Flutter UI Kits
This project contains various inspired UI kits purely coded in the Flutter framework.
Animated BottomBar

An animated bottom bar with AnimatedSwitcher.
Sample Code ::
InkWell(
onTap: () => setItem(3),
child: Container(
width: 100,
height: 55,
alignment: Alignment.center,
child: AnimatedSwitcher(
transitionBuilder:
(Widget child, Animation<double> animation) {
return ScaleTransition(
scale: animation,
child: child,
);
},
duration: Duration(milliseconds: 250),
child: pos == 3
? Text('Profile',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
fontSize: 18))
: Icon(Icons.account_circle),
)),
),
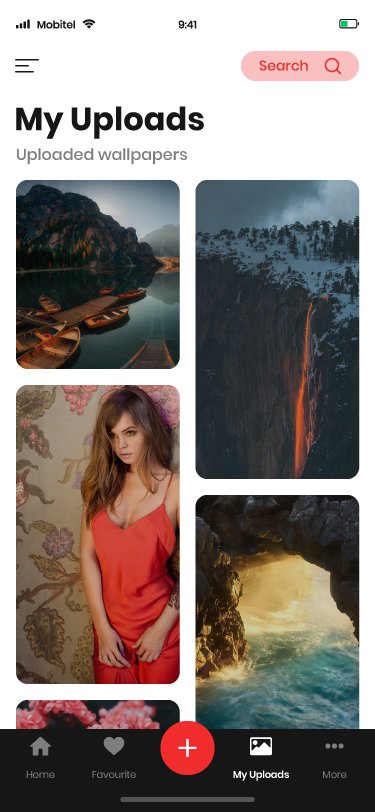
Wallpaper UI Kit

Grocery UI Kit

Designed by Ishan Madushka
Feel free to star and fork the project
I’ll continue to work on this project as im learning the flutter framework. This app is based on a learning course from Udemy with my own customization to make the app look good.
Features
Grocery UI Kit



UI Kit is not completed more # Stars will motivate me to work more
Download Flutter UI Design Kit Source Code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

