loadinglistview
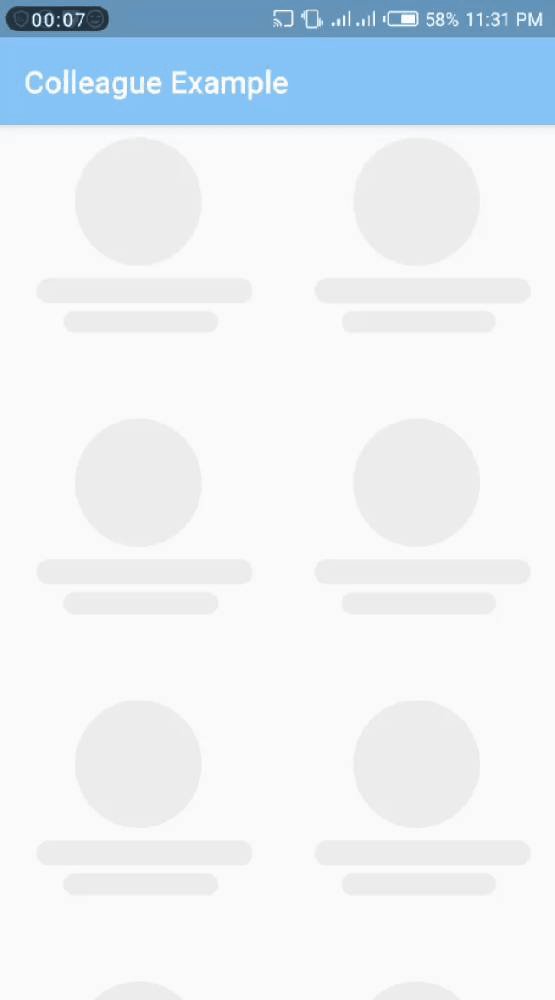
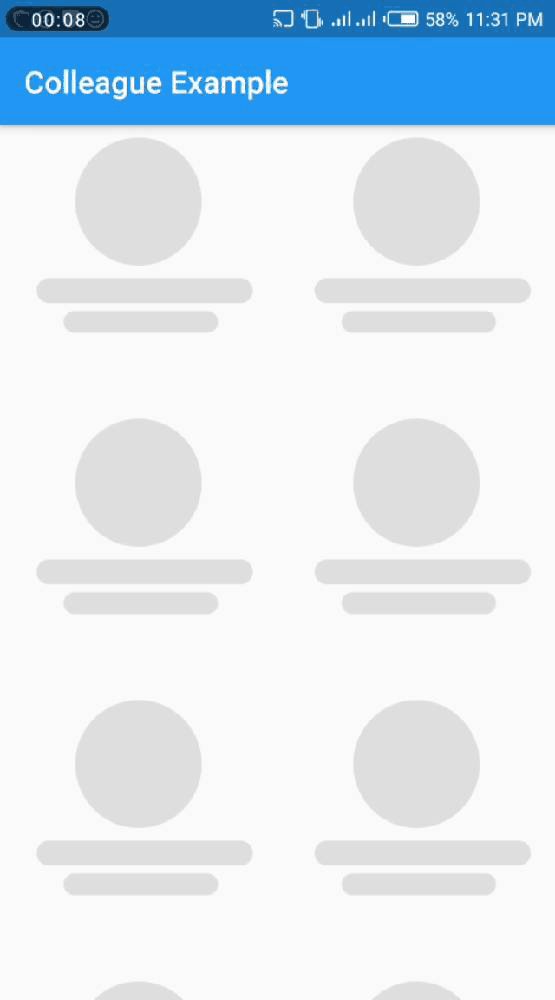
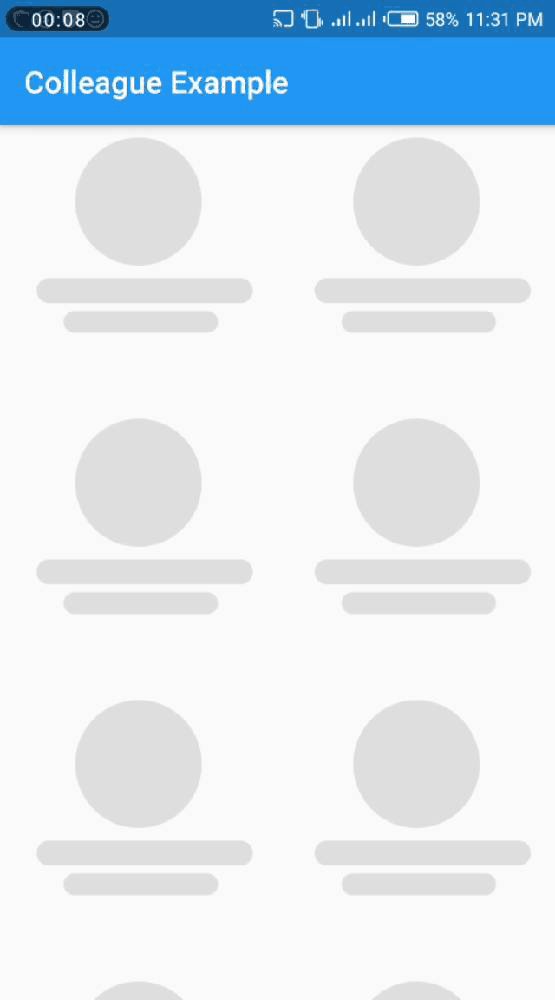
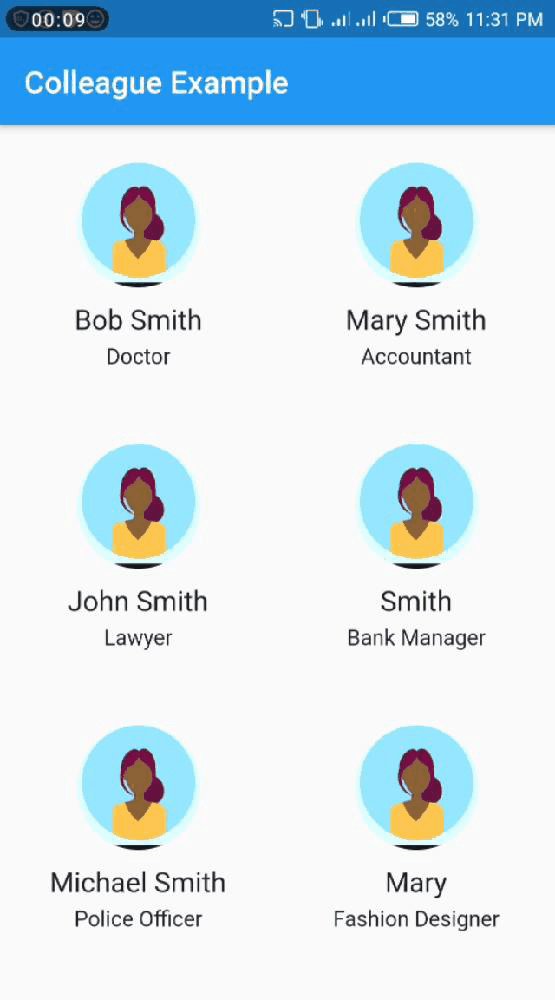
This package provide an easy way to show loading indicator(Widget) in a listview or a gridview while the app is still fetching the real data. Once the real data is fetched, the loading indicators are replaced with the actual data.

How it works
Provide a Future<List<T>>Provide a function that takes T and returns a widgetProvide a loading widget
As regards the loading widget, there are two predefined highly customizable widgets that should work for most use cases. In case non of this two works for your use case, feel free to supply your custom widget
- ListTileLoadingStyle
- GridLoadingStyle
check the example folder to see how all these are connected together.
Basic Usage
Given that loadPersons() return Future<List<Person>> and singlePersonWidget is of type Widget ContentWidget<T>(T data)
LoadingListView(
futureData: loadPersons(),
contentWidget: singlePersonWidget,
loadingWidget: ListTileLoadingStyle(),
)
LoadingGridView(
futureData: loadPersons(),
contentWidget: singlePersonWidget,
loadingWidget: GridLoadingStyle(),
)
More customized loading widget
ListTileLoadingStyle(
leadingShape: BoxShape.rectangle,
leadingSize: 70,
titleWidth: 150,
subtitleWidth: 120,
titleBorderRadius: 0,
subtitleBorderRadius: 0,
)
With shimmering effect
If you want a shimmering effect on the loading widget consider wrapping SkeletonAnimation around it.
Download loading list view widget source on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

