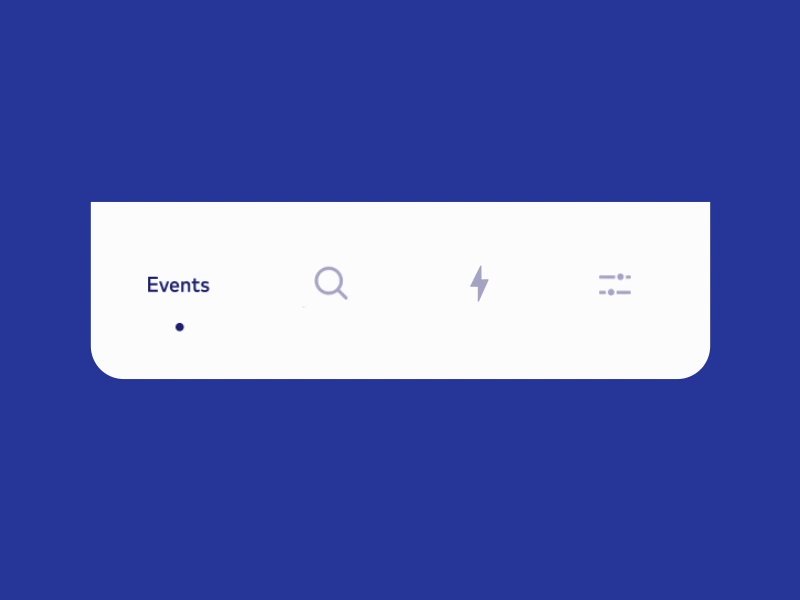
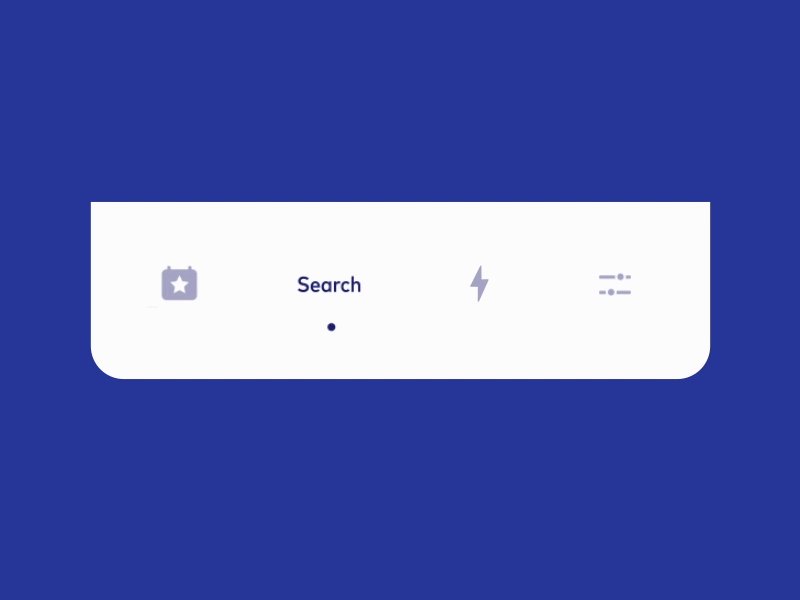
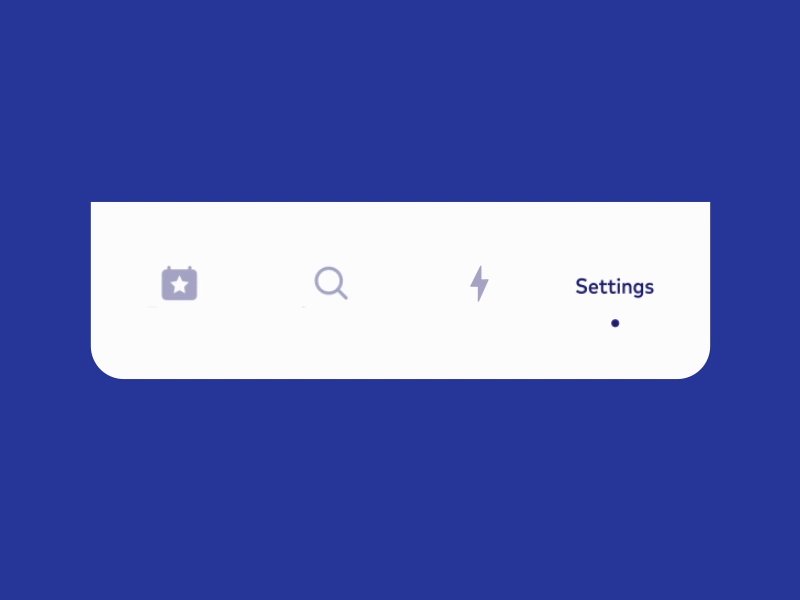
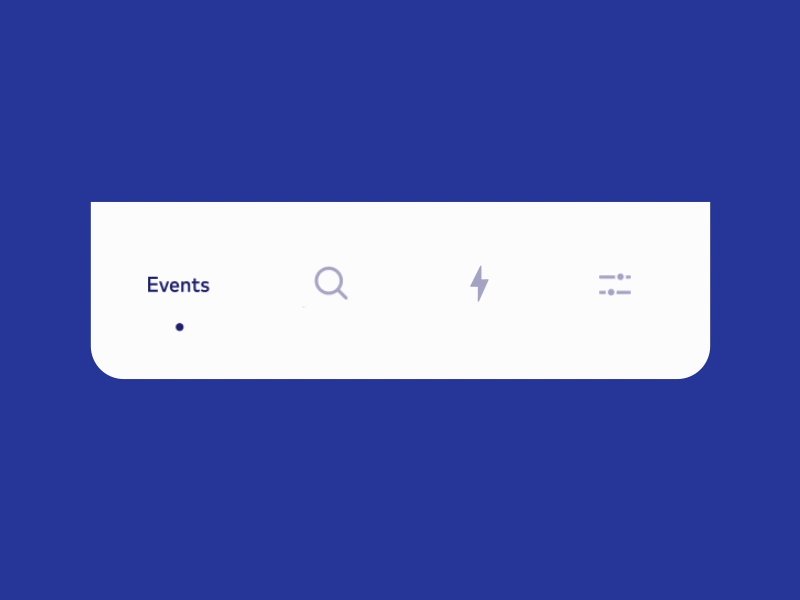
Flutter-awesome-bottom-navigation-bar
🐱👤 Fast code and awesome design-ui for flutter navigation bar 

Getting Started #
First you need to add flashy_tab_bar 0.0.3 in the dependency at pubspec.yaml:
dependencies:
...
flashy_tab_bar: ^0.0.3 Basic Usage #
Add this inside your main.dart or your page !
bottomNavigationBar: FlashyTabBar(
selectedIndex: _selectedIndex,
showElevation: true,
onItemSelected: (index) => setState(() {
_selectedIndex = index;
}),
items: [
FlashyTabBarItem(
icon: Icon(Icons.event),
title: Text('Events'),
),
FlashyTabBarItem(
icon: Icon(Icons.search),
title: Text('Search'),
),
FlashyTabBarItem(
icon: Icon(Icons.highlight),
title: Text('Highlights'),
),
FlashyTabBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
),
FlashyTabBarItem(
icon: Icon(Icons.settings),
title: Text('한국어'),
),
],
),
Note From : flashy_tab_bar in pub.dev !!
🐱👤 made with algeria 
Download this design UI source code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

