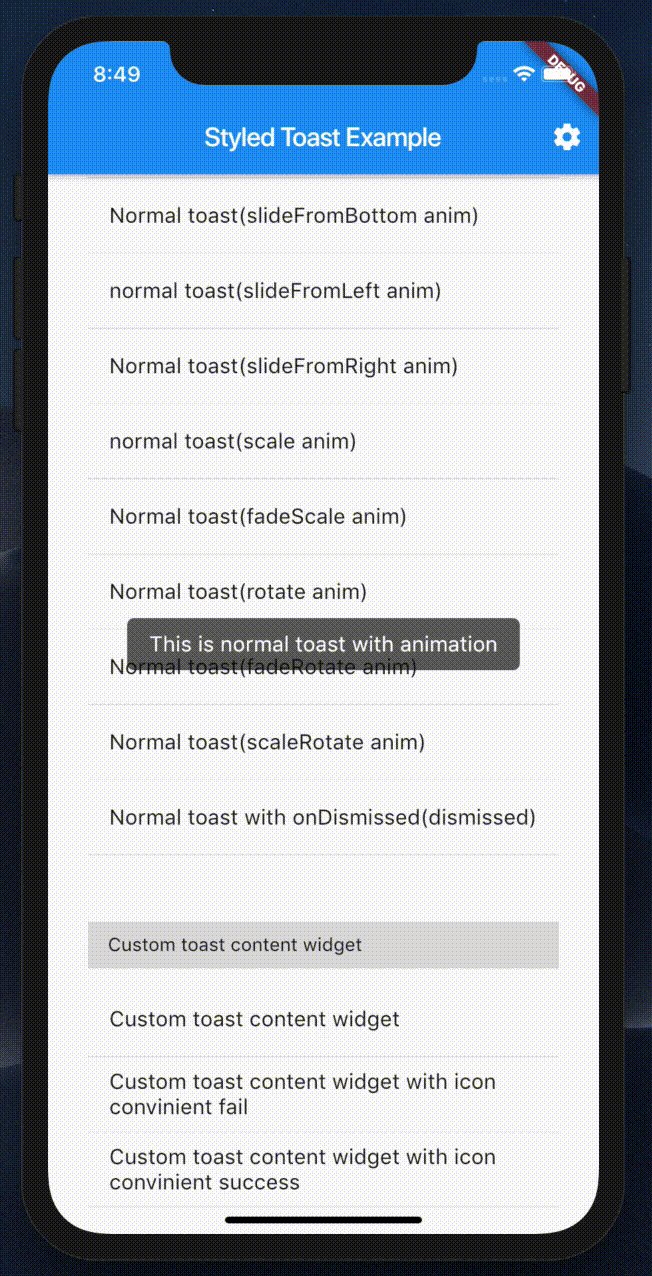
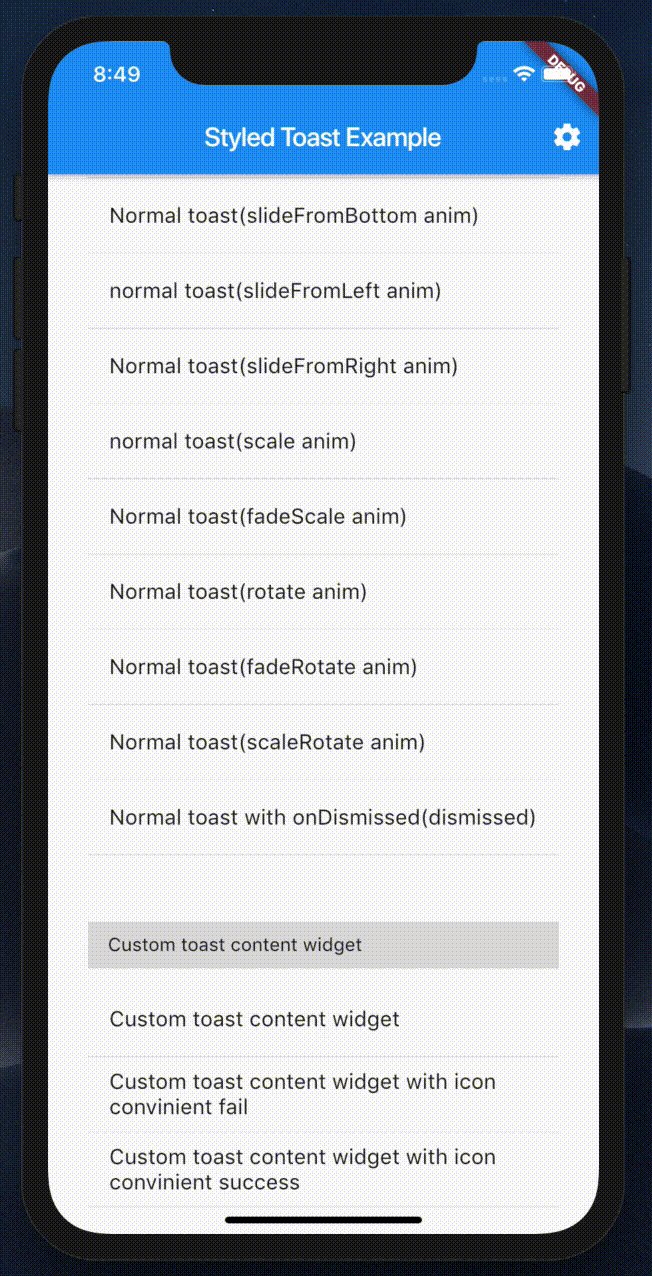
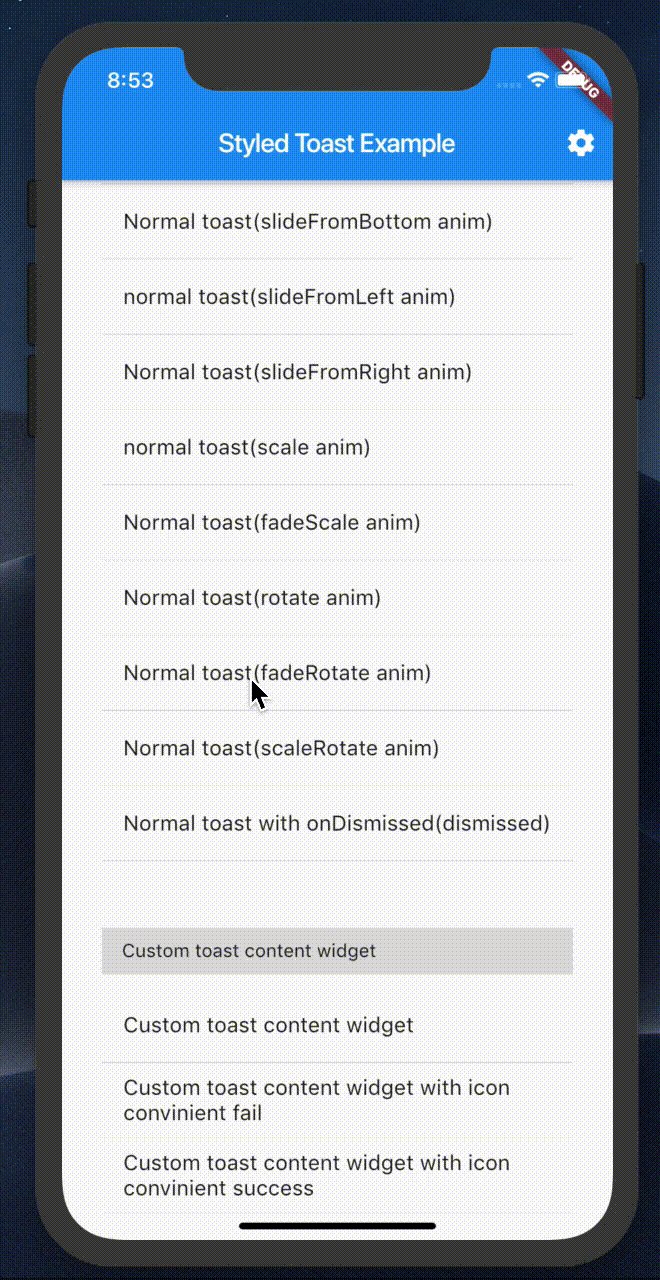
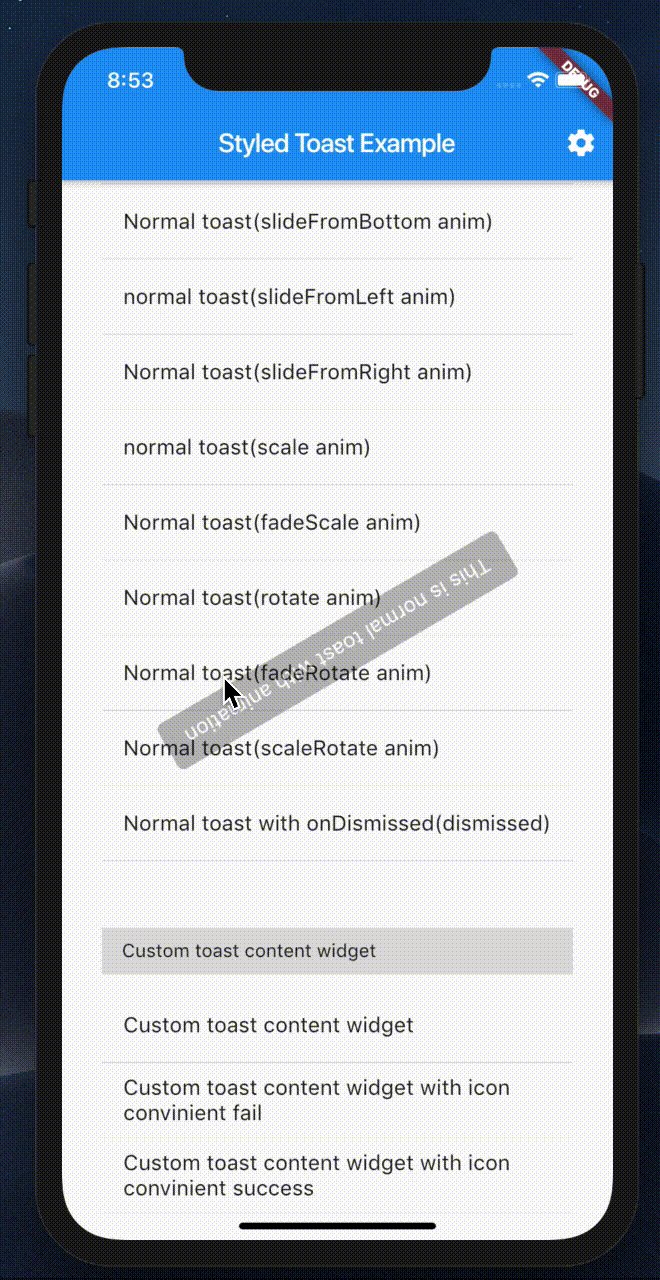
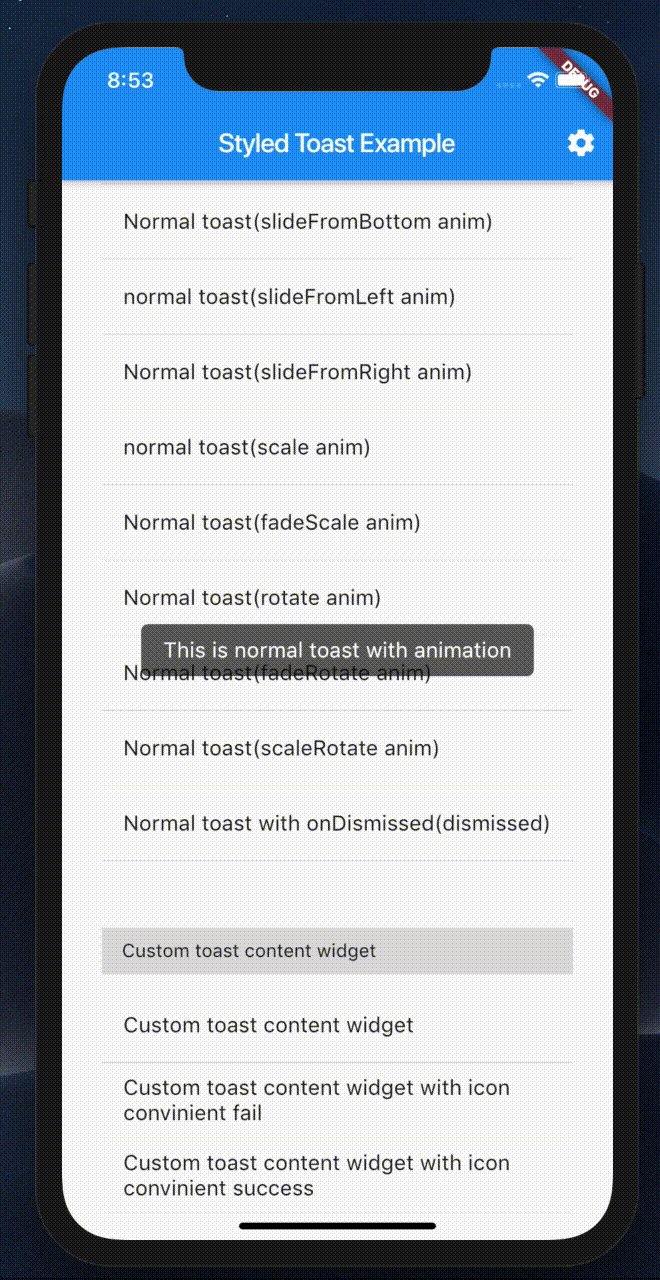
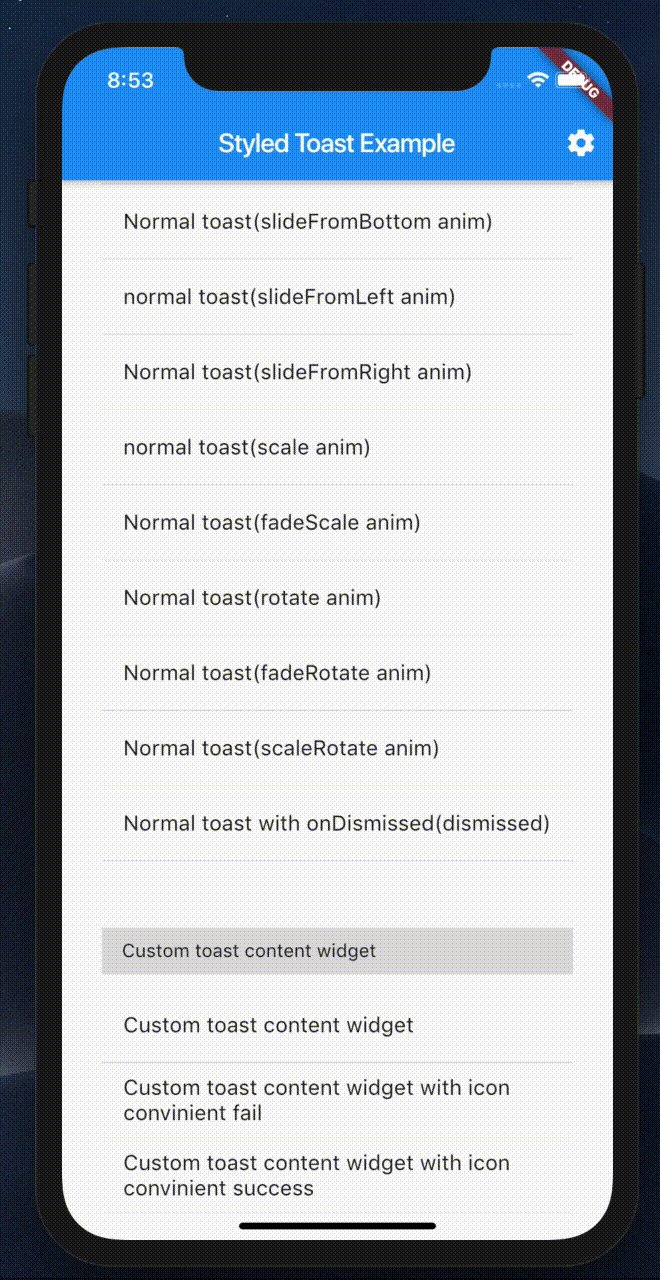
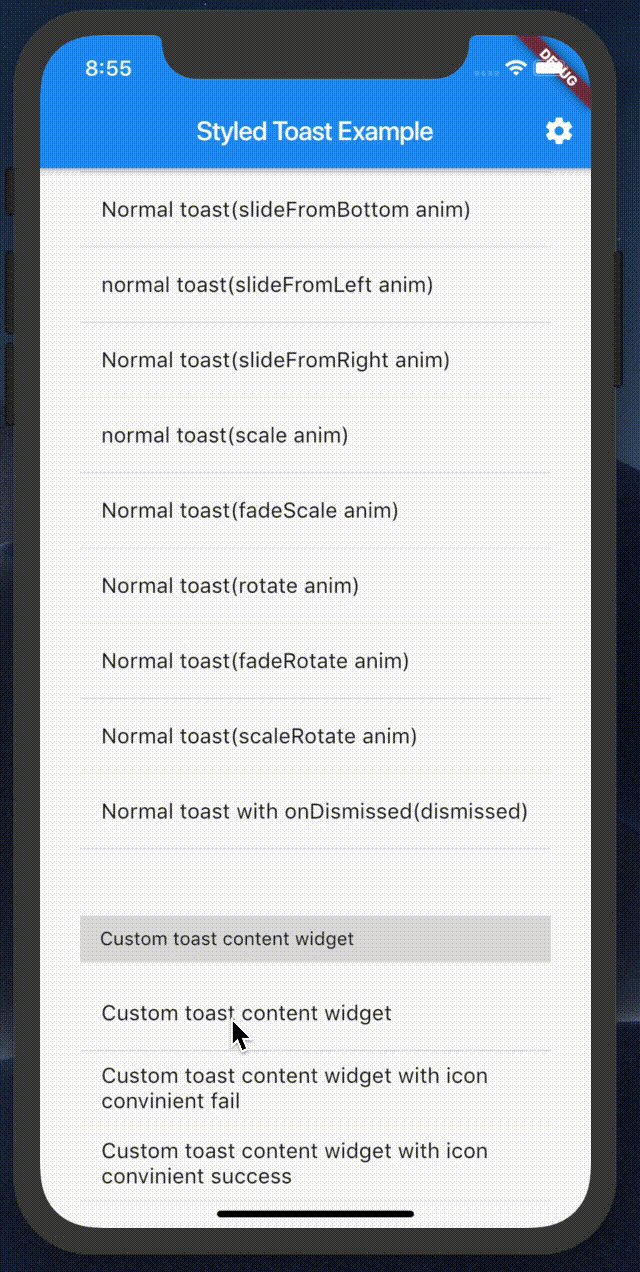
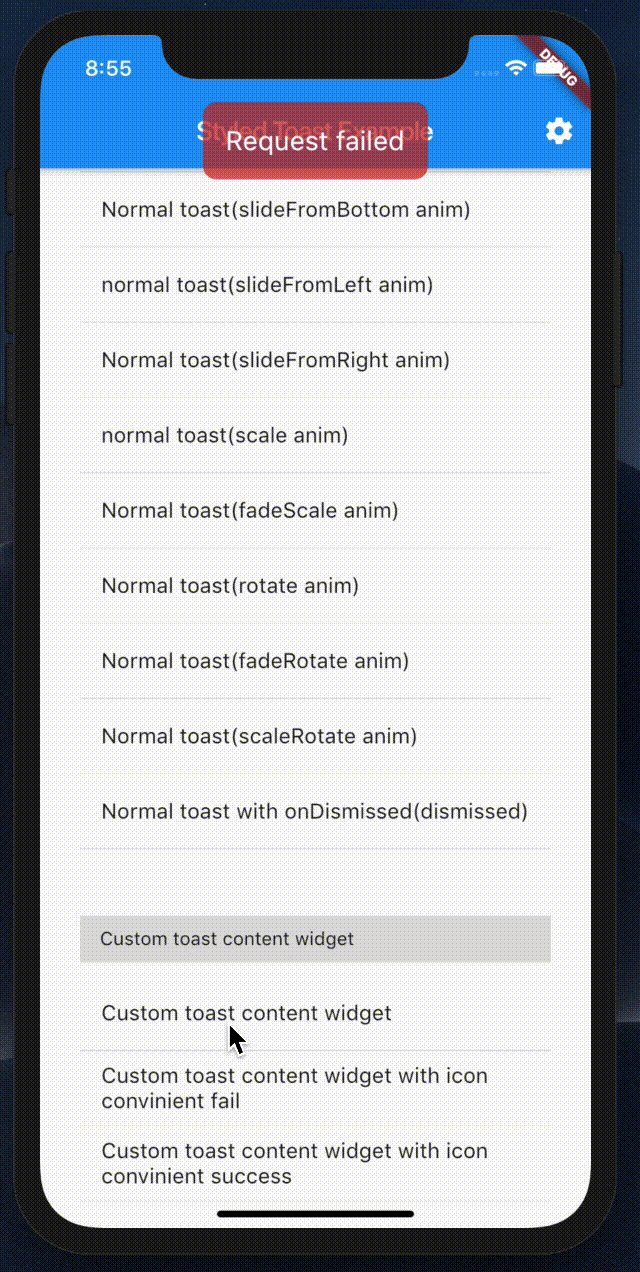
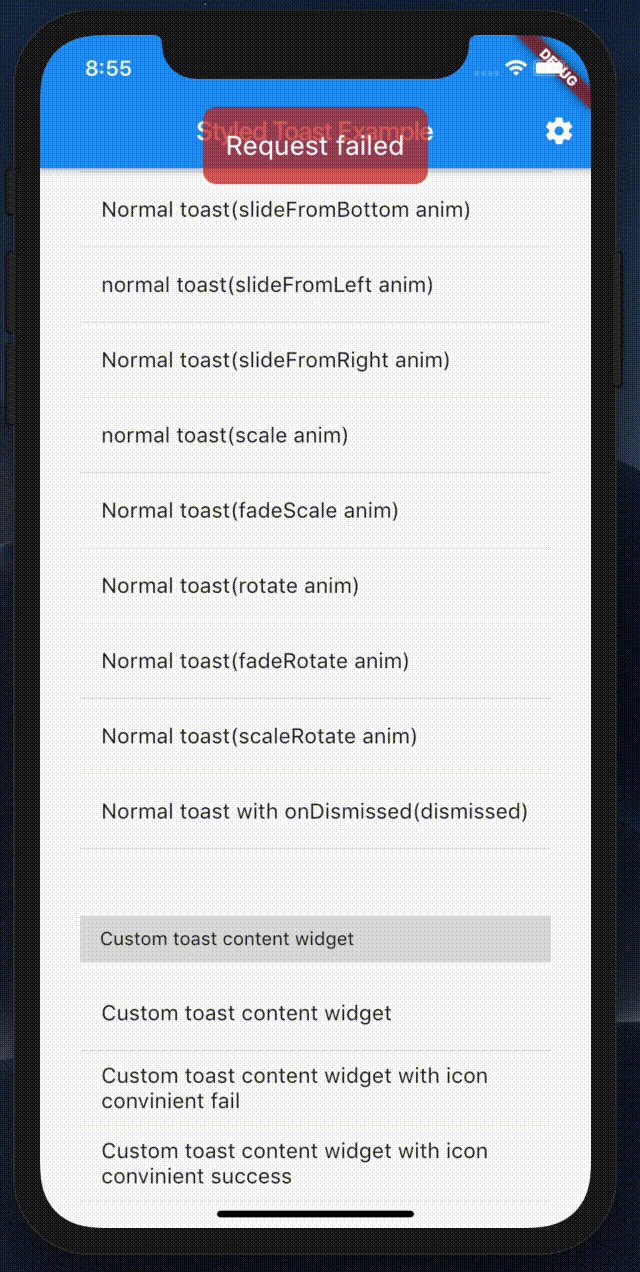
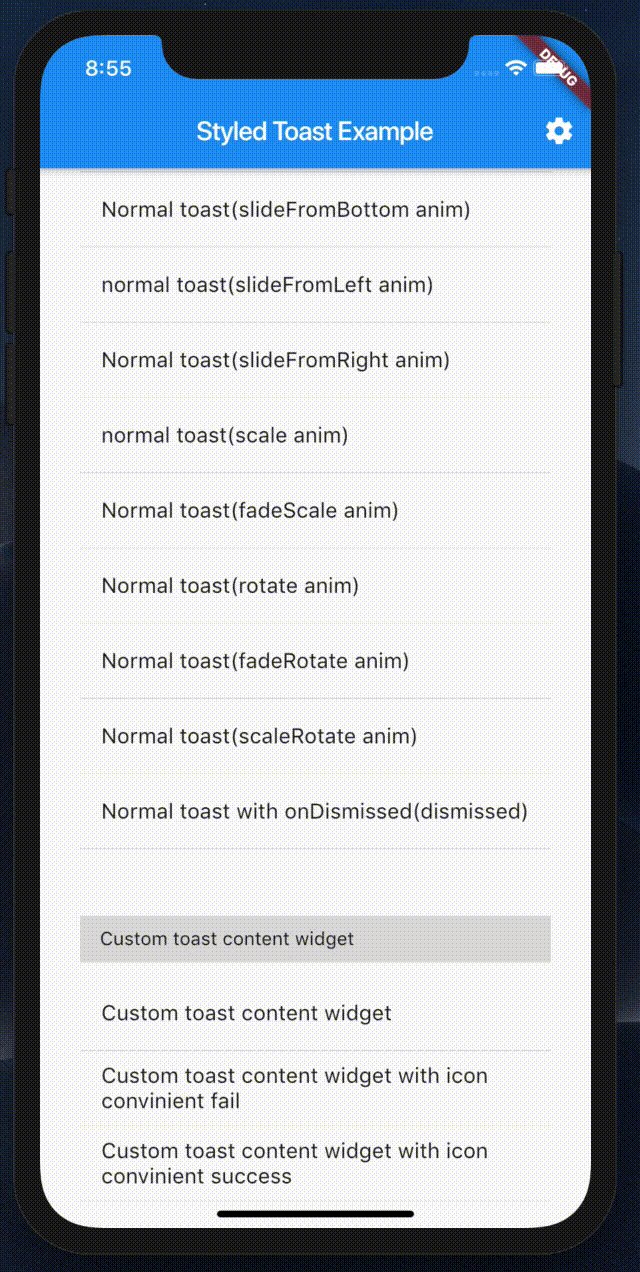
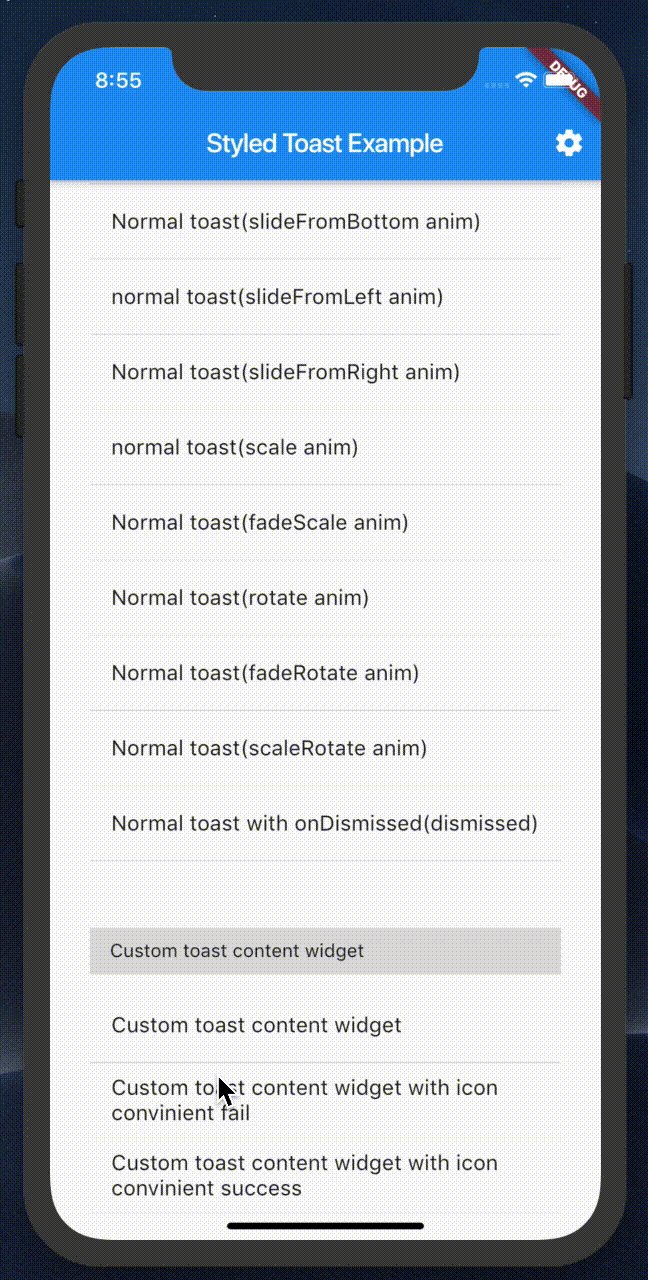
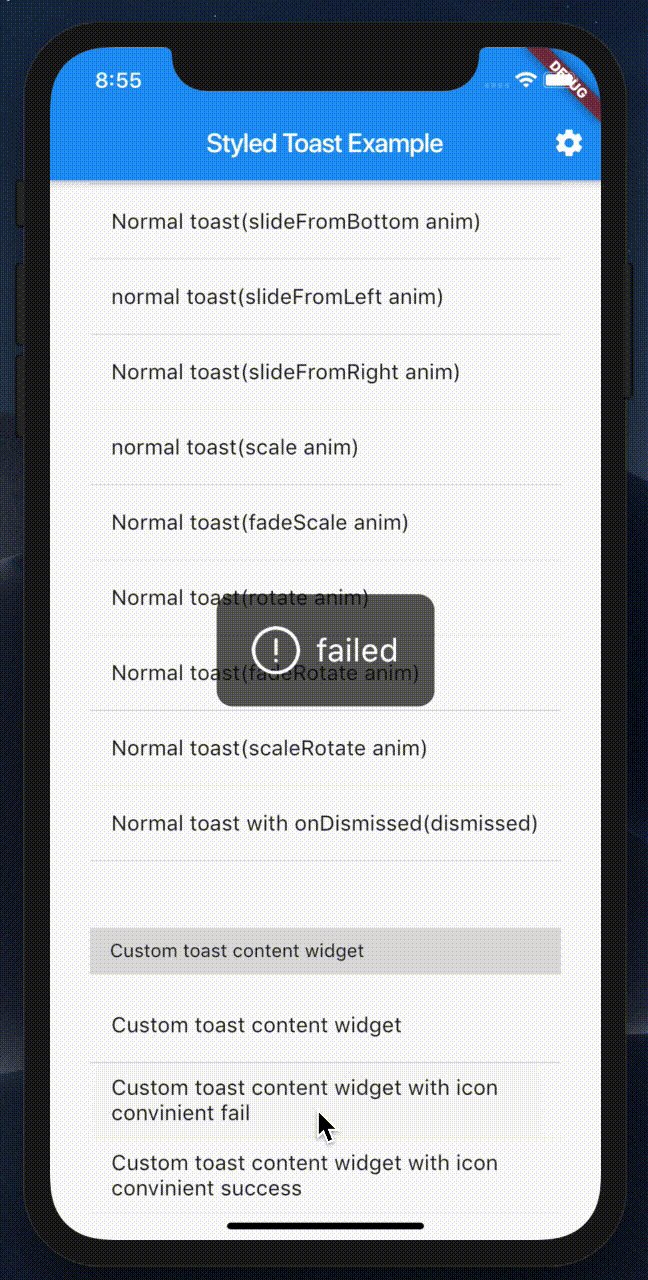
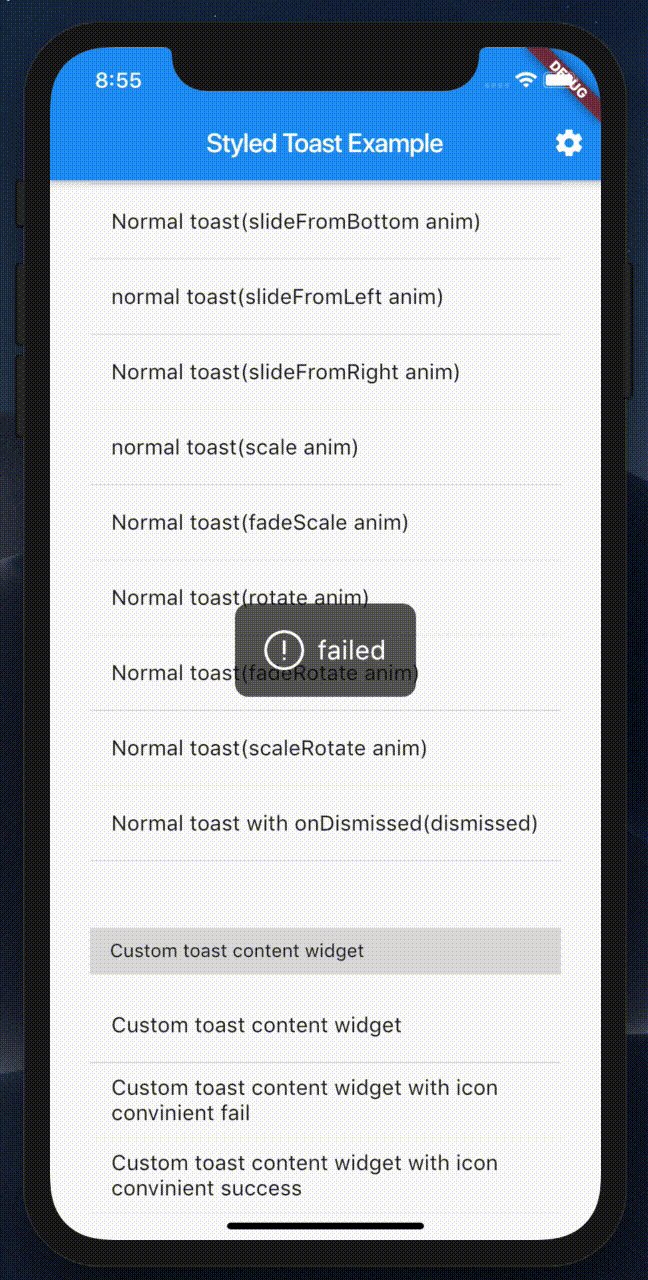
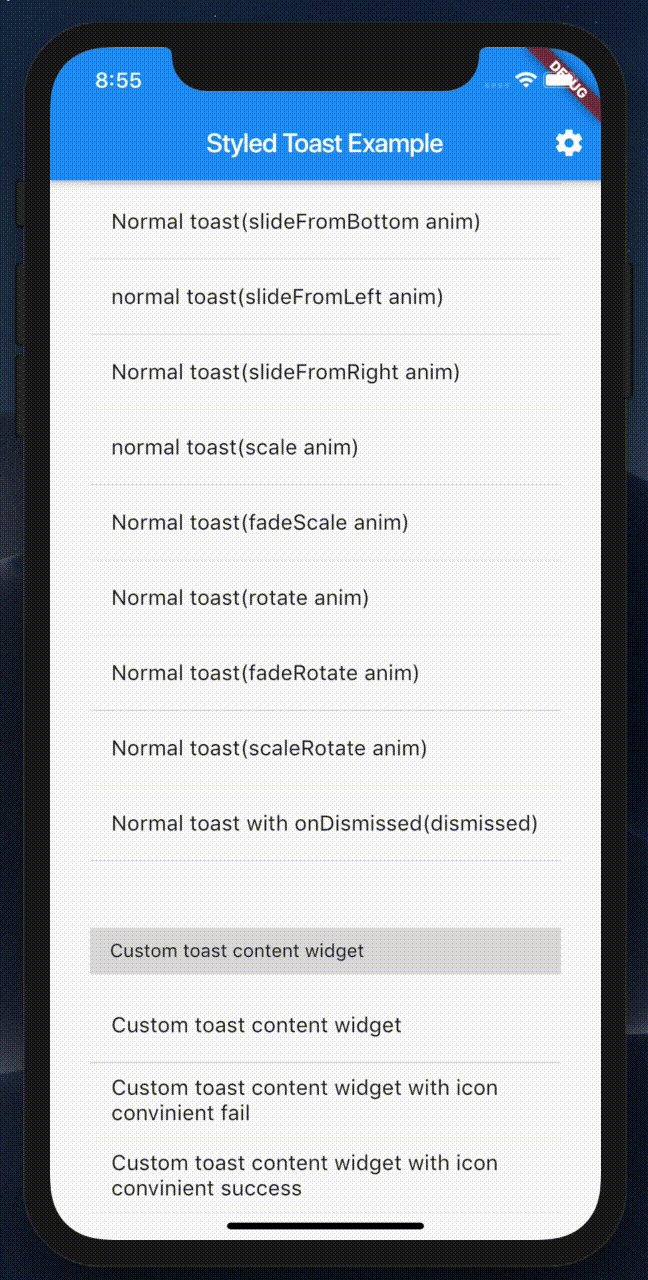
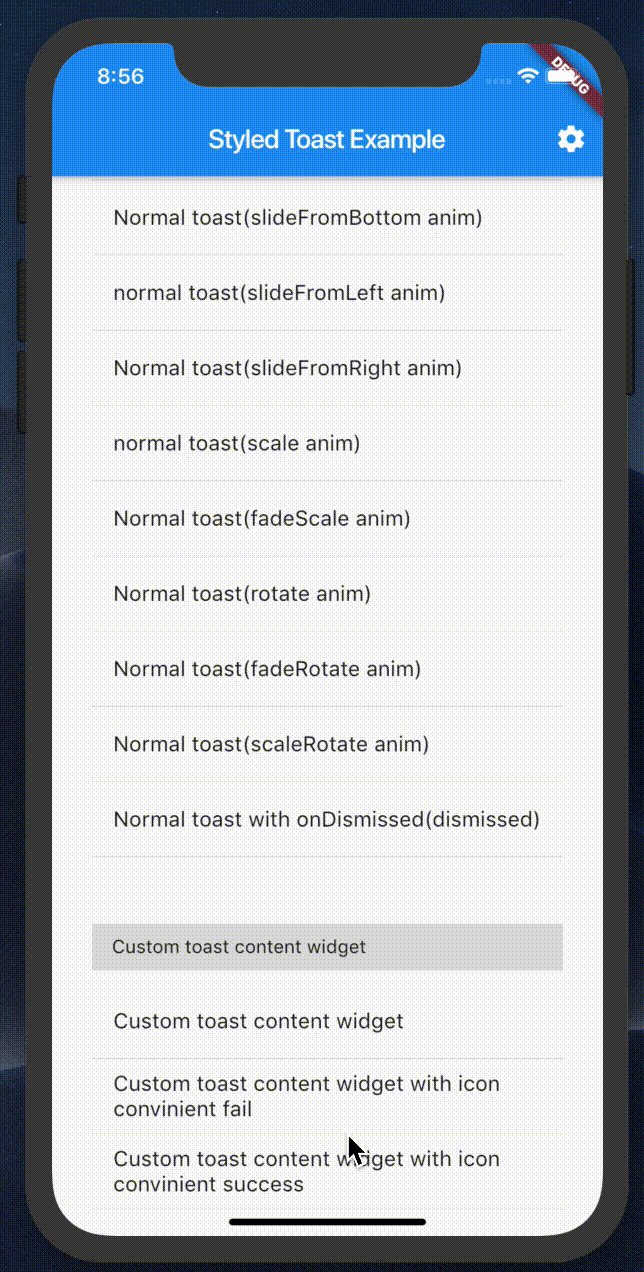
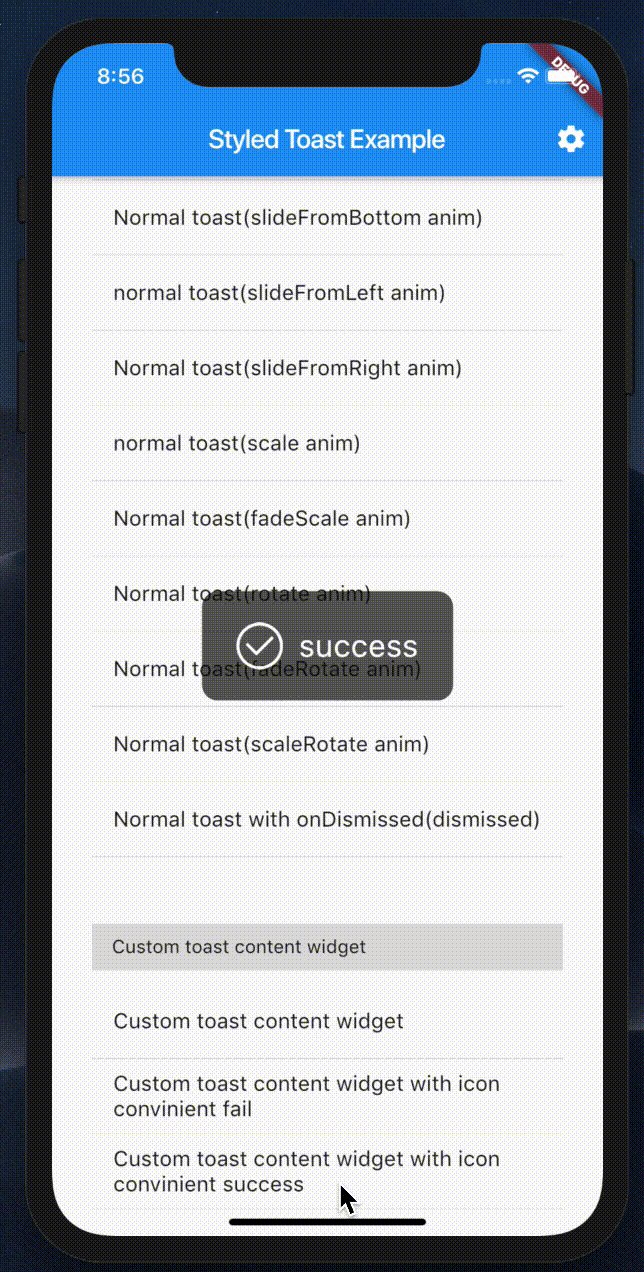
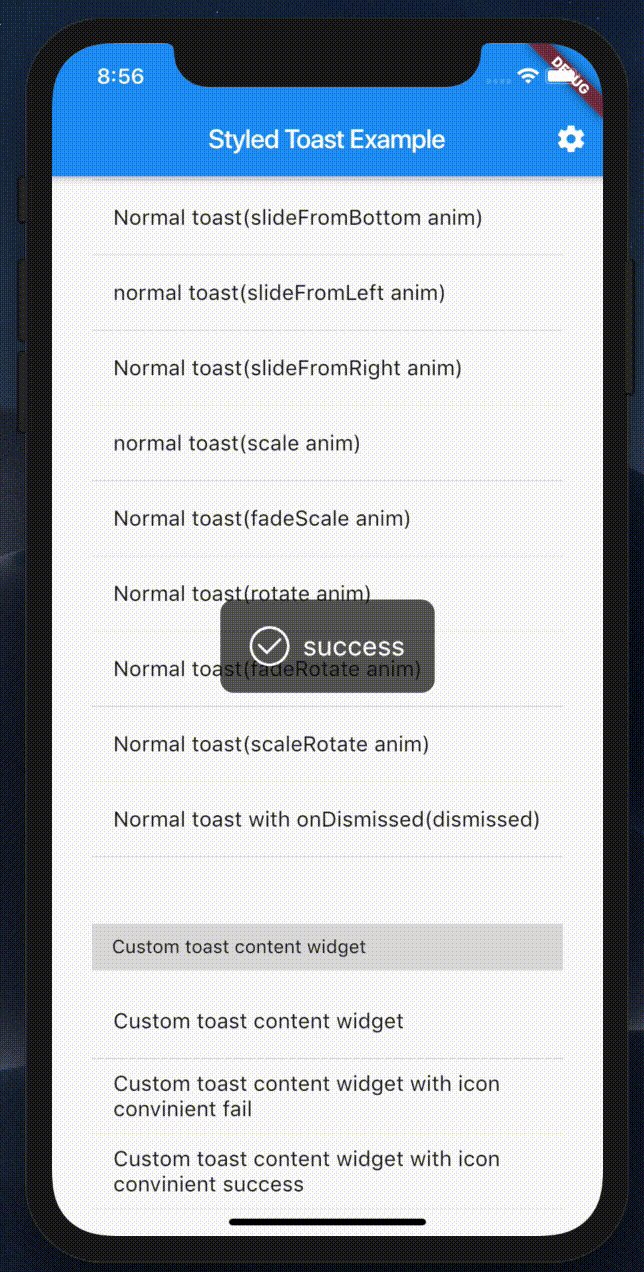
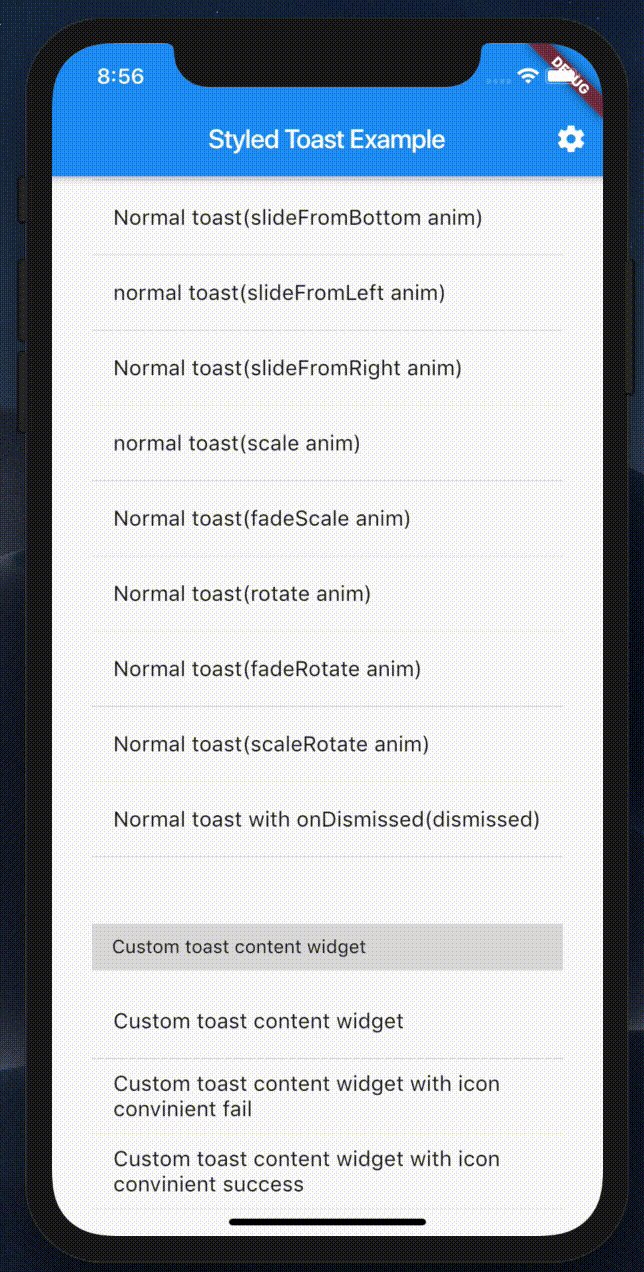
demo

Getting Started
dependencies: flutter_styled_toast: ^1.2.1
