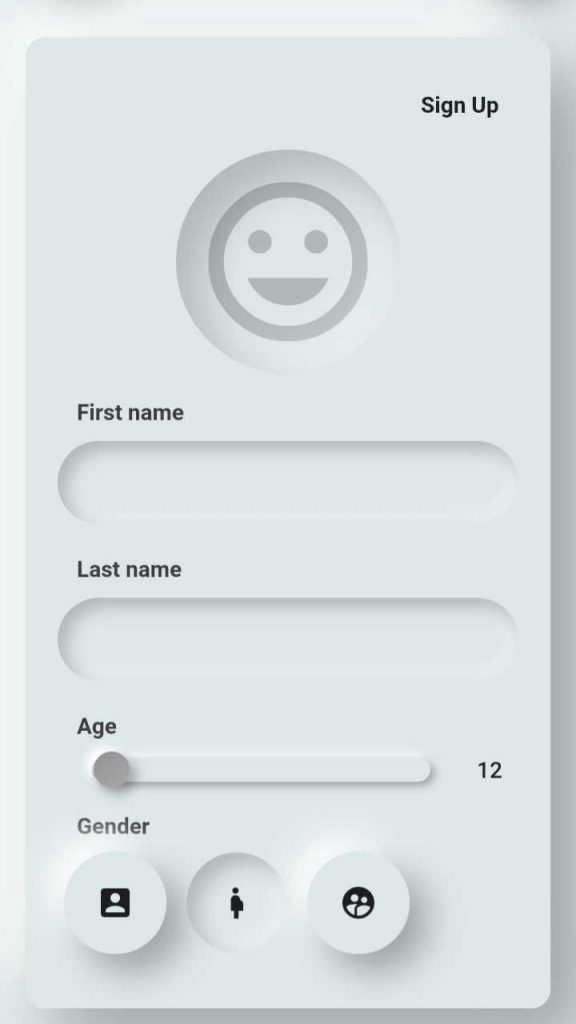
loginform
What is Neumorphism
Neumorphism is a play on words based on New + Skeuomorphism. It’s an UI trend that came to prominence this year and was named and analysed by Michal Malewicz from HYPE4. It’s a visual style using inner and outer shadows to create an illusion of a soft, extruded shapes.

Lets Dive-In
Step 1.
import neumorphic dependency from https://pub.dev/packages/neumorphic
“neumorphic 0.3.0”
Step 2.
Create a LoginForm class that returns NeumorphicTheme
@override
Widget build(BuildContext context) {
return NeumorphicTheme(
theme: NeumorphicThemeData(
defaultTextColor: Color(0xFF3E3E3E),
accentColor: Colors.grey,
variantColor: Colors.black38,
depth: 8,
intensity: 0.65),
usedTheme: UsedTheme.LIGHT,
child: Material(
child: NeumorphicBackground(
child: _Page(),
),
),
);
}
Step 3.
Designing your UI
a) Building UI into Safe area
A widget that inserts its child by sufficient padding to avoid intrusions by the operating system. For example, this will indent the child by enough to avoid the status bar at the top of the screen. It will also indent the child by the amount necessary to avoid The Notch on the iPhone X or other similar creative physical features of the display.
https://api.flutter.dev/flutter/widgets/SafeArea-class.html
b) Top title bar
c) Plant widgets inside a column view.
d) Neumorphic back button with circle shape
@override
Widget build(BuildContext context) {
return NeumorphicButton(
boxShape: NeumorphicBoxShape.circle(),
padding: EdgeInsets.all(18),
style: NeumorphicStyle(shape: NeumorphicShape.flat),
child: Icon(
Icons.arrow_back,
color: NeumorphicTheme.isUsingDark(context)
? Colors.white70
: Colors.black87,
),
);
}
e) Neumorphic text field
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0, vertical: 8),
child: Text(
this.widget.label,
style: TextStyle(
fontWeight: FontWeight.w700,
color: NeumorphicTheme.defaultTextColor(context),
),
),
),
Neumorphic(
margin: EdgeInsets.only(left: 8, right: 8, top: 2, bottom:4),
boxShape: NeumorphicBoxShape.stadium(),
style: NeumorphicStyle(depth: NeumorphicTheme.embossDepth(context)),
padding: EdgeInsets.symmetric(vertical: 2, horizontal: 18),
child: TextField(
onChanged: this.widget.onChanged,
controller: _controller,
decoration: InputDecoration.collapsed(hintText: this.widget.hint),
),
)
],
);
}
f) Neumorphic slider for age field
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0, vertical: 8),
child: Text(
"Age",
style: TextStyle(
fontWeight: FontWeight.w700,
color: NeumorphicTheme.defaultTextColor(context),
),
),
),
Row(
children: <Widget>[
Flexible(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 18.0),
child: NeumorphicSlider(
min: 8,
max: 75,
value: this.age,
onChanged: (value) {
this.onChanged(value);
},
),
),
),
Text("${this.age.floor()}"),
SizedBox(
width: 18,
)
],
),
],
);
Download source code on GitHub
https://github.com/angad14723/Login_form
Provides the list of the opensource Flutter apps collection with GitHub repository.

