Pie Chart
This Flutter package provides a Pie Chart Widget with cool animation.
Live Demo: https://apgapg.github.io/pie_chart/

Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies: pie_chart: <latest version>
Usage
Import this class
import 'package:pie_chart/pie_chart.dart';
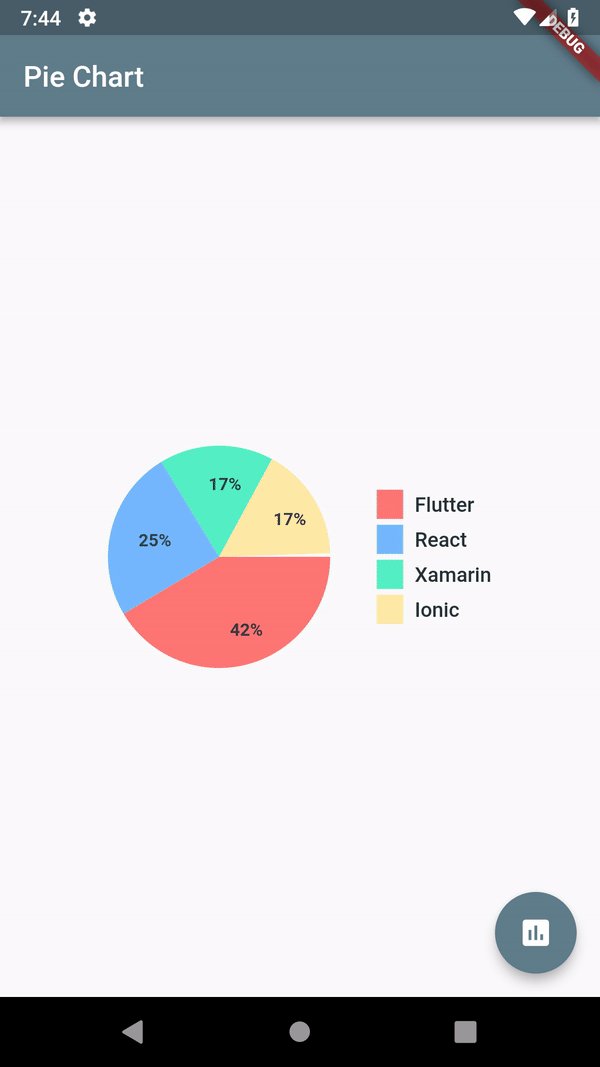
Usage is simple. Pie Chart is a widget and it just need a Map<String,double> as its data input.

Map<String, double> dataMap = new Map();
dataMap.putIfAbsent("Flutter", () => 5);
dataMap.putIfAbsent("React", () => 3);
dataMap.putIfAbsent("Xamarin", () => 2);
dataMap.putIfAbsent("Ionic", () => 2);
– Simple Implementation
PieChart(dataMap: dataMap)
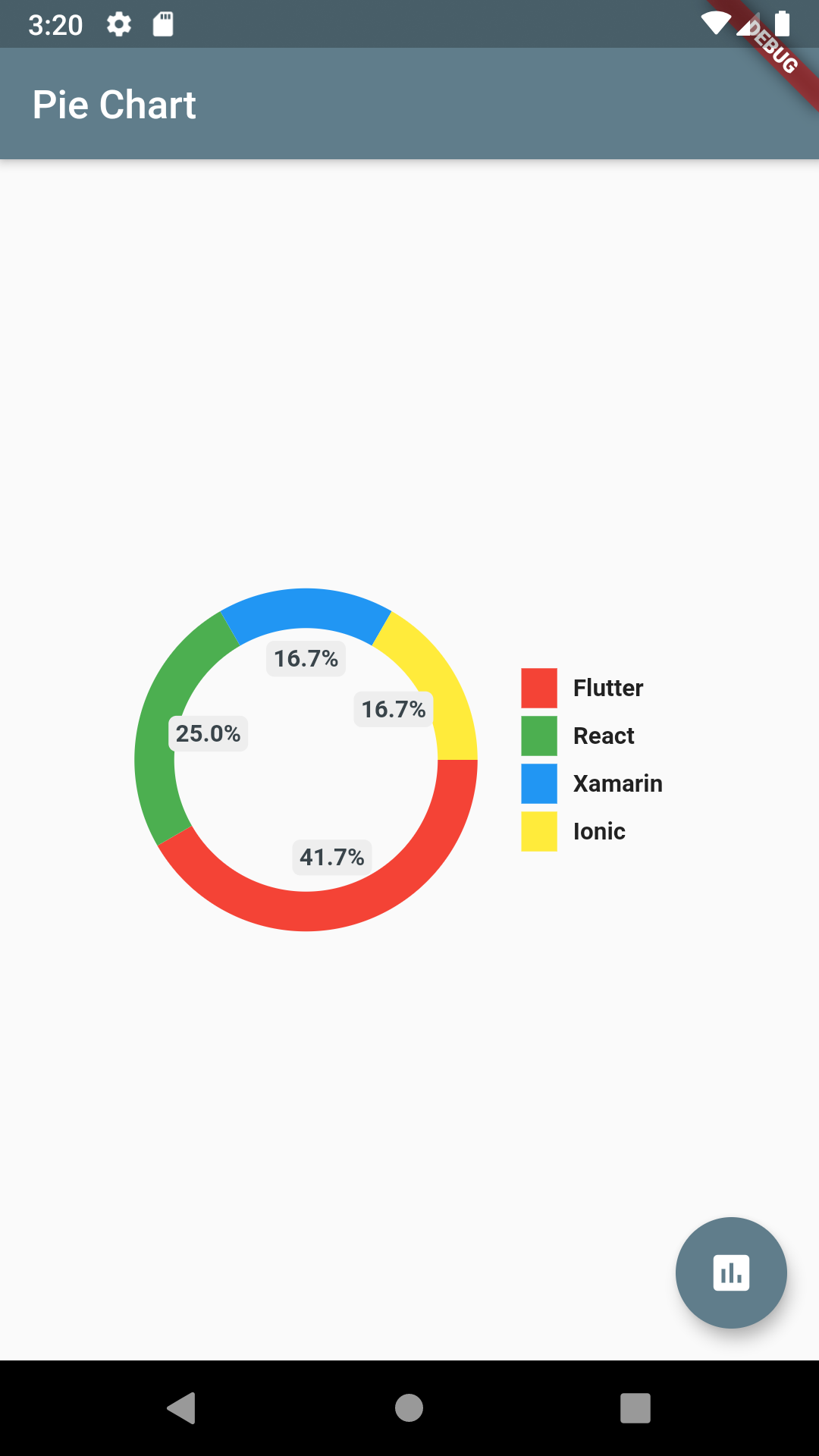
– Full Implementation
PieChart(
dataMap: dataMap,
animationDuration: Duration(milliseconds: 800),
chartLegendSpacing: 32.0,
chartRadius: MediaQuery.of(context).size.width / 2.7,
