Flutter Thepeer
This package makes it easy to use the Thepeer in a flutter project.
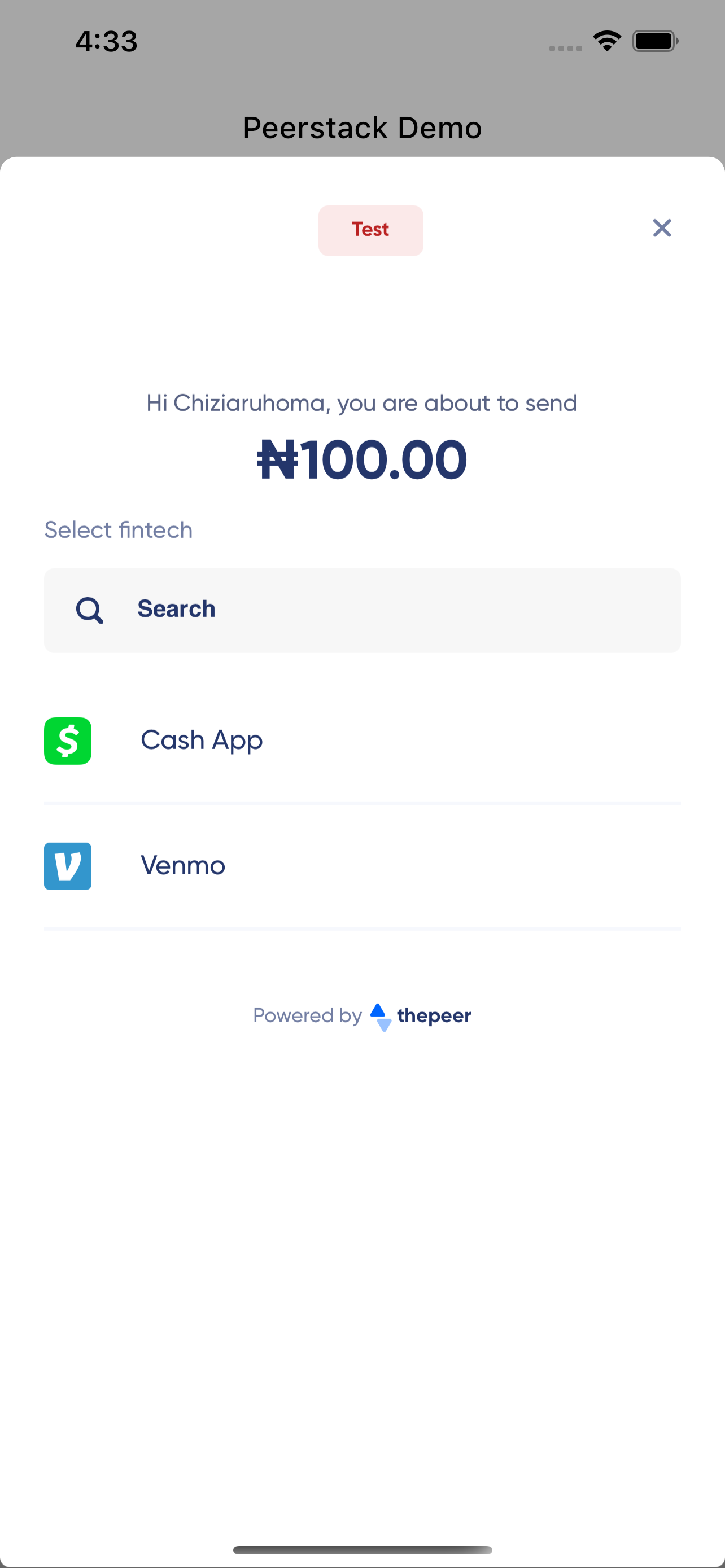
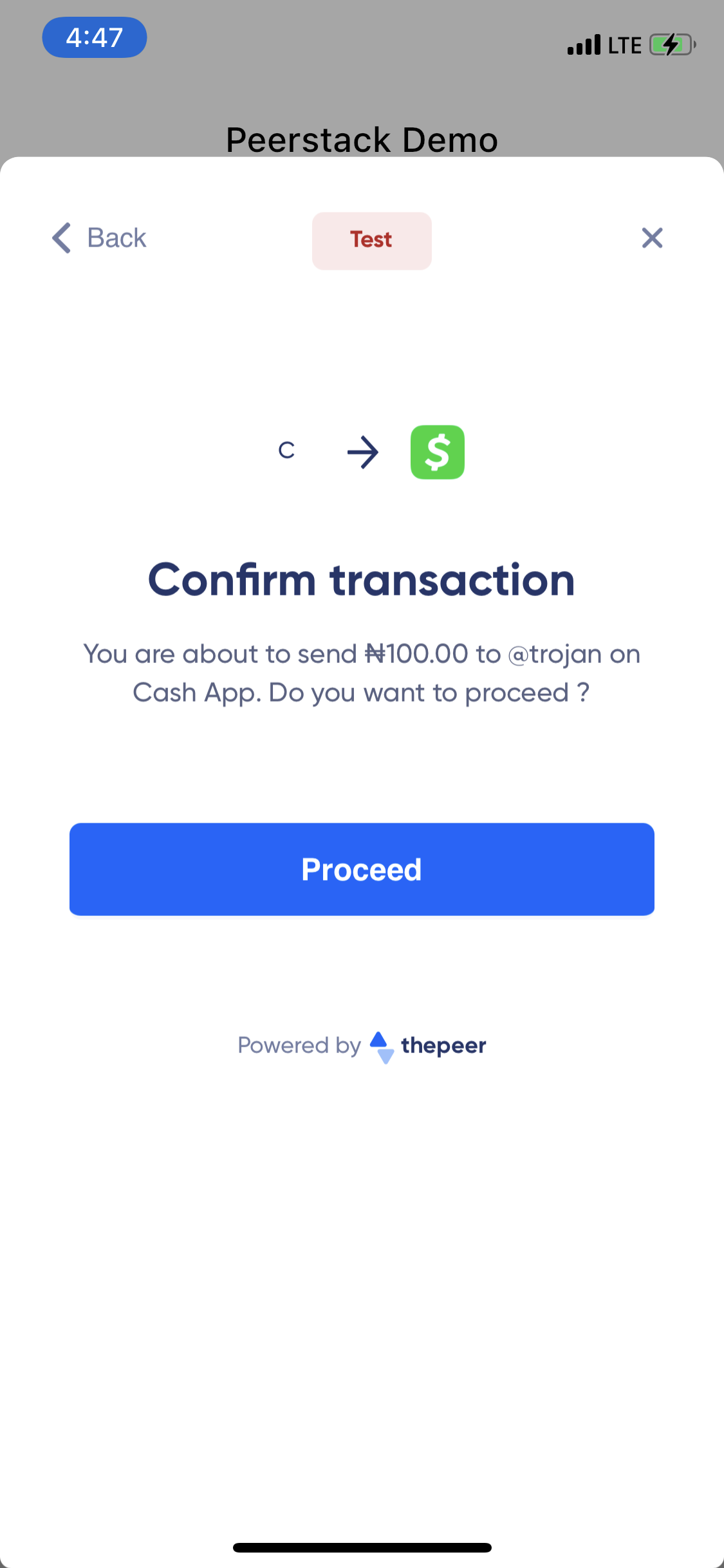
 Screen Shots
Screen Shots



 How to Use plugin
How to Use plugin
ThePeer Send
- Launch ThepeerSendView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerSendView(
data: ThePeerData(
amount: 10000,
firstName: '$firstName',
receiptUrl: '$receiptUrl',
publicKey: '$publicKey',
userReference: '$userReference',
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
},
onSuccess: () {
Navigator.pop(context);
},
).show(context);
}
- Use ThepeerView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
ThepeerSendView(
data: ThePeerData(
amount: 10000,
firstName: '$firstName',
receiptUrl: '$receiptUrl',
publicKey: '$publicKey',
userReference: '$userReference',
),
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: () {
Navigator.pop(context);
},
error: Text('Error'),
)
...
ThePeer DirectCharge
- Launch ThepeerDirectChargeView in a bottom_sheet
import 'package:thepeer_flutter/thepeer_flutter.dart';
void launch() async {
await ThepeerDirectChargeView(
data: ThePeerData(
amount: 10000,
firstName: '$firstName',
publicKey: '$publicKey',
userReference: '$userReference',
),
showLogs: true,
onClosed: () {
Navigator.pop(context);
},
onSuccess: () {
Navigator.pop(context);
},
).show(context);
}
- Use ThepeerView widget
import 'package:thepeer_flutter/thepeer_flutter.dart';
...
ThepeerDirectChargeView(
data: ThePeerData(
amount: 10000,
firstName: '$firstName',
publicKey: '$publicKey',
userReference: '$userReference',
),
onClosed: () {
Navigator.pop(context);
print('Widget closed')
},
onSuccess: () {
Navigator.pop(context);
},
error: Text('Error'),
)
...
 Contribution
Contribution
Lots of PR’s would be needed to improve this plugin. So lots of suggestions and PRs are welcome.
Contribute on Flutter Thepeer at GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