import 'package:flutter_styled_toast/flutter_styled_toast.dart';
StyledToast(
textStyle: TextStyle(fontSize: 16.0, color: Colors.white),
backgroundColor: Color(0x99000000),
borderRadius: BorderRadius.circular(5.0),
textPadding: EdgeInsets.symmetric(horizontal: 17.0, vertical: 10.0),
toastPositions: StyledToastPosition.bottom,
toastAnimation: StyledToastAnimation.fade,
reverseAnimation: StyledToastAnimation.fade,
curve: Curves.fastOutSlowIn,
reverseCurve: Curves.fastLinearToSlowEaseIn,
duration: Duration(seconds: 4),
animDuration: Duration(seconds: 1),
dismissOtherOnShow: true,
movingOnWindowChange: true,
child: MaterialApp(
title: appTitle,
showPerformanceOverlay: showPerformance,
home: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return MyHomePage(
title: appTitle,
onSetting: onSettingCallback,
);
},
),
),
);
//general use
showToast("hello styled toast");
// Customize toast content widget
showToastWidget(Text('hello styled toast'));
???? Roadmap
 DefaultToastWidget |  FadeAnim |  SlideFromTopAnim |
 SlideFromBottomAnim |  SlideFromLeftAnim |  SlideFromRightAnim |
 ScaleAnim |  FadeScaleAnim |  RotateAnim |
 FadeRotateAnim |  ScaleRotateAnim |  OnDismiss |
 CustomToastWidget |  CustomFailToastWidget |  CustomSuccessToastWidget |
StyledToast param
| property | description |
|---|---|
| child | Widget (Not Null)(required) |
| textAlign | TextAlign (default TextAlign.center) |
| textDirection | TextDirection (default TextDirection.ltr) |
| borderRadius | BorderRadius (BorderRadius.circular(5.0)) |
| backgroundColor | Color (default Color(0x99000000)) |