showChartValuesInPercentage: true,
showChartValues: true,
showChartValuesOutside: false,
chartValueBackgroundColor: Colors.grey[200],
colorList: colorList,
showLegends: true,
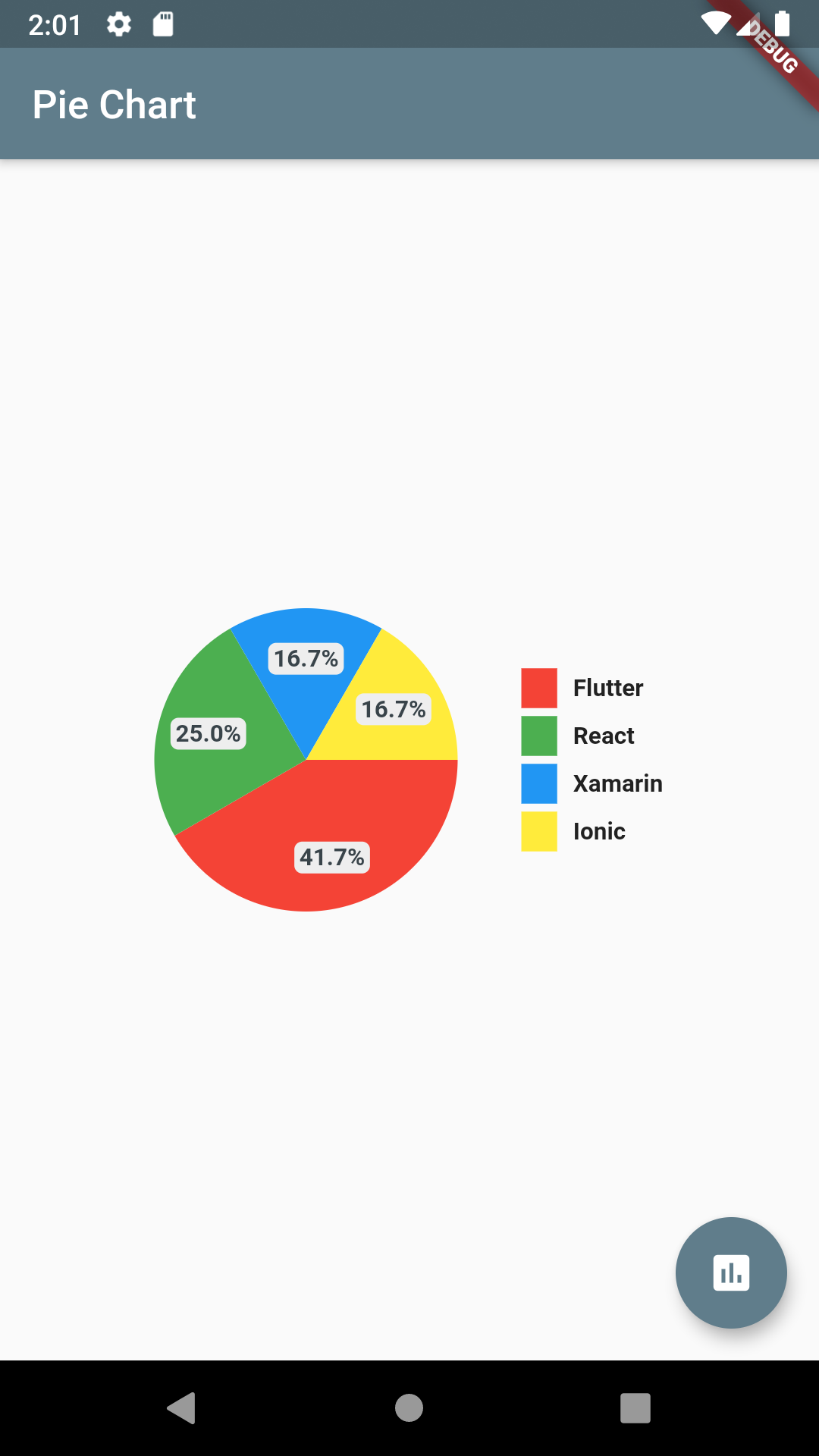
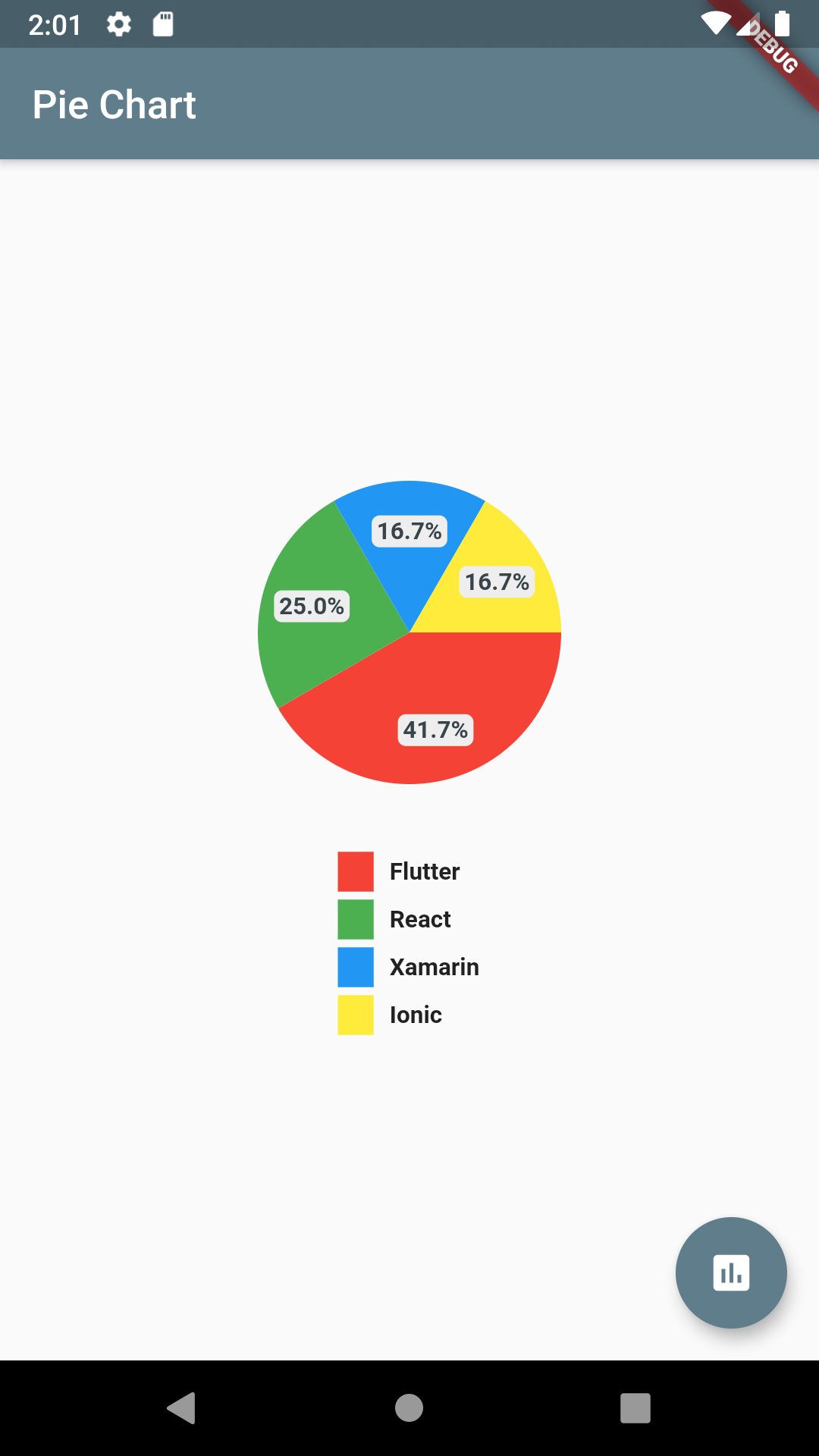
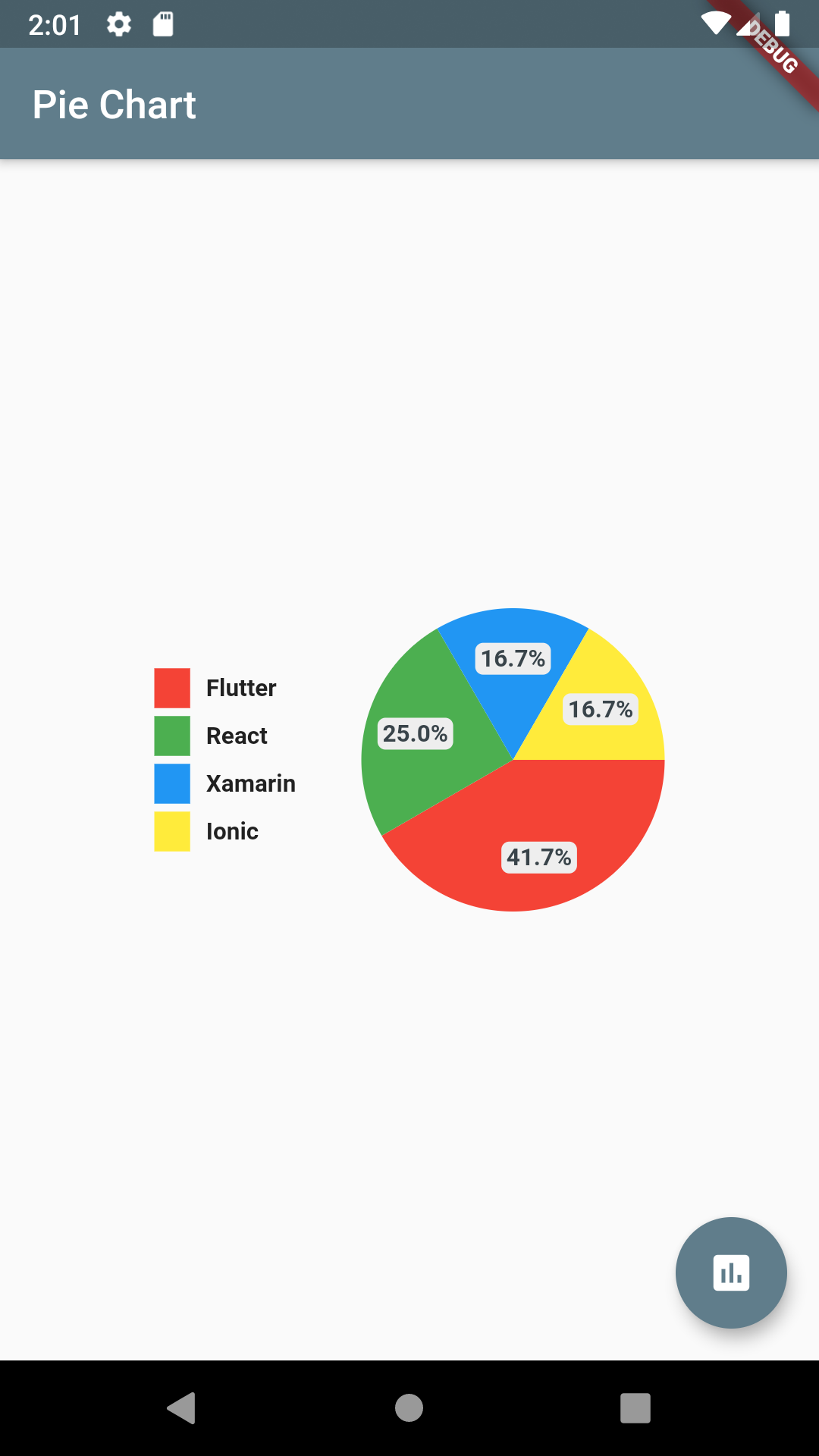
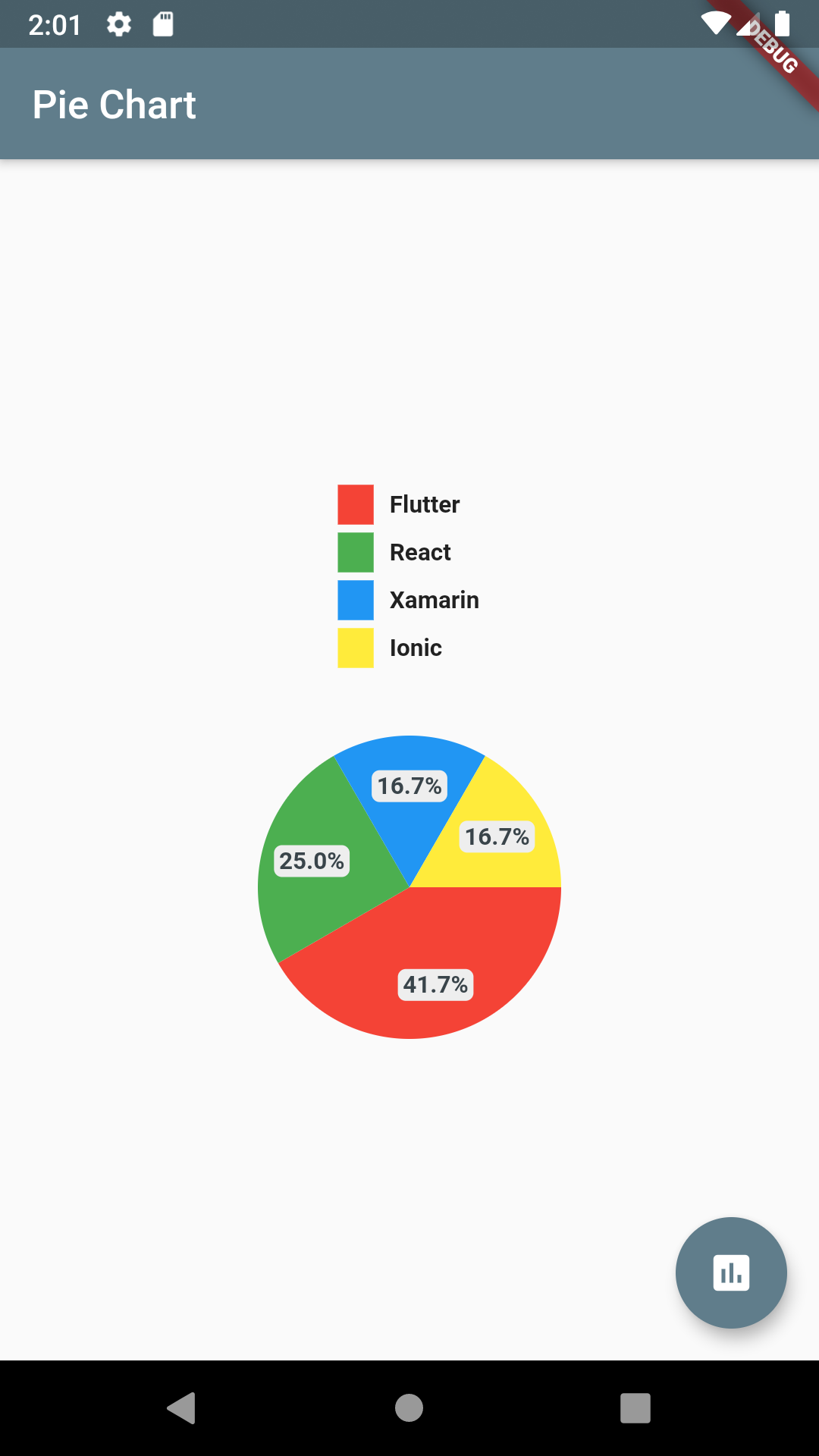
legendPosition: LegendPosition.right,
decimalPlaces: 1,
showChartValueLabel: true,
initialAngle: 0,
chartValueStyle: defaultChartValueStyle.copyWith(
color: Colors.blueGrey[900].withOpacity(0.9),
),
chartType: ChartType.disc,
)
Change legend position with ‘legendPosition’




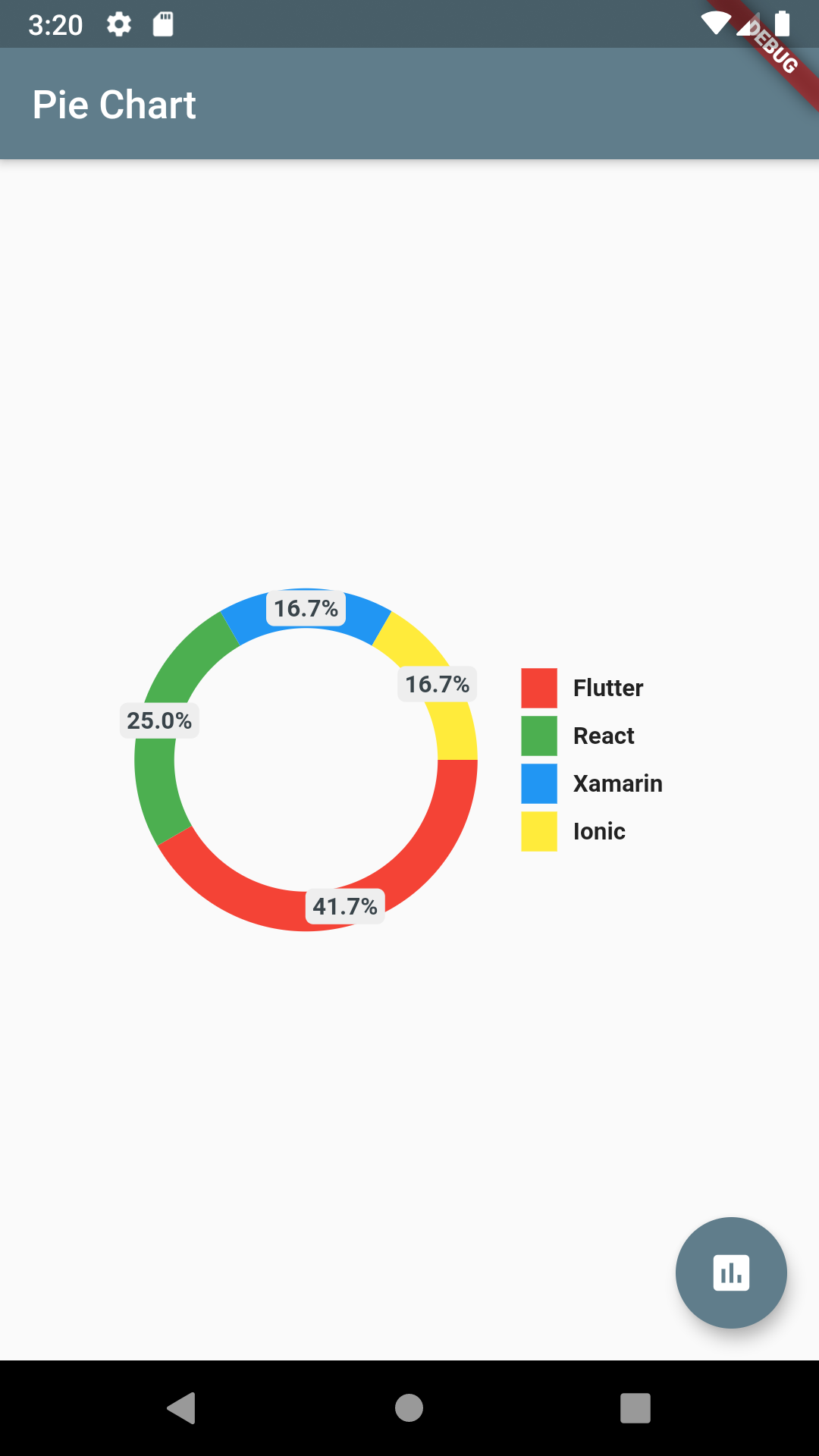
Change Chart shape to ring
chartType: ChartType.ring,

chartType: ChartType.ring, showChartValuesOutside: true,

| Title | Status | Assignee | Body |
|---|---|---|---|
