show_hide_fab
A flutter package that provides easy methods to show and hide a FAB attached to a Scaffold.

Basic Usage
Simply add the ShowHideFAB to your Scaffold as the floatingActionButton parameter.
ShowHideFAB(
shouldShow: showFab,
animationDuration: Duration(milliseconds: 500),
fab: FloatingActionButton(
backgroundColor: Colors.green,
child: Icon(Icons.add, color: Colors.white),
onPressed: () {},
),
),
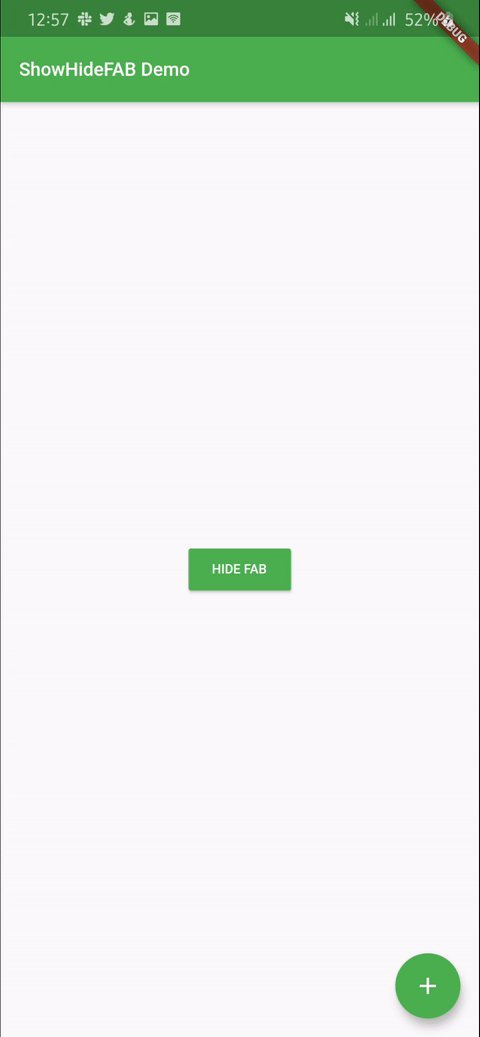
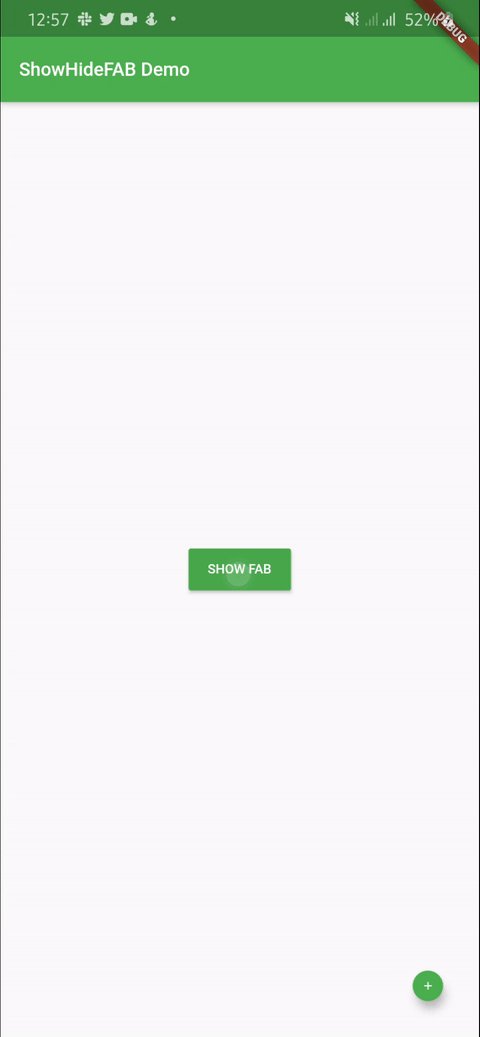
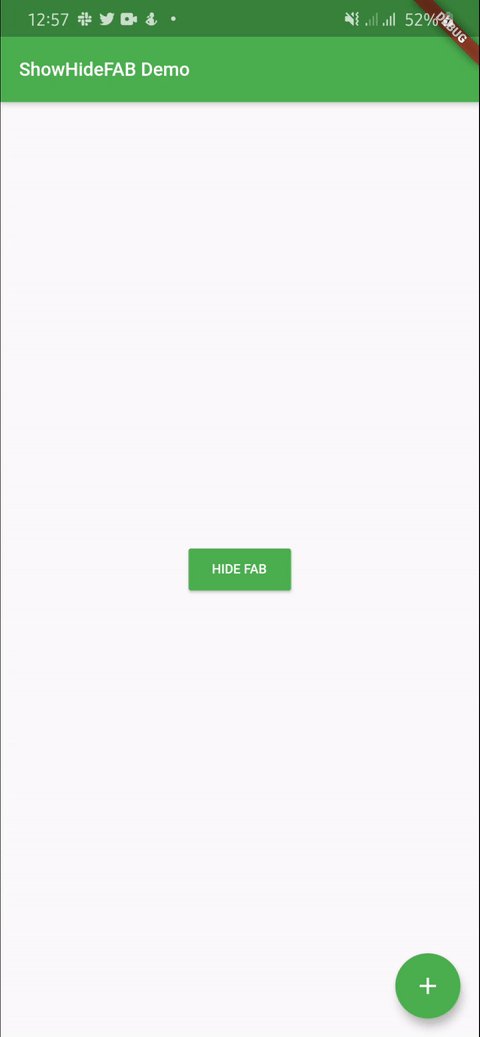
Example
This code demonstrates showing and hiding the fab using a button.
class MyHomePage extends StatefulWidget {
final String title;
MyHomePage({this.title});
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool show = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: RaisedButton(
onPressed: () {
setState(() {
show = !show;
});
},
color: Colors.green,
child: Text(
show ? 'HIDE FAB' : 'SHOW FAB',
style: TextStyle(color: Colors.white),
),
),
),
floatingActionButton: ShowHideFAB(
shouldShow: show,
animationDuration: Duration(milliseconds: 250),
fab: FloatingActionButton(
backgroundColor: Colors.green,
child: Icon(Icons.add, color: Colors.white),
onPressed: () {},
),
),
);
}
}
Download show and hide a FAB menu source code on GitHub
Provides the list of the opensource Flutter apps collection with GitHub repository.