| textPadding | EdgeInsetsGeometry (default EdgeInsets.symmetric(horizontal: 17.0,vertical: 8.0)) |
| toastHorizontalMargin | double (default 50.0) |
| textStyle | TextStyle (default TextStyle(fontSize: 16.0,fontWeight: FontWeight.normal,color: Colors.white)) |
| shapeBorder | ShapeBorder (default RoundedRectangleBorder(borderRadius: borderRadius)) |
| duration | Duration (default 2.3s) |
| animDuration | Duration (default 400 milliseconds, animDuration * 2 <= duration, conditions must be met for toast to display properly) |
| toastPositions | StyledToastPosition (default StyledToastPosition.bottom) |
| toastAnimation | StyledToastAnimation (default StyledToastAnimation.fade) |
| reverseAnimation | StyledToastAnimation |
| alignment | AlignmentGeometry (default Alignment.center) |
| axis | Axis (default Axis.vertical) |
| startOffset | Offset |
| endOffset | Offset |
| reverseStartOffset | Offset |
| reverseEndOffset | Offset |
| curve | Curve (default Curves.linear) |
| reverseCurve | Curve (default Curves.linear) |
| dismissOtherOnShow | bool (default true) |
| movingOnWindowChange | bool (default true) |
| onDismiss | VoidCallback (Invoked when toast dismiss) |
showToast param
| property | description |
|---|---|
| msg | String (Not Null)(required) |
| context | BuildContext (If you don’t wrap app with StyledToast, context is required, otherwise, is not) |
| duration | Duration (default 2.3s) |
| animDuration | Duration (default 400 milliseconds, animDuration * 2 <= duration, conditions must be met for toast to display properly) |
