
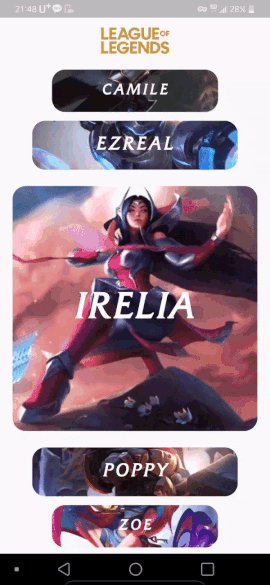
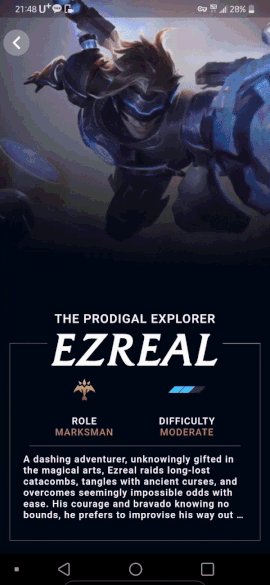
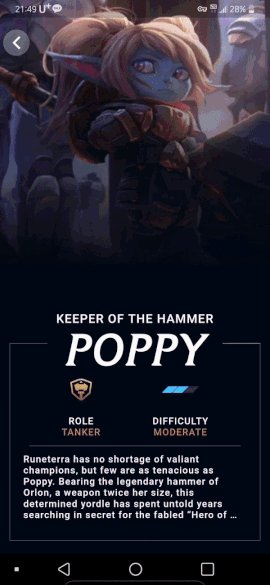
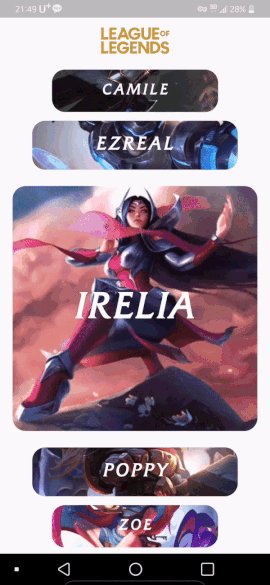
Use dynamic and beautiful card view pagers to help you create great apps.
Preview




New Feature
v1.3.0
- Change Alignment
| Left | Center(Default) | Right |
|---|---|---|
 |  |  |
v1.4.0
- Enable Web

Installing
- Add dependency to
pubspec.yamlGet the latest version in the ‘Installing’ tab on pub.dartlang.org
dependencies:
vertical_card_pager: ^1.5.0
- Import the package
import 'package:vertical_card_pager/vertical_card_pager.dart';
- Adding
VerticalCardPager
With optional parameters
@override
Widget build(BuildContext context) {
final List<String> titles = ["RED", "YELLOW", "BLACK", "CYAN", "BLUE", "GREY", ];
final List<Widget> images = [
Container(
color: Colors.red,
),
Container(
color: Colors.yellow,
),
Container(
color: Colors.black,
),
Container(
color: Colors.cyan,
),
Container(
color: Colors.blue,
),
Container(
color: Colors.grey,
),
];
return Scaffold(
body: SafeArea(
child: Column(
children: <Widget>[
Expanded(
child: Container(
child: VerticalCardPager(
titles: titles, // required
images: images, // required
textStyle: TextStyle(color: Colors.white, fontWeight: FontWeight.bold), // optional
onPageChanged: (page) { // optional
},
onSelectedItem: (index) { // optional
},
initialPage: 0, // optional
align : ALIGN.CENTER // optional
),
),
),
],
),
),
);
}
How to use
Check out the example app in the example directory or the ‘Example’ tab on pub.dartlang.org for a more complete example.
Example
Example on Web
https://origogi.github.io/Vertical_Card_Pager/#/
Reference
This package’s animation is inspired from from this Dribbble art.
TODO
- Make proto type
- Add or Remove Item effect
- Add round edge in each item view
- Handle touch event
- Deploy plug in
- Add card alignment
Download Flutter vertical card pager source code on GitHub
https://github.com/Origogi/Vertical_Card_Pager
Check out how to Use dynamic and beautiful card view pagers to help you create great apps on pub.dev
https://pub.dev/packages/vertical_card_pager
Provides the list of the opensource Flutter apps collection with GitHub repository.

