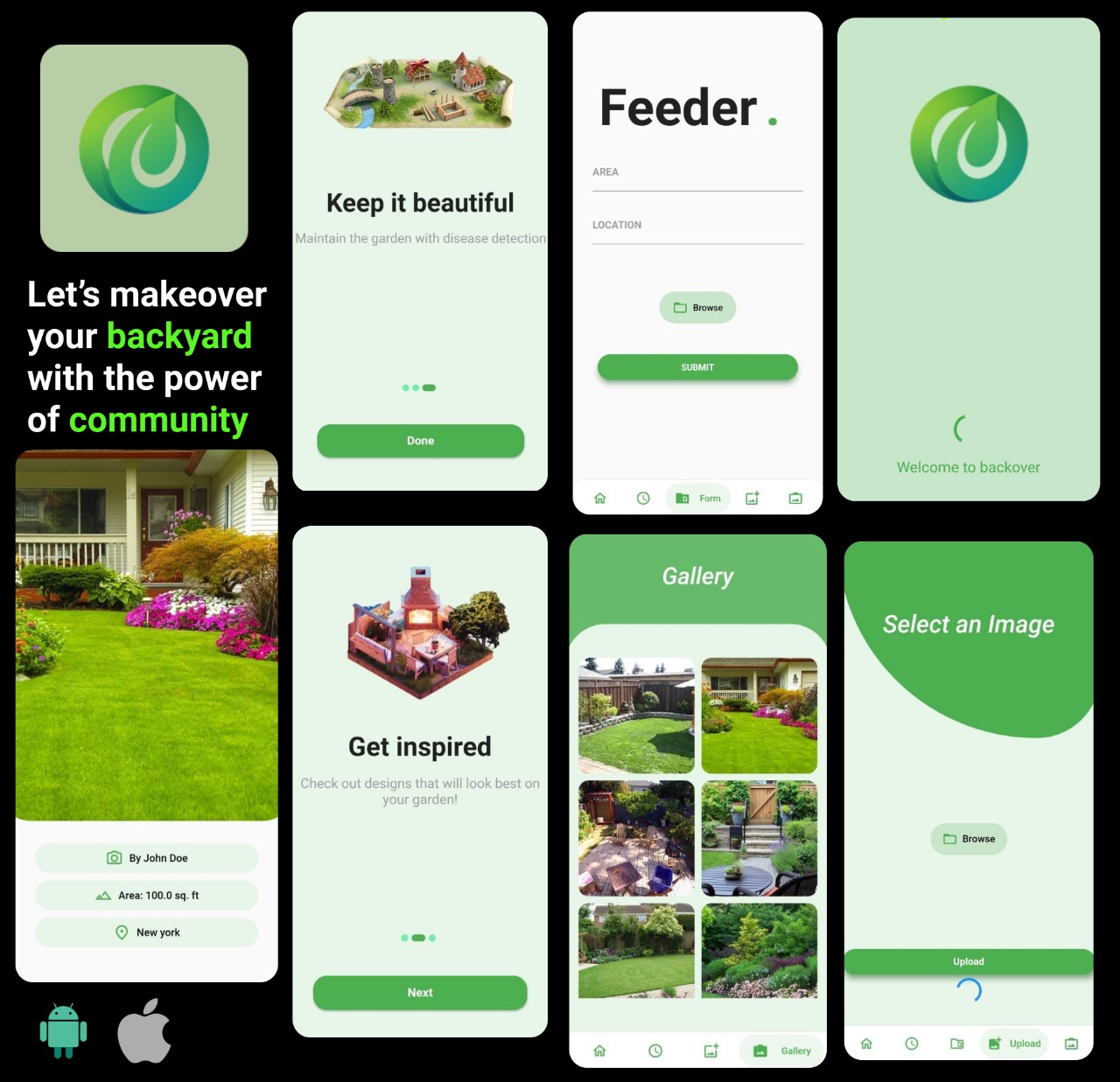
Backover
Let’s give our backyard a makeover!
25 out of 30 people are usually pretty unhappy about how their backyard looks. Even if some people like it at first, they don’t know how to maintain it. Having a beautiful backyard is very crucial. You might not believe it but it has so many benefits. Healthwise, a good garden is great for your heart and reduces your stress. Moreover maintaining a backyard can build self-esteem! Maybe you don’t think you were born with a green thumb, but after tilling, planting, nurturing, and harvesting plants, you might see a slightly different person in the mirror: a person who can grow things and is a little more in tune with the earth. It always feels good to accomplish new tasks, and if you can grow a garden, what can’t you do? But don’t get overwhelmed! We are here with Backover or Backyard Makeover which makes having a beautiful backyard garden a cakewalk!

What is it? 
Backover is a combination of two key features in a backyard – Building a pretty backyard and maintaining it. So, first, we have an easy-to-use AR application, where you can take a picture of your backyard. Backover will calculate the area of your backyard and give you design suggestions based on your garden. You can also view our gallery where people who love their garden have uploaded their photos for the world to see. Well after using our app, we’re sure, your backyard photo will come up in no time. Next, we have a plant disease detection system to help you maintain your garden. Just click a picture and find out if there is an issue. If there is, don’t worry we’ll also be giving you a solution along with it!
Backover is Starware.
This means you’re free to use the project, as long as you star its GitHub repository.
Your appreciation makes us grow and glow up.
How we built it 
We built the AR application using ARCore and flutter to take the measurements. The suggestions for the different designs were taken through a form and updated in the MongoDB database after approval from the admin. For the admin, we created a Vue application that makes an API call to display all the suggestions and approve the ones fit for the app. Moreover, we built the plant detection model using Keras, Tensorflow, and Inception v3. We connected Tensorflow lite with dart and this part was coded in Google Colab. Lastly, we used Cloudinary to store all our assets on the cloud for better performance of the app.
Challenges we ran into 
Being very new to machine learning it was very difficult to make the plant disease detection model and then connecting it with Flutter. We also faced a lot of issues in making the API calls from the backend in Nodejs to the frontend in Flutter and Vue.
Accomplishments that we’re proud of 
Firstly, we were able to learn so much in just one day including an entire tech stack i.e. app development using Flutter. Along with that we made a lot of features that we didn’t even think would be possible to do and we had so much fun creating them. But most importantly, we understand the dilemma people face while choosing the correct vendor and design from the set of 10 designs for their backyard, and also save those who keep us alive – plants! And this is our biggest achievement. It feels great creating something which can help someone and make an impact on someone’s life.
What we learned 
Being a group of javascript developers, we tried our hands on Flutter this time. We learned how to create an onboarding screen, proper navigation, optimize controllers and make API calls. It was the first time we tried to connect node backend with Mongodb with flutter, moreover, we also tried to build our detector model while taking data from Kaggle and Keras as the backend with Tensorflow. In addition to that, we learned how to connect Tensorflow lite with dart and use image picker to its full extent!
Built With 
- Flutter
- Dart
- Nodejs
- Javascript
- Vuejs
- Express
- MongoDB
- Tensorflow
- Keras
- Arcore
- Jupyter Notebook
- Cloudinary
What’s next for Backover 
We want to make Backover a one-stop solution for the backyard. In the future, we would be bringing in vendors, so that if you like the designs you can directly contact the vendors and build your backyard easily. We also want to increase our suggestions database so that we can make an ML model for better and more accurate suggestions on not just the area but criteria like budget, location, landscape, simplicity, and so on.
Download Backover source code on GitHub
https://github.com/betaoverflow/backover
Provides the list of the opensource Flutter apps collection with GitHub repository.