| position | StyledToastPosition (default StyledToastPosition.bottom) |
| textStyle | TextStyle (default TextStyle(fontSize: 16.0,fontWeight: FontWeight.normal,color: Colors.white)) |
| textPadding | EdgeInsetsGeometry (default EdgeInsets.symmetric(horizontal: 17.0,vertical: 8.0)) |
| backgroundColor | Color (default Color(0x99000000)) |
| borderRadius | BorderRadius (BorderRadius.circular(5.0)) |
| shapeBorder | ShapeBorder (default RoundedRectangleBorder(borderRadius: borderRadius)) |
| onDismiss | VoidCallback (Invoked when toast dismiss) |
| textDirection | TextDirection (default TextDirection.ltr) |
| dismissOtherOnShow | bool (default true) |
| movingOnWindowChange | bool (default true) |
| toastAnimation | StyledToastAnimation (default StyledToastAnimation.fade) |
| reverseAnimation | StyledToastAnimation |
| alignment | AlignmentGeometry (default Alignment.center) |
| axis | Axis (default Axis.vertical) |
| startOffset | Offset |
| endOffset | Offset |
| reverseStartOffset | Offset |
| reverseEndOffset | Offset |
| textAlign | TextAlign (default TextAlign.center) |
| curve | Curve (default Curves.linear) |
| reverseCurve | Curve (default Curves.linear) |
showToastWidget param
| property | description |
|---|---|
| widget | Widget (Not Null)(required) |
| context | BuildContext (If you don’t wrap app with StyledToast, context is required, otherwise, is not) |
| duration | Duration (default 2.3s) |
| animDuration | Duration (default 400 milliseconds, animDuration * 2 <= duration, conditions must be met for toast to display properly) |
| onDismiss | VoidCallback (Invoked when toast dismiss) |
| dismissOtherOnShow | bool (default true) |
| movingOnWindowChange | bool (default true) |
| textDirection | TextDirection (default TextDirection.ltr) |
| position | StyledToastPosition (default ) |
| animation | StyledToastAnimation (default StyledToastAnimation.fade) |
| reverseAnimation | StyledToastAnimation |
| alignment | AlignmentGeometry (default Alignment.center) |
| axis | Axis (default Axis.vertical) |
| startOffset | Offset |
| endOffset | Offset |
| reverseStartOffset | Offset |
| reverseEndOffset | Offset |
| curve | Curve (default Curves.linear) |
| reverseCurve | Curve (default Curves.linear) |
Example
Thanks for
Download Flutter Styled Toast Package Source Code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