| Added strokeWidth for ring style charts | Just added the strokeWidth for Ring charts with a default width of 20.0, which is was it was set to previously. Also used the flutter formatter which seems to have removed a couple of spaces. | ||
| How to use a Observer on it? | I need my chart as a Observable Widget but i dont know where to put the observer. I’m using Mobx to manage the state. | ||
| Default color for empty pie chart | Would it be possible to add a feature, when passing a map with only 0 values to display as a full chart but with an default color, e.g. light grey? Other question, when can we expect the update with the number in the middle to be officially released? I am only waiting for that feature. | ||
| [ImgBot] Optimize images | ## Beep boop. Your images are optimized! Your image file size has been reduced by 29% … | ||
| Percentage from 0-10% / lesser percentage is not displaying | Hi Its a very good library, but I am stuck where I will have a percentage of value is less than 10 % … | ||
| issue with overlapping see screen shot | |||
| Pie chart show only half | Pie chart only show half if dataMap consists of only one value. “` … | ||
| Error: The method ‘getColor’ isn’t defined for the class ‘PieChartPainter’. | I get this error “` … | ||
| Change label position | The label now is displayed vertically. It is possible to displayed horizontally? I want change the legend position to top, and displayed the label horizontally. … | ||
| How to place labels completely outside of the ring? | Hi Bro, Is there a way we can place labels completely outside the ring like the below? … | ||
| adding Format data functionality | this functionality allows to format the data how you want, I used this to show a pie chart with comparing the times I spent doing