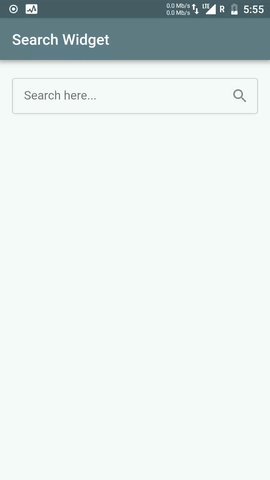
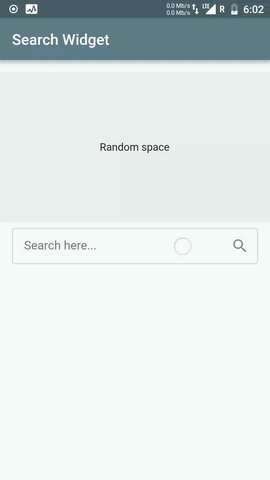
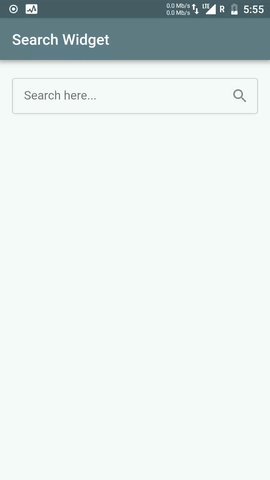
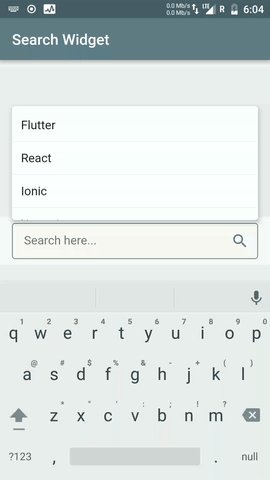
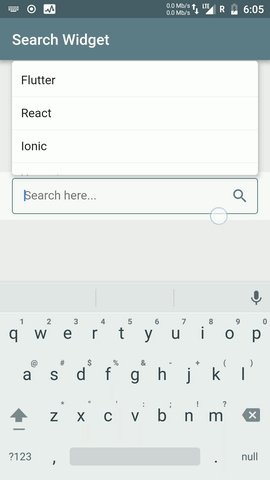
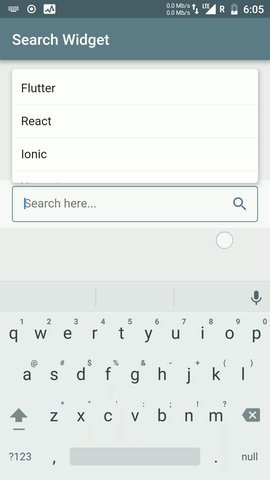
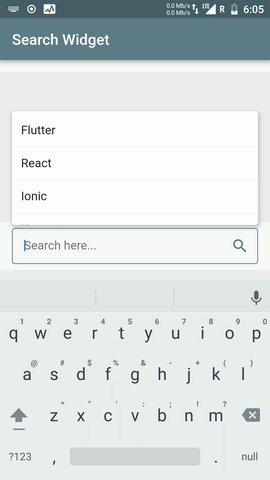
Search Widget
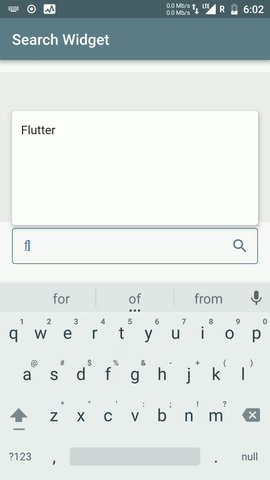
This Flutter package provides a Search Widget for selecting an option from a data list. It provides the filtering of items based on the search text.

???? Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies: search_widget: <latest version>
❔ Usage
Import this class
import 'package:search_widget/search_widget.dart';
Add Search Widget
- Accepts data list as input
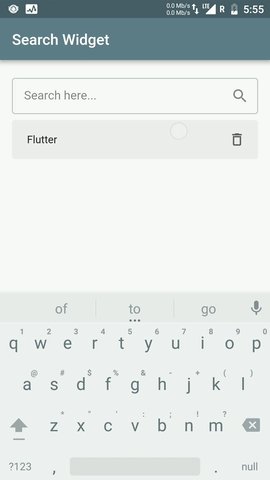
- Option for getting the selected items. Returns selected item or null if the item is deleted
onItemSelected: (item) {
//Do whatever you would like
setState(() {
_selectedItem = item;
});
},
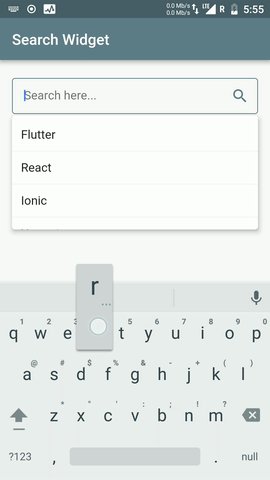
- Option for pop list item builder. This basically returns a widget to show as a list item in a popup
popupListItemBuilder: (LeaderBoard item) {
return PopupListItem(item);
}
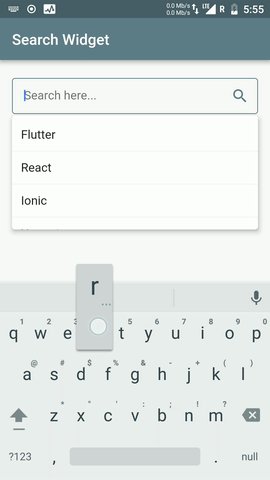
- Option for filtering data list based on a search query
queryBuilder: (String query, List<LeaderBoard> list) {
return list.where((LeaderBoard item) => item.username.toLowerCase().contains(query.toLowerCase())).toList();
}
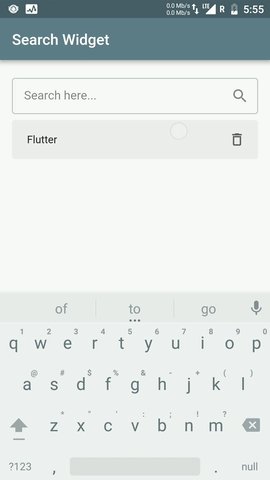
- The option provided for selected list item builder which enables when a user selects an item from the pop up list
selectedItemBuilder: (LeaderBoard selectedItem, deleteSelectedItem) {
return SelectedItem(selectedItem,deleteSelectedItem);
}
- Option for providing custom TextField. Accepts TextEditingController and FocusNode as parameter
textFieldBuilder: (TextEditingController controller, FocusNode focusNode) {
return TextField(
controller: controller,
focusNode: focusNode,
//... Other customizations here
);
},
Full Implementation
SearchWidget<LeaderBoard>(
dataList: list,
hideSearchBoxWhenItemSelected: false,
listContainerHeight: MediaQuery.of(context).size.height / 4,
queryBuilder: (String query, List<LeaderBoard> list) {
return list.where((LeaderBoard item) => item.username.toLowerCase().contains(query.toLowerCase())).toList();
},
popupListItemBuilder: (LeaderBoard item) {
return PopupListItemWidget(item);
},
selectedItemBuilder: (LeaderBoard selectedItem, VoidCallback deleteSelectedItem) {
return SelectedItemWidget(selectedItem, deleteSelectedItem);
},
// widget customization
noItemsFoundWidget: NoItemsFound(),
textFieldBuilder: (TextEditingController controller, FocusNode focusNode) {
return MyTextField(controller, focusNode);
},
)
Key Highlights
- Adaptive Popup Position to prevent popup from getting hidden behind the keyboard


- Popup to scroll with scroll gesture if this widget is used inside ScrollView

TODO
- Give support for onItemSelected method to return the selected item(s) directly
- Add support for selecting multiple items
- Add visibility bool to show selected item widget
⭐ My Flutter Packages
- pie_chart Flutter Pie Chart with cool animation.
- avatar_glow Flutter Avatar Glow Widget with glowing animation.
- json_table Create Flutter Json Table from JSON map directly.
- animating_location_pin Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
???? Contribution
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create a new Pull Request
Download Source code of Flutter Search Widget on GitHub
https://github.com/apgapg/search_widget
Provides the list of the opensource Flutter apps collection with GitHub repository.

