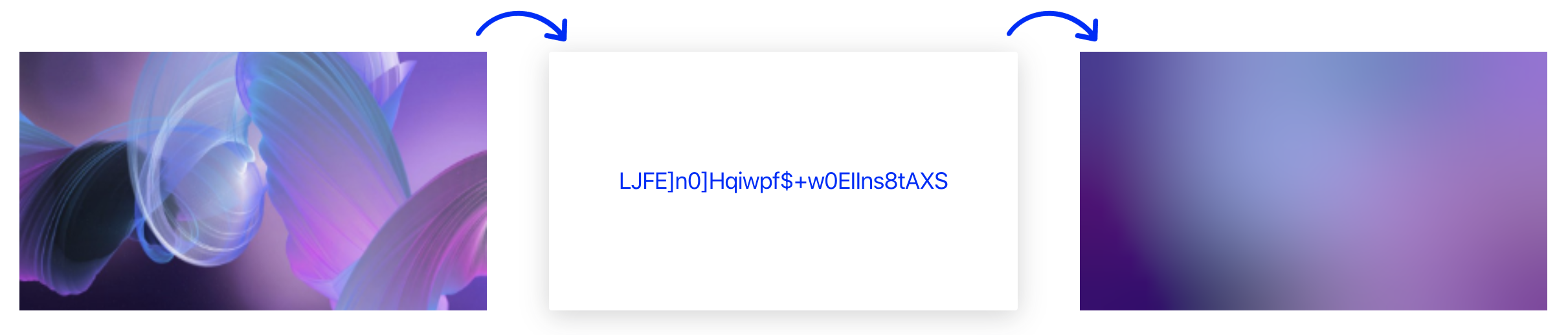
Short Intro: Compact representation of a placeholder for an image. Encode a blurry image under 30 caracters for instant display like used by Medium.
Flutter BlurHash
Compact representation of a placeholder for an image.
Generation

You can use https://blurha.sh/ for testing or use any official api on your server side.
Flutter Code
Constrain your widget render area and let BlurHash fill the pixels.
class BlurHashApp extends StatelessWidget {
const BlurHashApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("BlurHash")),
body: SizedBox.expand(
child: Center(
child: AspectRatio(
aspectRatio: 1.6,
child: BlurHash(hash: "L5H2EC=PM+yV0g-mq.wG9c010J}I"),
),
),
),
),
);
}
}
Download Flutter BlurHash source code on GitHub
https://github.com/fluttercommunity/flutter_blurhash
Provides the list of the opensource Flutter apps collection with GitHub repository.