things in each category with my timer, so when showing the data, instead of show the absolute number representing the time in minutes, or percentage, I could transform the data that was 90 to 01:30, or 60 to 01:00, and so on…. | ||
| Add center text option | This PR adds center text support #24 … | ||
| Gradient | Is there anyways to add a gradient to the colors? | ||
| How to add text in the center of the ring? | Is it possible? | ||
| A few issues since upgrading from 2.0.0 | Hi! A few issues since upgrading from 2.0.0 … | ||
| showLegends = false causes exception | Hi, is it possible to hide legends? I am displaying pie chart inside a row widget and I tried showLegends = false but i am getting ‘Row’s children must not contain any null value, but a null value was found at index 1‘ exception. Any idea? | ||
| Add click support | Would be great if you could click on a piece of the pie or on a label and receive a notification of which of the values the click corresponds to. | ||
| Add ring shape pie chart support | Fixes #19 This PR adds support for ‘chartType’ parameter with values ‘ChartType.ring’ or ‘ChartType.disc’. This will give two different chart shapes as name suggests. Update example and README | ||
| Feature: Pie chart as ring | |||
| [Feature Request] Column View | Hi, absolutely loving this plugin for my workout app. Got the visual breakdown of what they train in like 5 minutes. A nice feature might be a column view, where the pie chart is on top and the legend is below. This would allow each to be larger so I could use bigger fonts inside the pie chat. | ||
| Feature legend position | #2 This PR adds a new property legendPosition in the widget, which enables positioning legend around the pie chart.legendPosition: LegendPosition.right… | ||
| Feature legend position | #2 This PR adds a new property legendPosition in the widget, which enables positioning legend around the pie chart.legendPosition: LegendPosition.right… | ||
| Code restructure | |||
| Can navigate to other pages when tap on labels? | |||
| Enable selecting piechart slice starting angle | First thank you for your work. This is the easiest to use flutter chart plugin on pub! Currently the piechart starts animating from the right side of the circle (from 3 o’clock). … | ||
| chart filter option | Hello I need a pie chart decimal values so add [filterChartValues]. If how much you want to set values. … | ||
| allow to configure initialAngle | * allow to configure initialAngle * set initialAngle to always start at 12 o’clock | ||
| toDouble was Called on null | `I/flutter (30917): ══╡ EXCEPTION CAUGHT BY WIDGETS LIBRARY ╞═══════════════════════════════════════════════════════════ I/flutter (30917): The following NoSuchMethodError was thrown building PieChart(dirty, state: I/flutter (30917): _PieChartState#f7d87(ticker active)): … | ||
| Update README.md | proposal to update the dataMap. because it was confusing and and induced errors. | ||
| Enhancement: Add option for outside labels | As of now if there are a lot of segments in the chart the label values (in the pie) are cut by one another. It would be great if there was an option to have outside labels something like: https://google.github.io/charts/flutter/example/pie_charts/outside_label |
Contribution
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Download Pie Chart source code on GitHub
https://github.com/apgapg/pie_chart
Provides the list of the opensource Flutter apps collection with GitHub repository.

